rotate属性显示动画元素在
句法:
rotate = auto | auto-reverse | number属性值: rotate属性接受上面提到和下面描述的值:
- auto:这个值允许动画元素的旋转在它沿着路径移动时动态改变。在这种情况下,元素将自身与当前运动方向的右侧对齐。
- auto-reverse:这个值允许动画元素的旋转在它沿着路径移动时动态改变。在这种情况下,元素将自身与当前运动方向的左侧对齐。
- number:这个值显示一个恒定的旋转,它不会随着动画而改变。
下面的示例说明了旋转属性的使用。
示例 1:
HTML
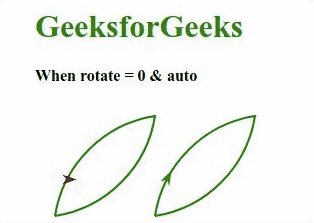
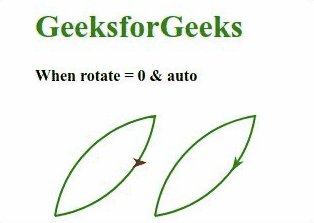
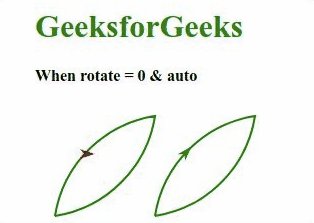
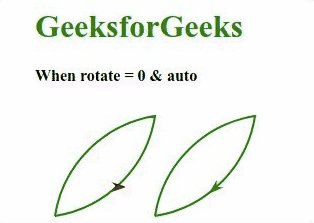
GeeksforGeeks
When rotate = 0 & auto
HTML
GeeksforGeeks
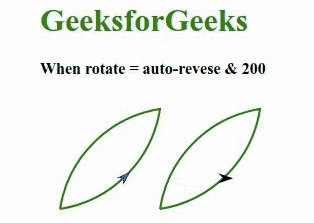
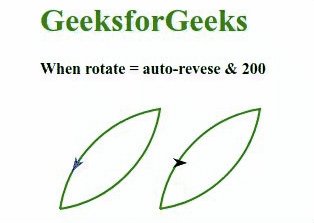
When rotate = auto-revese & 200
输出:

HTML
GeeksforGeeks
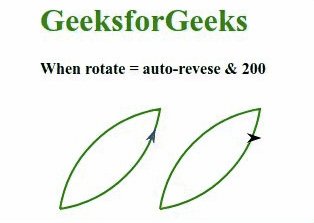
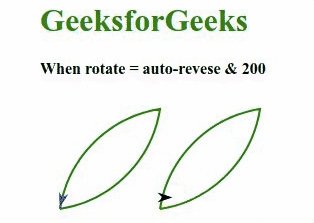
When rotate = auto-revese & 200
输出: