HTML 中的 DOM Style borderCollapse属性用于设置或返回表格的边框是否折叠为单个边框。
句法:
- 它用于返回 borderCollapse 属性。
object.style.borderCollapse - 它用于设置 borderCollapse 属性。
object.style.borderCollapse = "separate|collapse|initial|inherit"
返回值:它返回一个表示表格边框的字符串值。
例子:
DOM Style borderCollapse Property
GeeksforGeeks
DOM Style borderCollapse Property
Student Name
Age
Manas Chhabra
19
Hritik Bhatnagar
20
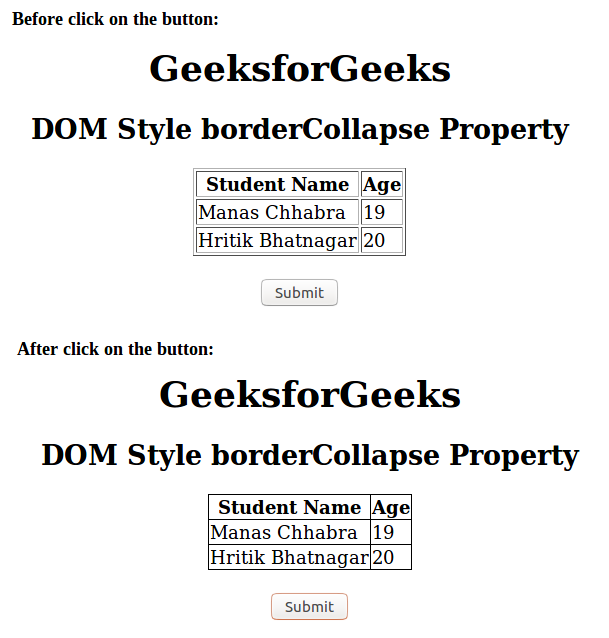
输出: 
示例 2:
DOM Style borderCollapse Property
GeeksforGeeks
DOM Style borderCollapse Property
Student Name
Age
Manas Chhabra
19
Hritik Bhatnagar
20
输出: 
支持的浏览器: DOM Style borderCollapse 属性支持的浏览器如下:
- 谷歌浏览器 1.2
- 浏览器 4.0
- 火狐 1.0
- 歌剧4.0
- Safari 1.0