📌 相关文章
- Angular Material 7教程(1)
- Angular Material 7教程
- angular npm angular material - Javascript 代码示例
- Angular Material 和 Bootstrap 的区别
- Angular Material 和 Bootstrap 的区别(1)
- Angular Material 7-环境设置
- Angular Material 7-环境设置(1)
- Angular Material 7-有用的资源(1)
- Angular Material 7-有用的资源
- ng add @angular material (1)
- @angular material index.d.ts (1)
- Material Design Lite-菜单(1)
- Material Design Lite-菜单
- ng update angular material - Javascript (1)
- ng add @angular material - 任何代码示例
- ng add @angular material - Shell-Bash (1)
- ng update angular material - Javascript 代码示例
- python中的菜单(1)
- @angular material index.d.ts - 任何代码示例
- ng add @angular material - Shell-Bash 代码示例
- 如何使用 Material Design 在 react-native 中添加菜单?
- 如何使用 Material Design 在 react-native 中添加菜单?(1)
- 在 Angular Material 对话框中使用您的自定义组件 - Javascript (1)
- Angular PrimeNG 菜单组件(1)
- Angular PrimeNG 菜单组件
- 在 Angular Material 对话框中使用您的自定义组件 - Javascript 代码示例
- Angular 7库
- Angular 7库(1)
- python代码示例中的菜单
📜 Angular Material 7-菜单
📅 最后修改于: 2020-10-28 04:48:34 🧑 作者: Mango
在本章中,我们将展示使用Angular Material绘制菜单控件所需的配置。
创建角度应用
请按照以下步骤更新我们在Angular 6-Project Setup一章中创建的Angular应用程序–
| Step | Description |
|---|---|
| 1 | Create a project with a name materialApp as explained in the Angular 6 – Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatMenuModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatMenuModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML主机文件app.component.html的内容。
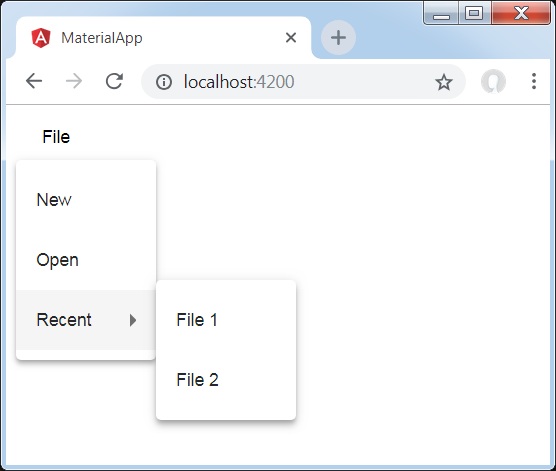
结果
验证结果。

细节
-
首先,我们使用mat-menu创建了两个菜单,并使用matMenuTriggerFor将它们绑定到按钮。
-
matMenuTriggerFor传递了菜单标识符以附加菜单。