HTML DOM 中的Style overflowY属性用于指定内容在元素的顶部和底部边缘溢出时的行为。内容可以根据值隐藏、显示或滚动条。
句法:
- 它返回 overflowY 属性。
object.style.overflowY - 它用于设置 overflowY 属性。
object.style.overflowY = "scroll|hidden|visible|auto|initial|inherit"
属性值:
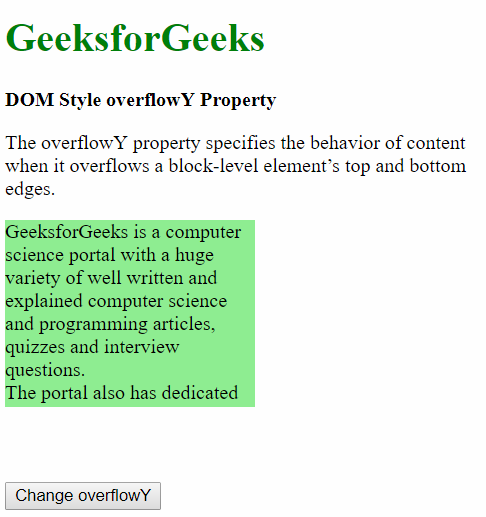
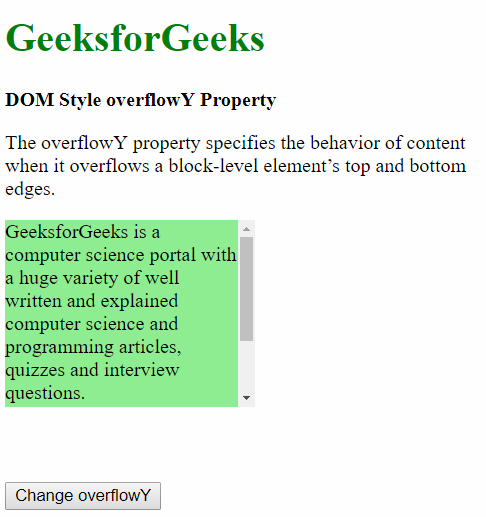
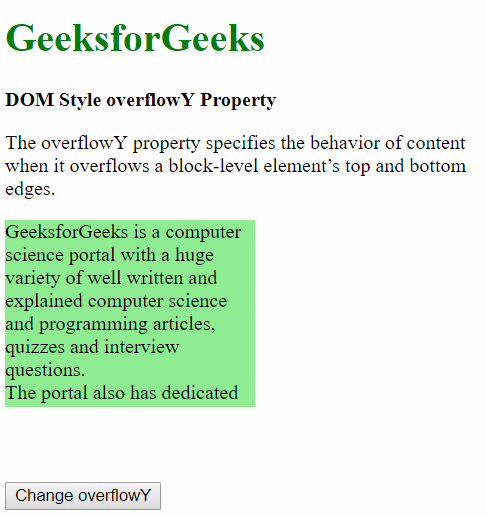
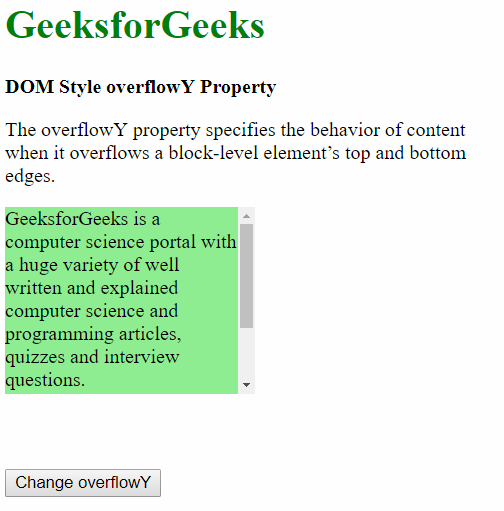
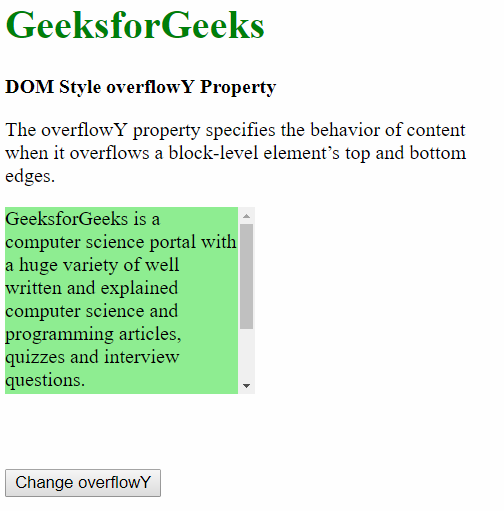
- scroll:内容被剪裁以适合元素框,并提供滚动条帮助滚动额外溢出的内容。即使内容没有被剪切,这里的滚动条也会被添加。
例子:
DOM Style overflowY Property GeeksforGeeks
DOM Style overflowY PropertyThe overflowY property specifies the behavior of content when it overflows a block-level element’s top and bottom edges.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
The portal also has dedicated GATE preparation and competitive programming sections.输出:
点击按钮前:
点击按钮后:
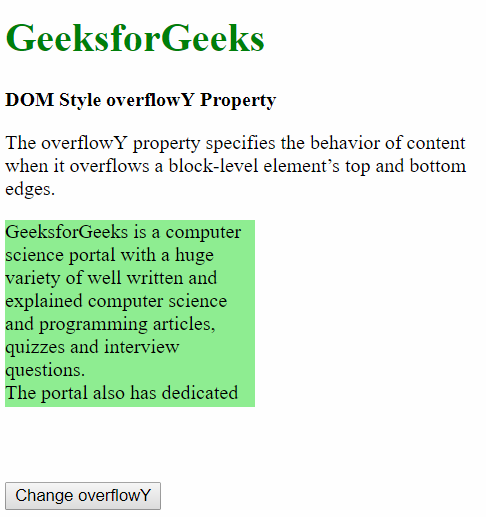
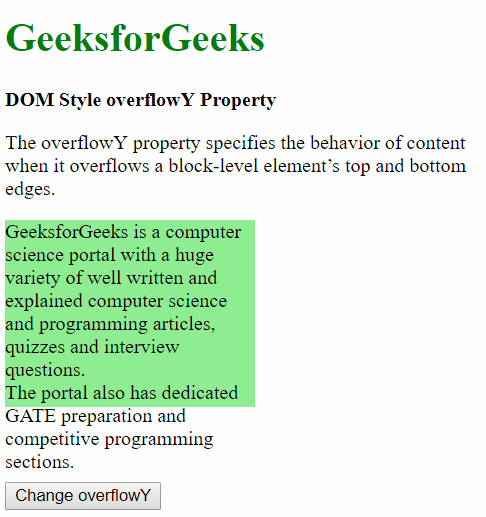
- hidden:内容被裁剪和隐藏以适合元素。使用此值时不提供滚动条。
例子:
DOM Style overflowY Property GeeksforGeeks
DOM Style overflowY PropertyThe overflowY property specifies the behavior of content when it overflows a block-level element’s top and bottom edges.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
The portal also has dedicated GATE preparation and competitive programming sections.输出:
点击按钮前:
点击按钮后:
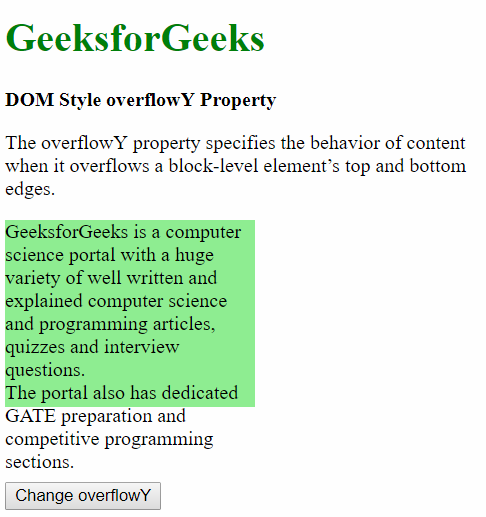
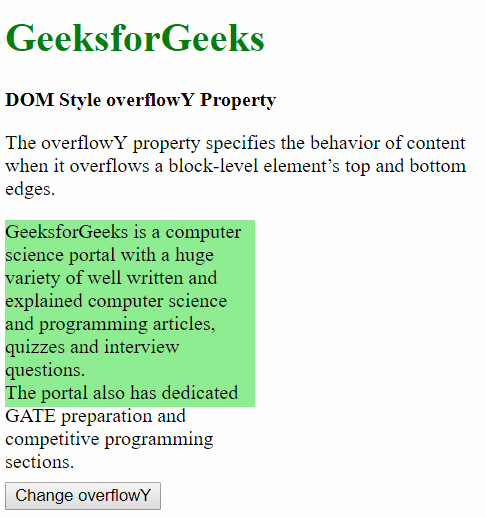
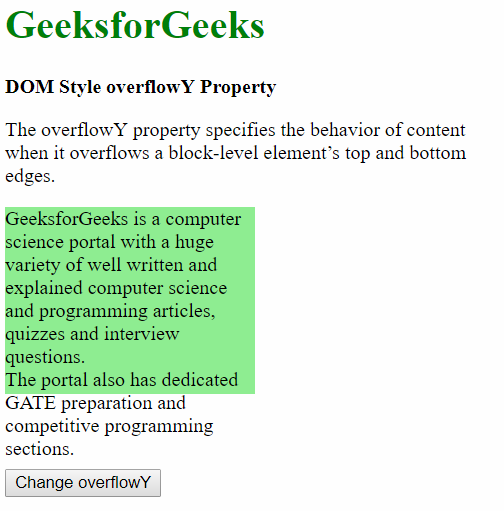
- 可见:内容没有被剪裁,可能会溢出到包含元素的顶部或底部。
例子:
DOM Style overflowY Property GeeksforGeeks
DOM Style overflowY PropertyThe overflowY property specifies the behavior of content when it overflows a block-level element’s top and bottom edges.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
The portal also has dedicated GATE preparation and competitive programming sections.输出:
点击按钮前:
点击按钮后:
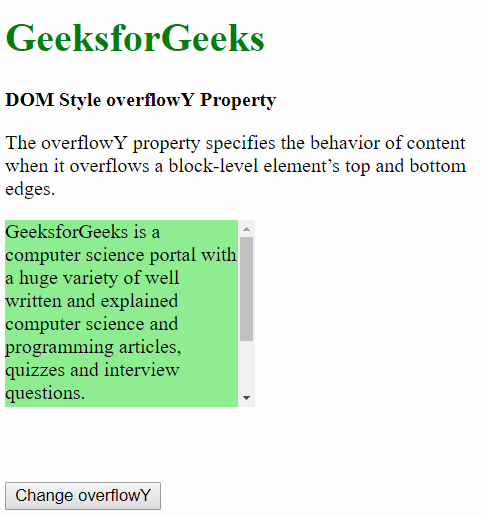
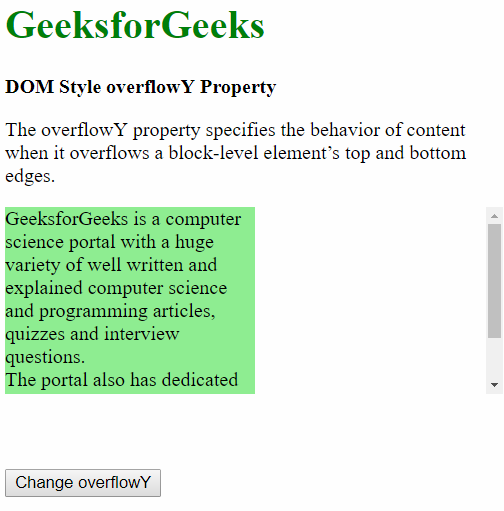
- auto:auto的行为取决于内容,只有在内容溢出时才会添加滚动条。
例子:
DOM Style overflowY Property GeeksforGeeks
DOM Style overflowY PropertyThe overflowY property specifies the behavior of content when it overflows a block-level element’s top and bottom edges.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
The portal also has dedicated GATE preparation and competitive programming sections.输出:
点击按钮前:
点击按钮后:
- 初始:将样式 overflowY 属性设置为其默认值。
例子:
DOM Style overflowY Property GeeksforGeeks
DOM Style overflowY PropertyThe overflowY property specifies the behavior of content when it overflows a block-level element’s top and bottom edges.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
The portal also has dedicated GATE preparation and competitive programming sections.输出:
点击按钮前:
点击按钮后:
- 继承:这从其父级继承属性。
例子:
DOM Style overflowY Property GeeksforGeeks
DOM Style overflowY PropertyThe overflowY property specifies the behavior of content when it overflows a block-level element’s top and bottom edges.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
The portal also has dedicated GATE preparation and competitive programming sections.输出:
点击按钮前:
点击按钮后:
支持的浏览器: DOM样式overflowY属性支持的浏览器如下:
- 铬合金
- IE浏览器
- 火狐
- 苹果浏览器
- 歌剧