DOM 表单方法属性用于设置或返回表单中方法属性的值。 method 属性用于指定用于在提交表单时发送数据的HTTP 方法。 HTTP 方法有两种,即GET和POST 。
句法:
- 它用于返回方法属性:
formObject.method - 它用于设置方法属性。
formObject.method = get|post属性值
- GET:在GET方法中,提交表单后,表单值将在新浏览器选项卡的地址栏中可见。
- POST:在 post 方法中,提交表单后,表单值在新浏览器选项卡的地址栏中将不可见,因为它在 GET 方法中可见。
返回值它返回一个字符串值,表示提交表单时用于发送数据的HTTP 方法。
示例 1:说明如何设置属性的 HTML 程序。
GeeksForGeeks
DOM Form method Property.
Click the "Try it" button to return the value contained in the form.
输出 :
点击按钮前:

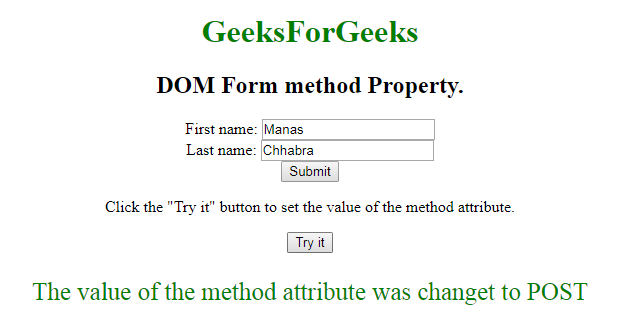
点击按钮后:

Example-2: HTML 程序说明如何返回属性。GeeksForGeeks
DOM Form method Property.
Click the "Try it" button to return the value of the method attribute.
输出:
点击按钮前:

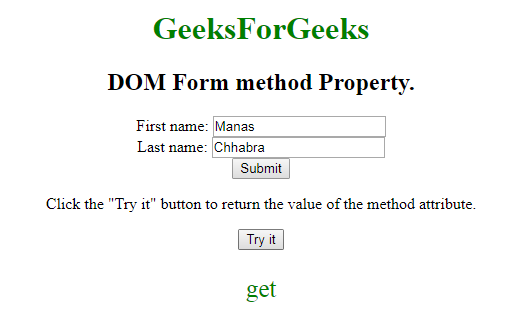
点击按钮后:

支持的浏览器: DOM Form方法属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器