DOM Form Target属性用于设置或返回表单的target属性的值。Target 属性用于指定提交的结果是在当前窗口、新选项卡还是在新框架上打开。
句法:
- 它用于返回目标属性。
formObject.target - 它用于设置目标属性。
formObject.target = "_blank|_self|_parent|_top|framename"属性值
- _blank:定义提交的结果将在新窗口或新选项卡中打开。
- _self:指定提交的结果将在同一窗口中打开。
- _parent:它指定结果将在父框架集中打开。
- _top:它指定结果将在整个窗口中打开。
- framename:它在一个命名的框架中打开。
返回值:它返回一个字符串值,表示提交的结果是在当前窗口、新选项卡还是在新框架上打开。
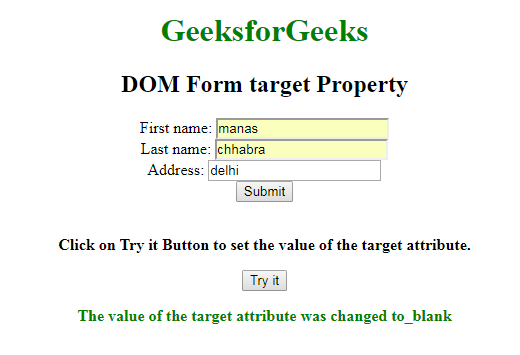
示例 1:说明如何设置属性的 HTML 程序。
DOM Form target Property GeeksforGeeks
DOM Form target Property
Click on Try it Button to set the value of the target attribute.
输出:
点击按钮前:

点击按钮后:

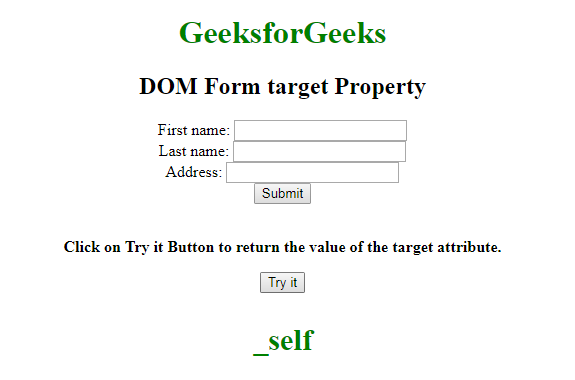
示例 2:说明如何返回属性的 HTML 程序。
DOM Form target Property GeeksforGeeks
DOM Form target Property
Click on Try it Button to return the value of the target attribute.
输出:
点击按钮前:

点击按钮后:

支持的浏览器:
- 谷歌浏览器
- 火狐浏览器
- 边缘
- 苹果浏览器
- 歌剧