在本文中,我们将学习如何使用 JavaScript Structured-Filter插件为结构化搜索过滤器查询实现基于 Web 的通用用户界面。此插件有助于使用 UI 提供的小部件创建搜索条件。可以的示例,在某个日期之后获得生日,大于 200 的比率等等。
注意:请在工作文件夹中下载 JavaScript Structured-Filter插件,并在 HTML 代码的 head 部分包含所需的文件。
http://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.css” rel=”stylesheet”type=”text/css”/>
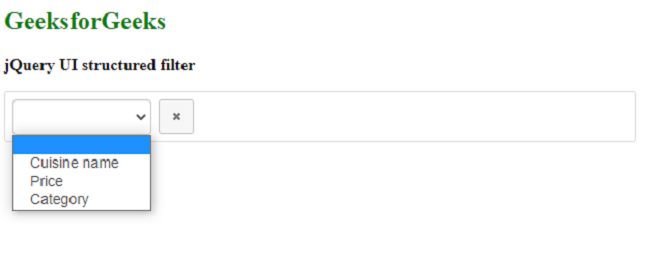
示例 1:以下示例演示了结构化过滤器插件,其中包含“Cuisine name”、“Price”和“Category”等一些字段。 “类别”字段的类型为“列表”,它是搜索条件中使用的“主菜”、“入门”、“沙漠”等类别的集合。请参阅以下输出图像以更好地理解。
HTML
Structured-Filter Plugin
GeeksforGeeks
jQuery UI structured filter
html
Structured-Filter Plugin
GeeksforGeeks
jQuery UI structured filter
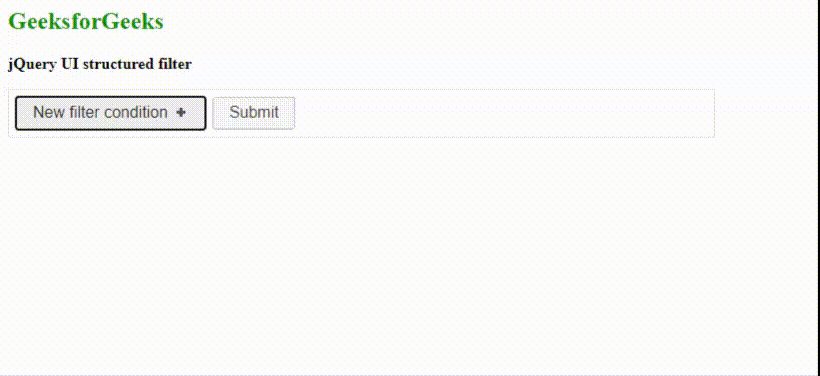
输出:以下输出显示了执行搜索过滤器查询 UI 之前的屏幕。

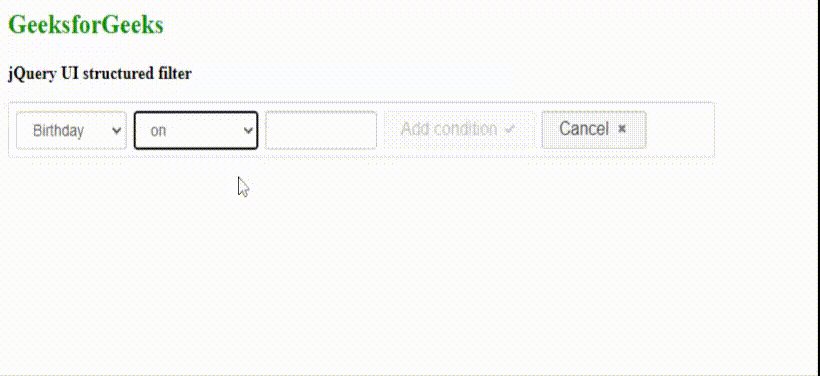
以下输出显示了类型为“text”的“Cuisine name”字段的过滤器查询 UI。

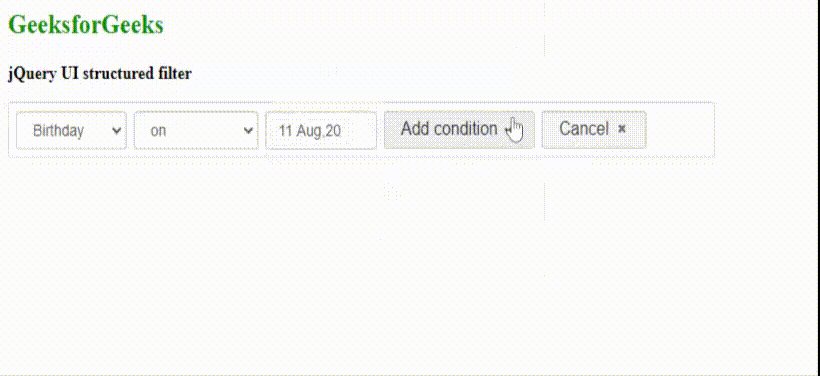
以下输出显示了类型为“数字”的“价格”字段的过滤器查询 UI。

这演示了查询 UI 功能的执行。

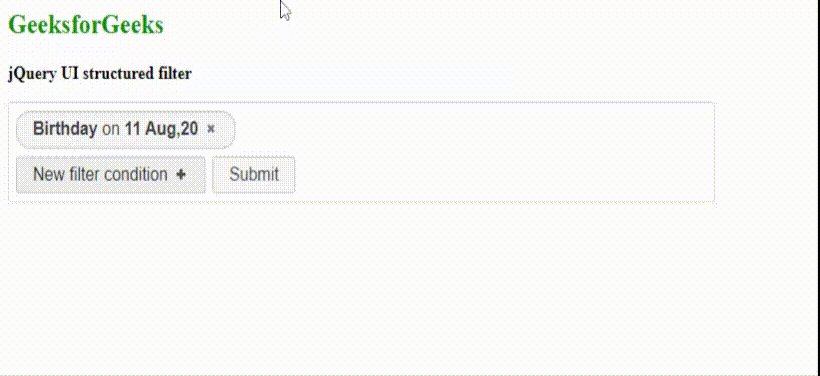
下面显示了上述代码的最终输出。

例2:下面的例子演示了其他选项设置和事件触发函数。该代码显示用户单击“提交”按钮时搜索条件查询的 URL 值。
html
Structured-Filter Plugin
GeeksforGeeks
jQuery UI structured filter
输出:以下输出显示了执行前的屏幕。

下面显示了最终的输出。

以下屏幕显示了设置数据选项后的屏幕。