它允许使用 3D 转换来更改元素。在 3D 变换中,元素沿 X 轴、Y 轴和 Z 轴旋转。
下面列出了三种主要的转换类型:
- 旋转X()
- 旋转Y()
- 旋转Z()
rotateX() 方法:此旋转用于以给定的度数围绕 X 轴旋转元素。
例子:
3D Transformation
GeeksforGeeks
rotateX() Method
Div Contents...
180 degree rotated contents...
输出: 
rotateY() 方法:此方法用于以给定的度数围绕 Y 轴旋转元素。
例子:
3D Transformation
GeeksforGeeks
rotateY() Method
Div Contents...
180 degree rotated div contents...
输出: 
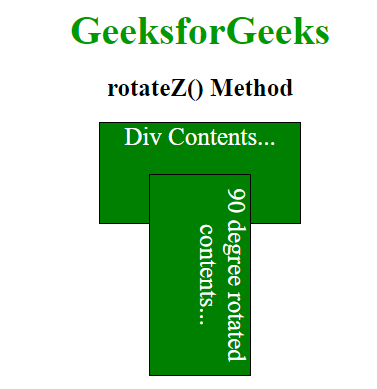
rotateZ() 方法:此方法用于以给定的度数围绕 Z 轴旋转元素。
例子:
3D Transformation
GeeksforGeeks
rotateZ() Method
Div Contents...
90 degree rotated contents...
输出: