HTML DOM 中的backgroundRepeat属性用于设置或返回 CSS backgroundRepeat 属性。它还检查背景图像是否重复。
句法:
- 它用于返回 backgroundRepeat 属性。
object.style.backgroundRepeat - 它用于设置 backgroundRepeat 属性。
object.style.backgroundRepeat = "repeat|repeat-x|repeat-y| no-repeat|initial|inherit"
属性值:
- 重复:用于水平和垂直重复背景图像。它是默认值。
- repeat-x:用于水平重复背景图像。
- 重复-y:用于设置仅垂直重复的背景图像。
- no-repeat:不重复背景图像。它只显示一次背景图像。
返回值:它返回一个字符串值,表示如何重复背景图像。
示例 1:
DOM Style background-repeat property
GeeksforGeeks
DOM Style backgroundRepeat Property
输出:
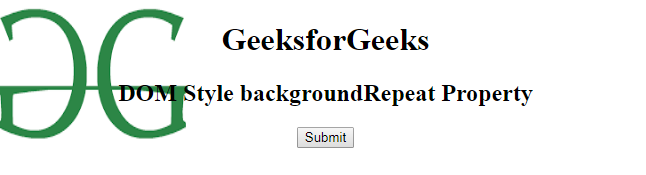
点击按钮前: 
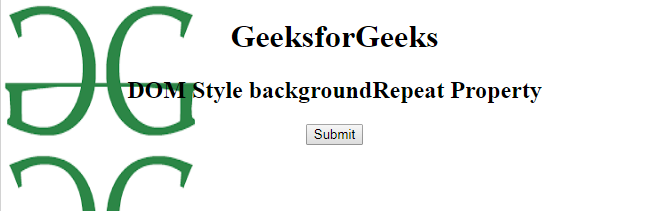
点击按钮后: 
示例 2:
DOM Style background-repeat property
GeeksforGeeks
DOM Style backgroundRepeat Property
输出:
点击按钮前: 
点击按钮后: 
支持的浏览器: DOM Style backgroundRepeat属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 浏览器 4.0
- 火狐 1.0
- 歌剧1.0
- Safari 3.5