HTML DOM 中的 Style opacity属性用于设置元素的不透明度级别。不透明度级别定义透明度级别,其中值 1 表示不透明,0.5 表示 50% 透明度,0 表示完全透明。它还返回元素的不透明度级别。
句法:
- 它返回不透明度属性。
object.style.opacity- 它用于设置不透明度属性。
object.style.opacity = "number|initial|inherit"属性值:
- number:它指定不透明度值,范围从 0.0 到 1.0。
- 初始:将不透明度属性设置为其默认值。
- 继承:此属性从其父元素继承。
返回值:它返回一个表示元素不透明度级别的字符串。
示例 1:
html
DOM Style opacity Property
GeeksForGeeks
DOM Style opacity Property
A Computer science portal for geeks
html
DOM Style opacity Property
GeeksForGeeks
DOM Style opacity Property
A Computer science portal for geeks
输出:
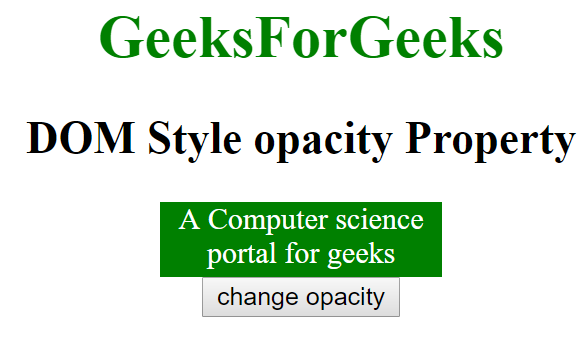
- 在点击按钮之前:

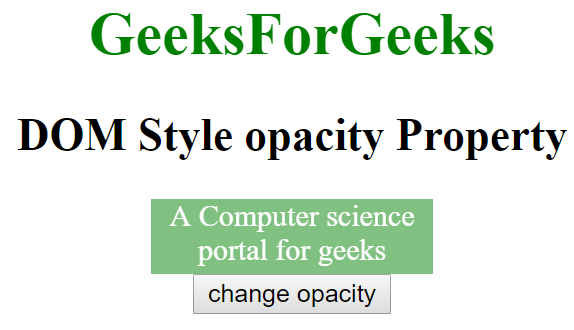
- 点击按钮后:

示例 2:
html
DOM Style opacity Property
GeeksForGeeks
DOM Style opacity Property
A Computer science portal for geeks
输出:
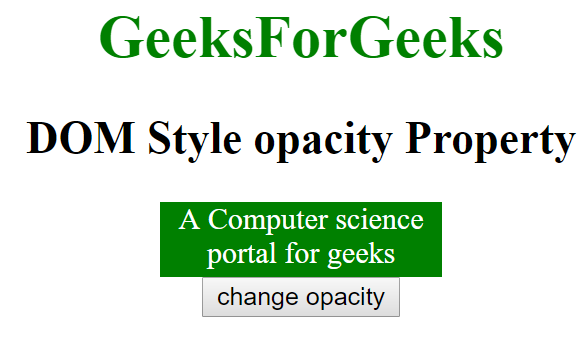
- 在点击按钮之前:

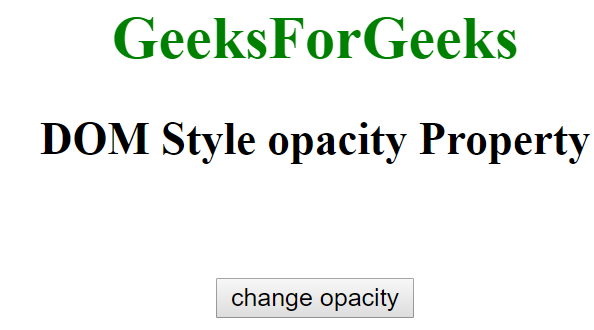
- 点击按钮后:

支持的浏览器: DOM Style opacity属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果Safari