ReactJS value 属性
React.js 库就是将应用程序拆分为多个组件。每个组件都有自己的生命周期。 React 为我们提供了一些内置方法,我们可以在组件生命周期的特定阶段覆盖这些方法。
在本文中,我们将了解如何使用值属性。 value 属性用于设置或获取输入字段、selected、textarea 的值。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername
项目结构:它将如下所示。

示例 1:
App.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import ReactDOMServer from 'react-dom/server';
const element =
GeeksforGeeks
;
ReactDOM.render(
element,
document.getElementById("root")
);App.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import ReactDOMServer from 'react-dom/server';
import { getConfig } from '@testing-library/dom';
const element =
GeeksforGeeks
;
function get(){
var a = document.getElementById('input').value ;
console.log(a)
}
ReactDOM.render(
element,
document.getElementById("root")
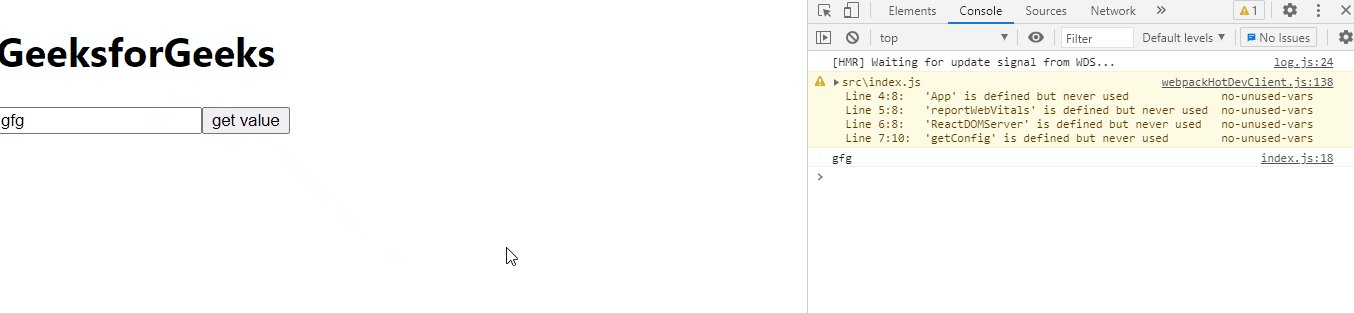
);输出:

示例 2:
应用程序.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import ReactDOMServer from 'react-dom/server';
import { getConfig } from '@testing-library/dom';
const element =
GeeksforGeeks
;
function get(){
var a = document.getElementById('input').value ;
console.log(a)
}
ReactDOM.render(
element,
document.getElementById("root")
);
输出:

参考: https://reactjs.org/docs/dom-elements.html#value