text-decoration-skip-ink属性用于指定下划线和上划线通过字符或字形时如何呈现。
句法:
text-decoration-skip-ink: auto | none属性值:
- auto:该值用于指定跳过通过字符的下划线和上划线。它是默认值。
- none:该值用于指定不跳过通过字符的下划线和上划线。它会切断像“g”和“t”这样的字符。
下面的例子说明了CSS text-decoration-skip-ink属性:
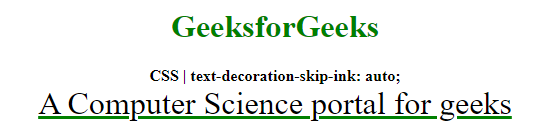
示例 1:在本示例中,我们将使用text-decoration-skip-ink: auto;适当的价值。
CSS | text-decoration-skip-ink
GeeksforGeeks
CSS | text-decoration-skip-ink: auto;
A Computer Science portal for geeks
输出: 
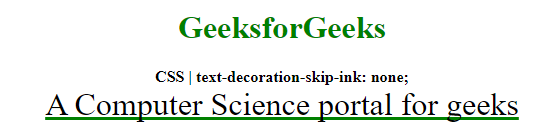
示例 2:在本示例中,我们将使用text-decoration-skip-ink: none;适当的价值。
CSS | text-decoration-skip-ink
GeeksforGeeks
CSS | text-decoration-skip-ink: none;
A Computer Science portal for geeks
输出: 
支持的浏览器: text-decoration-skip-ink属性支持的浏览器如下:
- 谷歌浏览器 64
- 火狐 70
- 歌剧50