jQuery UI 由使用 jQuery、CSS 和 HTML 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建UI 界面。 jQuery UI 标签小部件帮助我们将一些内容放在不同的标签中,并允许我们在它们之间切换。在本文中,我们将看到如何在 jQuery UI 滑块中使用禁用选项。
禁用选项用来禁用jQuery用户界面的选项卡。
句法:
$( ".selector" ).tabs(
{ disabled : true }
);参数:
- 布尔值:如果设置为 true,它将禁用所有面板。
- 数组:包含选项卡从零开始的索引的数组
方法:首先,添加项目所需的 jQuery UI 脚本。
示例 1:
HTML
GeeksforGeeks
jQuery UI tabs disabled option
HTML
GeeksforGeeks
jQuery UI tabs disabled option
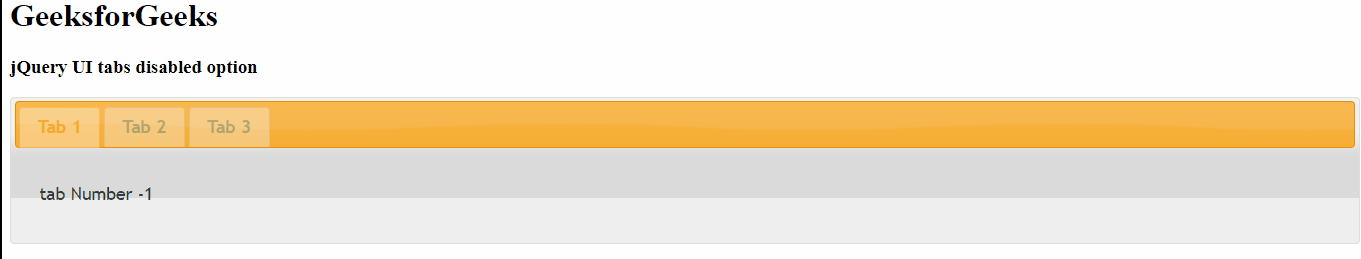
输出:

示例 2:
HTML
输出:
