jQuery 中的 jQuery stop() 方法用于在完成之前停止动画或效果。
此方法适用于所有类型的动画,如滑动、淡入淡出和自定义动画。
句法:
$(selector).stop(stopAll, goToEnd);示例 1:停止滑动动画。
jQuery stop() Method
GeeksForGeeks
jQuery stop() Method
GeeksForGeeks
A computer science portal for geeks
输出:
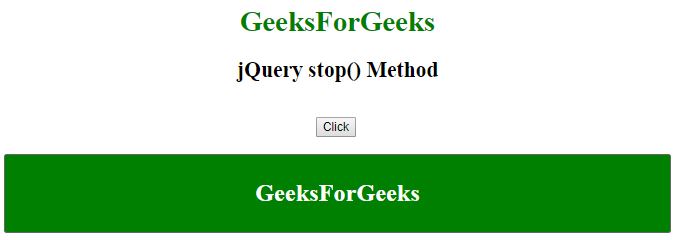
在点击 GeeksForGeeks 之前: 
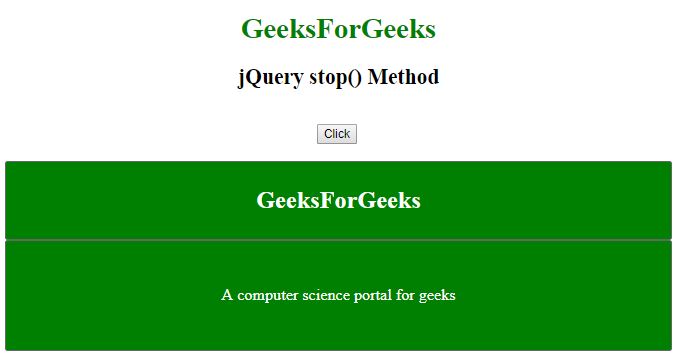
点击 GeeksForGeeks 而不是点击按钮后: 
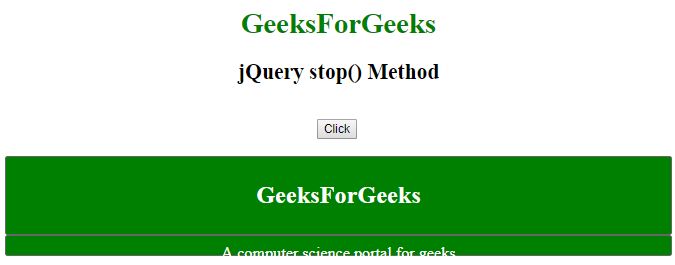
单击 GeeksForGeeks 并单击按钮后: 
示例 2:停止从左向右滑动。
jQuery stop() Method
GeeksForGeeks
jQuery stop() Method
GeeksForGeeks
输出:
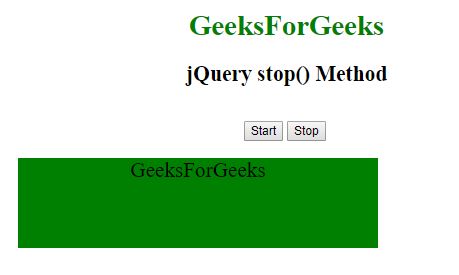
在点击开始之前: 
单击开始而不是单击停止后: 
单击开始并单击停止后: