text-decoration属性定义文本是否带有删除线、上划线和/或下划线。 CSS text-decoration属性和SVG text-decoration属性的主要区别在于,SVG 使用’ fill ‘ 和’ stroke ‘ 值来绘制文本装饰。它仅对以下元素
句法:
text-decoration = "text-decoration-line" | "text-decoration-style"
| "text-decoration-color"
属性值: text-decoration属性接受上面提到的和下面描述的值
- text-decoration-line:将text-decoration设置为line-through或underline 。
- text-decoration-style:设置用于装饰的线条的样式,例如solid 、 wavy或dashed 。
- text-decoration-color:设置装饰的颜色。
示例 1:下面的示例说明了text-decoration属性的使用。
HTML
GeeksforGeeks
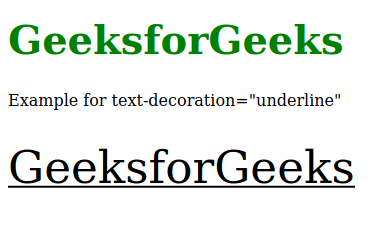
Example for text-decoration="underline"
HTML
GeeksforGeeks
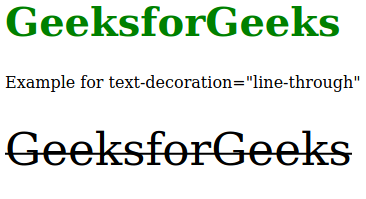
Example for text-decoration="line-through"
输出:

示例 2:
HTML
GeeksforGeeks
Example for text-decoration="line-through"
输出: