📌 相关文章
- JasmineJS-空检查
- JasmineJS-空检查(1)
- JasmineJS-顺序检查
- JasmineJS-顺序检查(1)
- JasmineJS-布尔检查(1)
- JasmineJS-布尔检查
- JasmineJS-不是数字检查
- JasmineJS-不是数字检查(1)
- JasmineJS教程(1)
- JasmineJS教程
- JasmineJS-匹配器(1)
- JasmineJS-匹配器
- 讨论JasmineJS
- JasmineJS-概述(1)
- JasmineJS-概述
- JasmineJS-不平等检查(1)
- JasmineJS-不平等检查
- Java中的已检查异常与未检查异常(1)
- Java中的已检查异常与未检查异常
- JasmineJS-环境设置
- JasmineJS-环境设置(1)
- JasmineJS-跳过块
- JasmineJS-跳过块(1)
- JasmineJS-有用的资源(1)
- JasmineJS-有用的资源
- JasmineJS-间谍(1)
- JasmineJS-间谍
- 什么是检查异常 (1)
- 异常(1)
📜 JasmineJS-异常检查
📅 最后修改于: 2020-10-23 06:37:49 🧑 作者: Mango
除了不同的计算匹配器之外,Jasmine还提供了一些有用的匹配器来检查程序的异常。让我们用以下代码集修改JavaScript。
var throwMeAnError = function() {
throw new Error();
};
describe("Different Methods of Expect Block", function() {
var exp = 25;
it ("Hey this will throw an Error ", function() {
expect(throwMeAnError).toThrow();
});
});
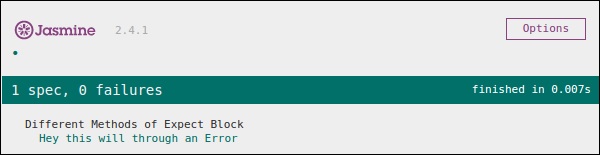
在上面的示例中,我们创建了一个方法,该方法故意从该方法引发异常,并且在Expect块中,我们希望捕获该错误。如果一切顺利,那么这段代码将产生以下输出。

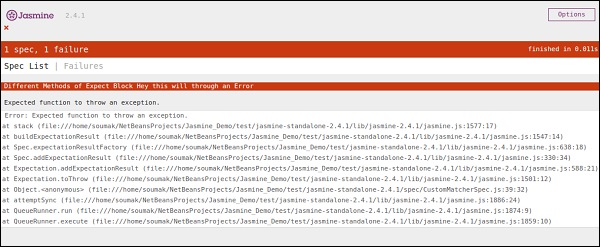
现在,为了使该测试用例失败,我们需要在函数throwMeAnError中忽略该throw语句。以下是代码,由于该代码不满足我们的要求,因此将产生红色屏幕截图作为输出。
var throwMeAnError = function() {
//throw new Error();
};
describe("Different Methods of Expect Block",function() {
var exp = 25;
it("Hey this will throw an Error ", function() {
expect(throwMeAnError).toThrow();
});
});
可以看出,我们已经在方法抛出异常的地方注释了这一行。以下是成功执行SpecRunner.html时上述代码的输出。

茉莉花.Any()
Any是我们不确定输出时使用的特殊匹配器。在以下示例中,我们将学习其工作原理。让我们用以下代码修改customerMatcher.js 。
var addAny = function() {
var sum = this.currentVal;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
return this.currentVal;
}
describe("Different Methods of Expect Block",function () {
it("Example of any()", function() {
expect(addAny(9,9)).toEqual(jasmine.any(Number));
});
});
在这里,我们声明了一个函数,该函数将为我们提供作为参数提供的数字的总和。在Expect块中,我们期望结果可以是任何东西,但应该是数字。
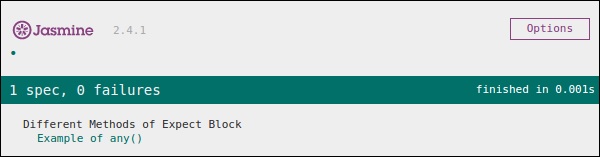
由于总收益18之后的9和9都是数字,因此该测试将通过,并将生成以下绿色屏幕截图作为输出。

现在,让我们根据以下代码片段来更改代码,我们期望将字符串类型变量作为函数AddAny()的输出。
var addAny = function() {
var sum = this.currentVal;
for(var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
return this.currentVal;
}
describe("Different Methodsof Expect Block",function () {
it("Example of any()", function () {
expect(addAny(9,9)).toEqual(jasmine.any(String));
});
});
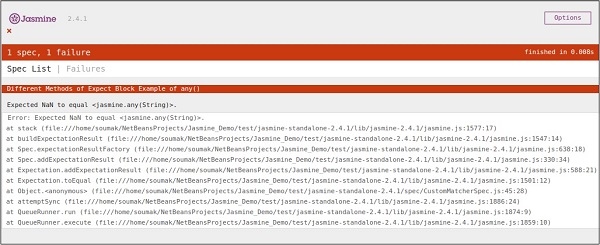
以下是上述代码的输出。