borderImageSlice 属性用于指定图像边框的向内偏移。用户可以以百分比、数字或全局值的形式指定该属性的值。
句法:
object.style.borderImageSlice = "number|%|fill|initial|inherit"
属性值:
- 数字
- %
- 填
- 最初的
- 继承
- 数字: borderImageSlice 属性可以将数字作为值,该数字代表图像中的像素或矢量坐标(如果图像是矢量图像)。
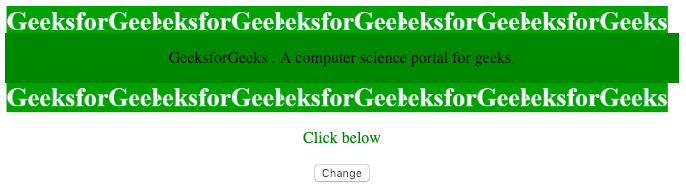
示例 1:
GeeksforGeeks : A computer science portal for geeks.
Click below
输出:
- 点击前:

- 点击后:

- 点击前:
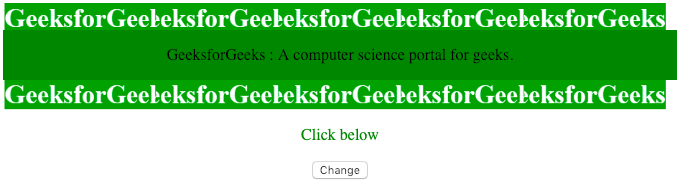
- 百分比(%):百分比相对于图片的大小,默认值为100%。
示例 2:GeeksforGeeks : A computer science portal for geeks.
Click below
输出:
- 点击前:

- 点击后:

- 点击前:
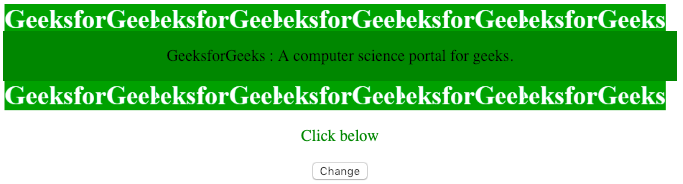
- 填充:它会保留边框的中间部分。
示例 3:GeeksforGeeks : A computer science portal for geeks.
Click below
输出:
- 点击前:

- 点击后:

- 点击前:
- 初始:将属性设置为其默认值。这里的默认值为 100%。
示例 4:GeeksforGeeks : A computer science portal for geeks.
Click below
输出:
- 点击前:

- 点击后:

- 点击前:
- 继承:从其父元素继承此属性。
示例 5:GeeksforGeeks : A computer science portal for geeks.
Click below
输出:
- 点击前:

- 点击后:

- 点击前:
支持的浏览器: DOM Style borderImageSlice 属性支持的浏览器如下:
- 谷歌合唱团
- 边缘
- 火狐浏览器
- 歌剧
- 苹果浏览器