jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxTextArea 代表一个 jQuery Textarea 小部件,用于在文本框内插入文本内容。
maxLength属性用于设置或返回 textarea 的最大字符长度数。它接受 Number 类型的值,默认值为 null。
句法:
-
设置maxLength属性。
$('selector').jqxTextArea({ maxLength: Number }); -
返回maxLength属性。
var maxLength = $('selector').jqxTextArea('maxLength');
链接文件:从给定的链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets jqxTextArea maxLength属性。
HTML
GeeksforGeeks
jQWidgets jqxTextArea maxLength Property
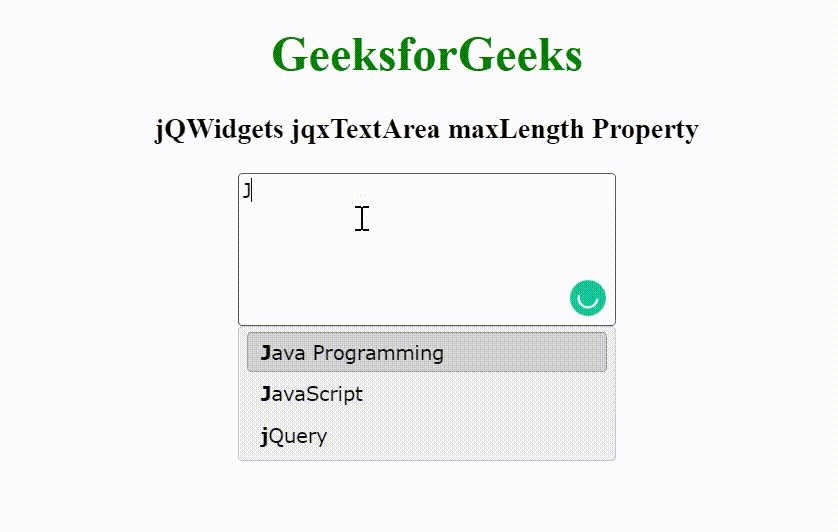
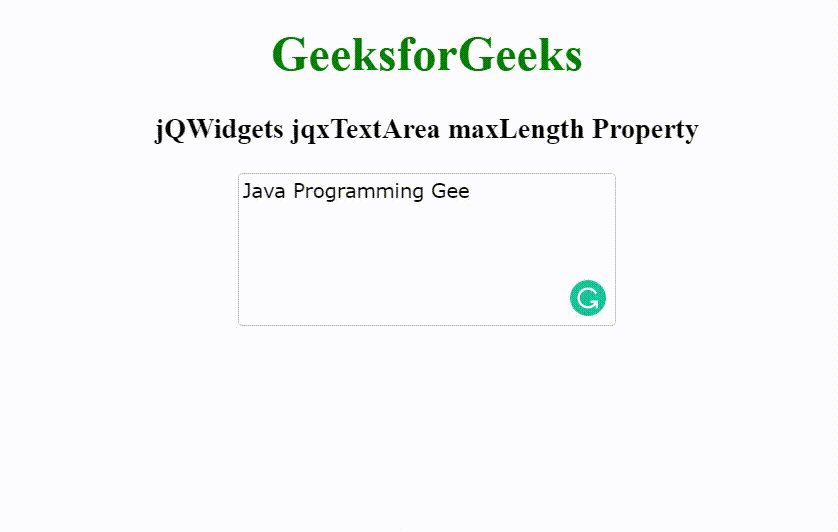
输出:

参考: https : //www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtextarea/jquery-textarea-api.htm