📌 相关文章
- JasmineJS-空检查
- JasmineJS-空检查(1)
- JasmineJS教程(1)
- JasmineJS教程
- JasmineJS-匹配器
- JasmineJS-匹配器(1)
- 讨论JasmineJS
- JasmineJS-概述
- JasmineJS-概述(1)
- JasmineJS-顺序检查(1)
- JasmineJS-顺序检查
- JasmineJS-异常检查(1)
- JasmineJS-异常检查
- JasmineJS-环境设置
- JasmineJS-环境设置(1)
- JasmineJS-跳过块(1)
- JasmineJS-跳过块
- JasmineJS-布尔检查
- JasmineJS-布尔检查(1)
- 什么是 beforeeach 和 aftereach - 任何代码示例
- JasmineJS-有用的资源
- JasmineJS-有用的资源(1)
- JasmineJS-不是数字检查
- JasmineJS-不是数字检查(1)
- JasmineJS-间谍(1)
- JasmineJS-间谍
- JasmineJS-不平等检查
- JasmineJS-不平等检查(1)
- 错误 TS2304:找不到名称“beforeEach”. - 打字稿(1)
📜 JasmineJS-beforeEach()
📅 最后修改于: 2020-10-23 06:38:08 🧑 作者: Mango
茉莉的另一个显着特点是在每个函数之前和之后。使用这两个功能,我们可以在执行每个规范之前和之后执行一些代码。此功能对于在应用程序中运行通用代码非常有用。让我们创建一个如下的规范文件。
var currentVal = 0;
beforeEach(function() {
currentVal = 5;
});
describe("Different Methods of Expect Block",function() {
it("after each function ", function() {
expect(currentVal).toEqual(5);
});
});
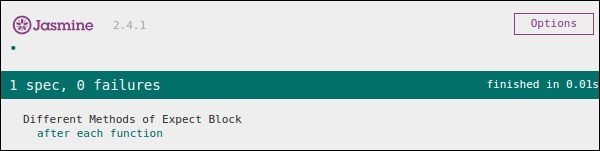
在这里,尽管我们在一开始就将一个变量声明为“ 0”,但是我们期望在期望块中该值应等于5。上面的代码将生成以下输出。

在上面的代码中,将在执行Expect块之前将5分配给变量currentVal 。因此,它将生成没有错误的绿色屏幕截图。