模式内容单元 属性用于指示
句法:
patternContentUnits ="userSpaceOnUse"
// Or
patternContentUnits ="objectBoundingBox"
属性值: patternContentUnits 属性接受上面提到的和下面描述的值:
- userSpaceOnUse:它表示
元素内的所有坐标都是指创建模式图块时定义的用户坐标系。 - objectBoundingBox:这表明<图案>元素内的所有坐标在级分或<图案>元素的边界框的百分比值。
注意:默认值为userSpaceOnUse 。
示例 1:以下示例说明了使用objectBoundingBox值的 patternContentUnits属性的用法。
HTML
GeeksforGeeks
HTML
GeeksforGeeks
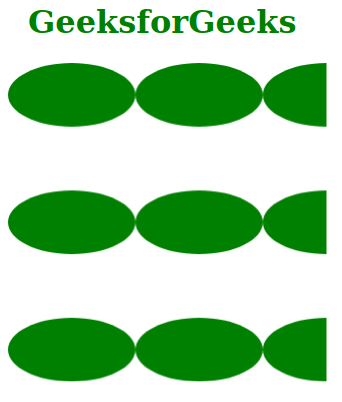
输出:下面是上面代码对应生成的输出

示例 2:以下示例说明了使用userSpaceOnUse值使用 patternContentUnits属性。
HTML
GeeksforGeeks
输出:下面是上面代码对应生成的输出
