📌 相关文章
- 角材料中的垫-滑动-切换(1)
- 角材料中的垫-滑动-切换
- 角材料-滑动(1)
- 角材料-滑动
- Android 中的滑动切换按钮(1)
- Android 中的滑动切换按钮
- 垫滑动切换更改颜色 - CSS (1)
- 垫滑动切换更改颜色 - CSS 代码示例
- 解释 jQuery 中的滑动切换方法(1)
- 解释 jQuery 中的滑动切换方法
- 角度材料7-切换按钮(1)
- 角度材料7-切换按钮
- 角材料7-表(1)
- 角材料7-卡(1)
- 角材料7-表
- 角材料7-卡
- 角材料7-树(1)
- 角材料7-树
- 切换 c# (1)
- 在 C++ 中切换(1)
- 向右滑动 jquery - Javascript (1)
- Flutter- 可滑动(1)
- Flutter- 可滑动(1)
- Flutter- 可滑动
- Flutter- 可滑动
- 如何使用jQuery创建左右滑动切换效果?(1)
- 如何使用jQuery创建左右滑动切换效果?
- 如何使用jQuery创建左右滑动切换效果?(1)
- 如何使用jQuery创建左右滑动切换效果?
📜 角材料7-滑动切换
📅 最后修改于: 2020-10-28 04:48:17 🧑 作者: Mango
角度指令
在本章中,我们将展示使用Angular Material绘制滑动切换控件所需的配置。
创建角度应用
请按照以下步骤更新我们在Angular 6-Project Setup一章中创建的Angular应用程序–
| Step | Description |
|---|---|
| 1 | Create a project with a name materialApp as explained in the Angular 6 – Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSlideToggleModule, MatCheckboxModule} from '@angular/material'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSlideToggleModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML主机文件app.component.html的内容。
Slide!
Checked
Disabled
以下是修改后的CSS文件app.component.css的内容。
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
以下是修改后的ts文件app.component.ts的内容。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
checked = false;
}
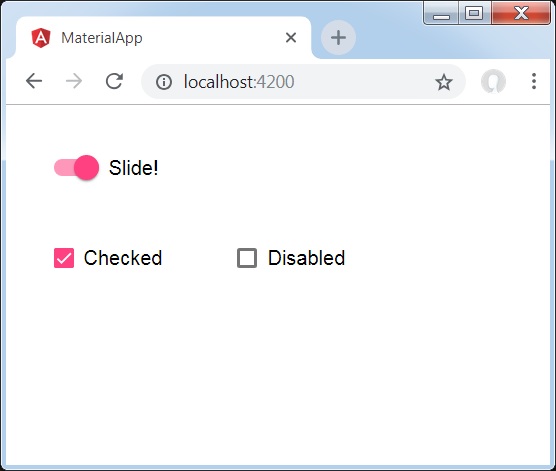
结果
验证结果。

细节
-
首先,我们使用mat-checkbox创建了两个复选框,并使用ngModel和变量将它们绑定。这些属性将用于处理幻灯片切换。
-
然后,我们创建了幻灯片切换器,并展示了与.ts文件中的变量绑定的各种属性。