- D3.js-数组API
- D3.js-数组API(1)
- 集合 api (1)
- D3.js-选择API(1)
- D3.js-选择API
- D3.js-颜色API(1)
- D3.js-颜色API
- D3.js-路径API(1)
- D3.js-路径API
- D3.js-请求API(1)
- D3.js-请求API
- D3.js d3-Fetch API
- D3.js d3-Fetch API(1)
- D3.js-图
- D3.js-图(1)
- 集合 api - 任何代码示例
- D3.js-缩放API
- D3.js-缩放API(1)
- D3.js-Axis API
- D3.js-Axis API(1)
- D3.js-计时器API
- D3.js-计时器API(1)
- D3.js-拖动API
- D3.js-拖动API(1)
- d3.js - Javascript (1)
- js 集合 - Javascript (1)
- 集合文件夹 api (1)
- D3.js 对()方法
- D3.js 对()方法(1)
📅 最后修改于: 2020-10-26 06:10:46 🧑 作者: Mango
集合只是一个将多个元素分组为一个单元的对象。也称为容器。本章详细说明关于collections API。
配置API
您可以使用以下脚本配置API。
集合API方法
Collections API包含对象,地图,集合和嵌套。以下是最常用的collection API方法。
- 对象API
- Maps API
- 设定API
- Nests API
让我们详细介绍每个API。
对象API
对象API是重要的数据类型之一。它支持以下方法-
-
d3.keys(object) -此方法包含对象属性键并返回属性名称的数组。
-
d3.values(object) -此方法包含对象值并返回属性值的数组。
-
d3.entries(object) -此方法用于返回包含指定对象的键和值的数组。每个条目都是具有键和值的对象。
示例-让我们考虑以下代码。
d3.entries({one: 1})
此处,键为1,值为1。
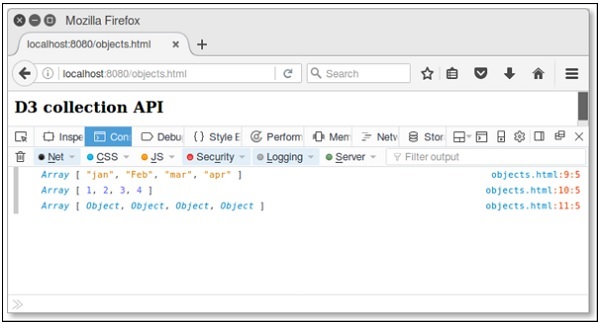
示例-创建一个网页objects.html并对其进行以下更改。
D3 collection API
现在,请求浏览器,您将看到以下响应。

Maps API
映射包含基于键和值对的值。每个键和值对称为一个条目。映射仅包含唯一键。根据键搜索,更新或删除元素非常有用。让我们详细介绍各种Maps API方法。
-
d3.map([object [,key]]) -此方法用于创建新地图。对象用于复制所有可枚举的属性。
-
map.has(key) -此方法用于检查map是否具有指定键字符串的条目。
-
map.get(key) -此方法用于返回指定键字符串的值。
-
map.set(key,value) -此方法用于设置指定键字符串的值。如果映射先前具有用于相同键字符串的条目,则将旧条目替换为新值。
-
map.remove(key) -用于删除地图条目。如果未指定密钥,则返回false。
-
map.clear() -从此映射中删除所有条目。
-
map.keys() -返回此映射中每个条目的字符串键数组。
-
map.values() -返回此映射中每个条目的值数组。
-
map.entries() -返回此映射中每个条目的键值对象数组。
-
(x)map.each(函数) -此方法用于为地图中的每个条目调用指定的函数。
-
(xi)map.empty() -当且仅当此映射具有零条目时,才返回true。
-
(xii)map.size() -返回此映射中的条目数。
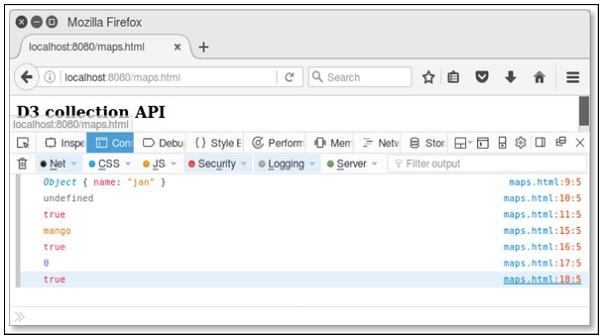
示例-创建一个网页maps.html并对其进行以下更改。
D3 collection API
现在,请求浏览器,我们将看到以下响应。

同样,您也可以执行其他操作。
设定API
集合是一个集合,不能包含重复的元素。它为数学集合抽象建模。让我们详细介绍各种Sets API方法。
-
d3.set([array [,accessor]]) -此方法用于创建新集合。数组用于添加字符串值。访问器是可选的。
-
set.has(value) -此方法用于检查集合是否具有指定值字符串的条目。
-
set.add(value) -用于将指定的值字符串添加到集合中。
-
set.remove(value) -用于删除包含指定值字符串的集合。
-
set.clear() -从该集合中删除所有值。
-
set.values() -此方法用于将值数组返回给集合。
-
set.empty() -当且仅当此集合具有零值时,返回true。
-
set.size() -返回此集合中的值数。
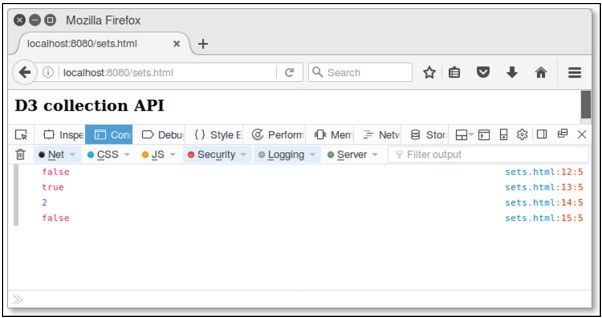
示例-创建一个网页sets.html并添加以下更改。
D3 collection API
现在,请求浏览器,我们将在屏幕上看到以下响应。

同样,我们也可以执行其他操作。
Nests API
嵌套API包含数组中的元素,并以分层树结构执行。让我们详细介绍各种Nests API方法。
-
d3.nest() -此方法用于创建新的嵌套。
-
nest.key(key) -此方法用于初始化新的key函数。此函数用于调用输入数组中的每个元素并返回组中的元素。
-
nest.sortKeys(comparator) -此方法用于对指定比较器中的键进行排序。函数定义为d3.ascending或d3.descending。
-
nest.sortValues(comparator) -此方法用于对指定比较器中的值进行排序。比较器函数叶元素进行排序。
-
nest.map(array) -此方法用于应用指定的数组并返回嵌套地图。返回映射中的每个条目都对应于第一个键函数返回的不同键值。输入值取决于已注册按键功能的数量。
-
nest.object(array) -此方法用于将nest运算符应用于指定的数组并返回嵌套的对象。
-
nest.entries(array) -此方法用于将nest运算符应用于指定的数组,并返回键值条目的数组。
考虑一个简单的网页nest.html来执行上述讨论的嵌套方法。
示例-让我们考虑以下示例。
D3 Nest API
现在,在浏览器中检查结果,我们将看到以下结果。
Array[3]
0: Object
1: Object
2: Object
length: 3
__proto__: Array[0]
Array[1]
0: Object
length: 1
__proto__: Array[0]