cursor 属性在 HTML DOM 中用于设置或返回要为鼠标指针显示的光标类型。
句法:
- 返回游标属性:
object.style.cursor - 设置光标属性:
object.style.cursor=value
属性值:
- 别名:此属性用于显示要创建的内容的光标指示。
- all-scroll:在该属性中,光标表示滚动。
- auto:这是浏览器设置光标的默认属性。
- 单元格:在该属性中,光标表示选择了一个单元格或一组单元格。
- 上下文菜单:在此属性中,光标表示上下文菜单可用。
- col-resize:在该属性中,光标表示该列可以水平调整大小。
- 复制:在此属性中,光标指示要复制的内容。
- 十字准线:在此属性中,光标呈现为十字准线。
- 默认:默认光标。
- e-resize:在此属性中,光标表示要向右移动框的边缘。
- ew-resize:在该属性中,光标表示双向调整大小光标。
- help:在该属性中,光标表示有帮助。
- move:在这个属性中,光标表示要移动的东西
- n-resize:在此属性中,光标表示要向上移动框的边缘。
- ne-resize:在此属性中,光标指示要向上和向右移动框的边缘。
- Nesw-resize:这个属性表示一个双向调整大小的光标。
- ns-resize:这个属性表示一个双向调整大小的光标。
- nw-resize:在此属性中,光标表示要向上和向左移动框的边缘。
- nwse-resize:这个属性表示一个双向调整大小的游标。
- no-drop:在该属性中,光标表示不能将被拖拽的项目放在这里。
- none:此属性表示没有为元素呈现光标。
- not-allowed:在该属性中,光标表示不会执行请求的动作。
- 指针:在该属性中,光标是一个指针,表示链接
- progress:在该属性中,光标表示程序正忙。
- row-resize:在该属性中,光标表示该行可以垂直调整大小。
- s-resize:在此属性中,光标表示要向下移动框的边缘。
- se-resize:在此属性中,光标指示要向下和向右移动框的边缘。
- sw-resize:在此属性中,光标表示要向下和向左移动框的边缘。
- text:在该属性中,光标表示可以选择的文本。
- URL:在此属性中,以逗号分隔的自定义光标的 URL 列表和列表末尾的通用光标。
- 垂直文本:在该属性中,光标表示可以选择的垂直文本。
- w-resize:在此属性中,光标表示要向左移动框的边缘。
- 等待:在该属性中,光标表示程序正忙。
- zoom-in:在这个属性中,光标表示可以放大的东西。
- 缩小:在此属性中,光标表示可以缩小某些内容。
- initial:该属性用于设置为其默认值。
- 继承:从其父元素继承。
例子:
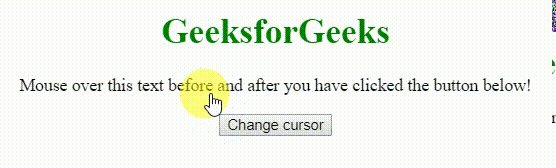
HTML | DOM Style cursor Property
GeeksforGeeks
Mouse over this text before and
after you have clicked the button below!
输出: 
支持的浏览器: HTML支持的浏览器 | DOM Style cursor 属性列举如下:
- 谷歌浏览器
- 边缘
- 火狐浏览器
- 歌剧
- 苹果浏览器