ReactJS TestRenderer.root 属性
React.js 库就是将应用程序拆分为多个组件。每个组件都有自己的生命周期。 React 为我们提供了一些内置方法,我们可以在组件生命周期的特定阶段覆盖这些方法。
在本文中,我们将了解如何使用 TestRenderer.root 属性。 TestRenderer.root 属性用于返回根“测试实例”对象。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm i react-test-renderer
项目结构:它将如下所示。

示例 1:
App.js
import React from 'react';
import TestRenderer from 'react-test-renderer';
// Defining our App Component
const App = () => {
// Function to demonstrate TestRenderer.root property
function func(){
const renderer = TestRenderer.create(
GeeksforGeeks
TestRenderer.root property
);
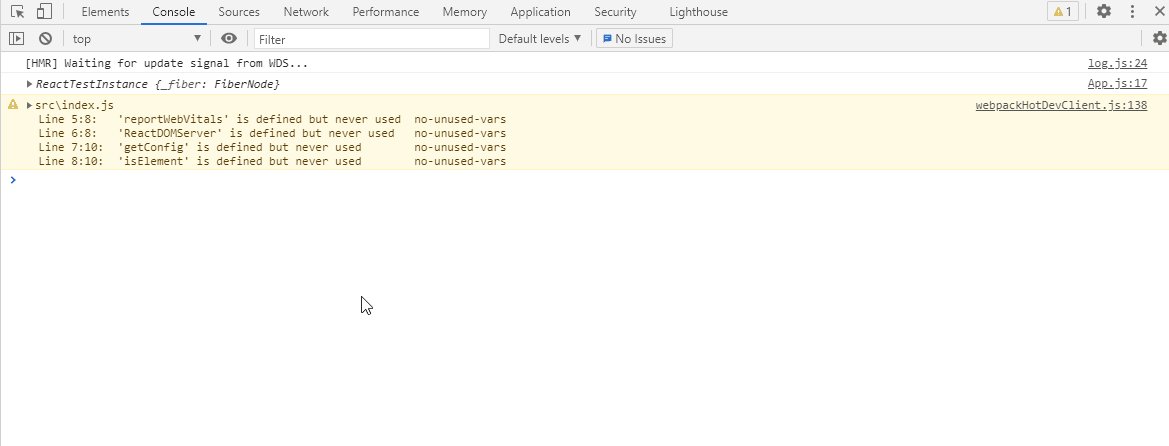
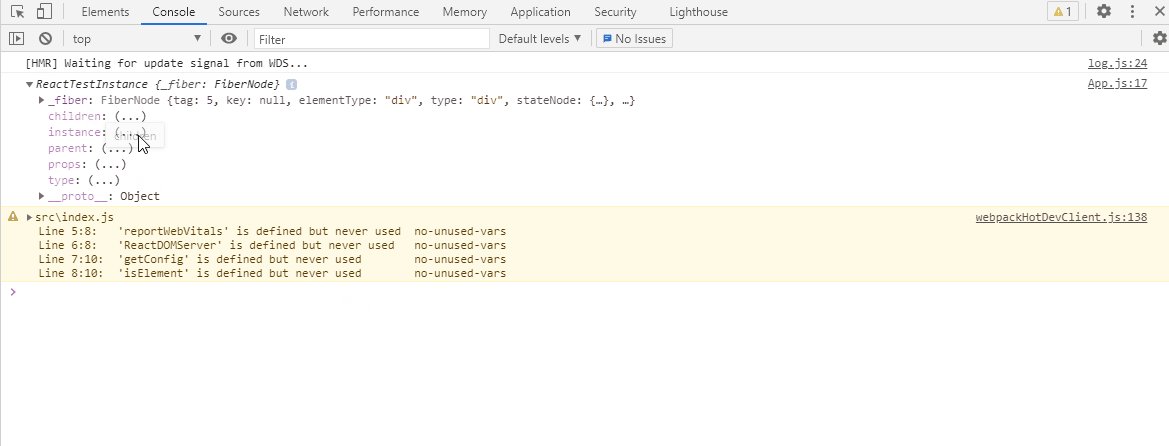
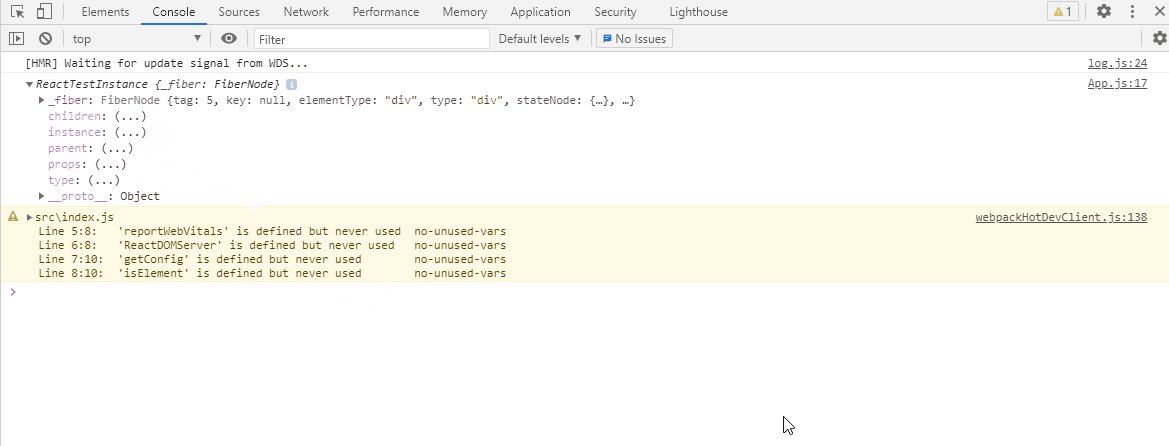
console.log(renderer.root);
}
func();
// Returning our JSX code
return <>
;
}
// Exporting your Default App Component
export default App输出:

参考: https://reactjs.org/docs/test-renderer.html#testrendererroot