jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、与平台无关且得到广泛支持的框架。 jqxCheckBox 小部件用于显示允许用户选择或取消选择复选框的复选框。
animationHideDelay属性用于设置或返回 CheckBox 将被取消选中时淡入淡出动画的延迟。它接受数字类型的值,其默认值为 300。
句法:
设置animationHideDelay属性。
$('selector').jqxCheckBox({ animationHideDelay: 200 });返回animationHideDelay属性。
var delay = $('selector').jqxCheckBox('animationHideDelay');链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets 中的 jqxCheckBox animationHideDelay属性。
HTML
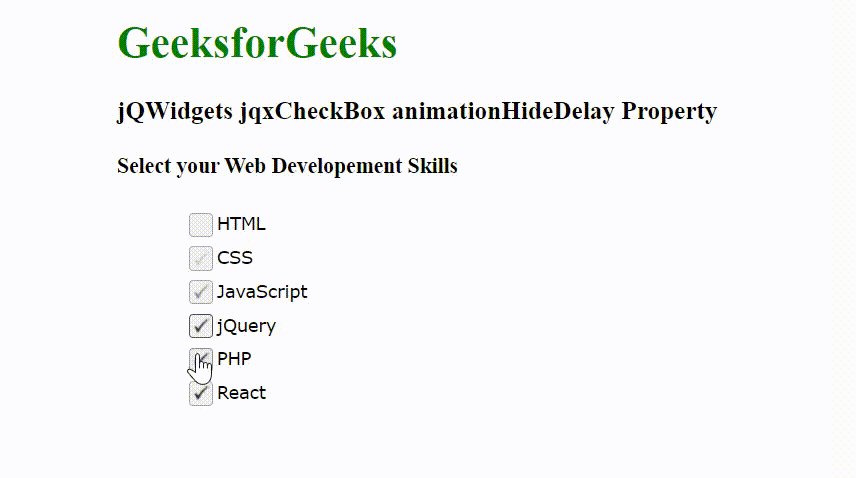
GeeksforGeeks
jQWidgets jqxCheckBox animationHideDelay Property
Select your Web Developement Skills
HTML
CSS
JavaScript
jQuery
PHP
React
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxcheckandradio/jquery-checkandradio-api.htm