HTML DOM 中的DOM 输入搜索占位符属性用于设置或返回搜索字段的占位符属性的值。 placeholder 属性指定了描述输入字段预期值的简短提示。在用户输入值之前,简短提示会显示在字段中。
句法:
- 它返回占位符属性。
searchObject.placeholder - 它用于设置占位符属性。
searchObject.placeholder = text
属性值:它包含单值文本,用于定义描述搜索字段预期值的简短提示。
返回值:它返回一个字符串值,该值表示描述搜索字段的预期值的简短提示。
示例 1:此示例说明如何返回输入搜索占位符属性。
Input Search placeholder Property
GeeksforGeeks
Input Search placeholder Property
输出:
点击按钮前: 
点击按钮后: 
示例 2:此示例说明如何设置输入搜索占位符属性。
Input Search placeholder Property
GeeksforGeeks
Input Search placeholder Property
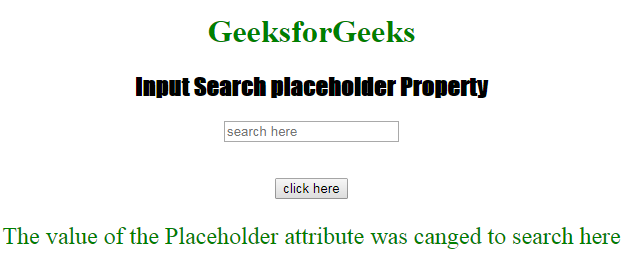
输出:
点击按钮前: 
点击按钮后: 
支持的浏览器: DOM input search placeholder 属性支持的浏览器如下:
- 谷歌浏览器
- 浏览器 10.0 +
- 火狐
- 歌剧
- 苹果浏览器