HTML DOM 中的Input Text Placeholder 属性用于设置或返回文本字段的 placeholder 属性的值。 placeholder 属性指定了描述输入字段预期值的简短提示。在用户输入值之前,简短提示会显示在字段中。
句法:
- 它返回输入文本占位符属性。
textObject.placeholder
- 它用于设置输入文本占位符属性。
textObject.placeholder = text
属性值:它包含单值文本,用于定义描述文本字段预期值的简短提示。
返回值:它返回一个字符串值,表示描述文本字段预期值的简短提示。
示例 1:此示例说明如何返回 Input Text Placeholder 属性。
HTML
HTML DOM Input Text Placeholder Property
GeeksForGeeks
DOM Input Text placeholder Property
HTML
HTML DOM Input Text Placeholder Property
GeeksForGeeks
DOM Input Text placeholder Property
输出:
点击按钮前:

点击按钮后:

示例 2:此示例说明如何设置输入文本占位符属性。
HTML
HTML DOM Input Text Placeholder Property
GeeksForGeeks
DOM Input Text placeholder Property
输出:
点击按钮前:

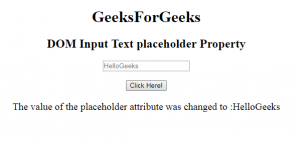
点击按钮后:

支持的浏览器: DOM Input Text placeholder 属性支持的浏览器如下:
- 谷歌浏览器
- 浏览器 10.0
- 火狐
- 歌剧
- 苹果浏览器