HTML DOM Style flex属性设置/返回项目的长度,相对于同一容器内的其余灵活项目。
flexGrow、flexShrink 和 flexBasis 是Flex 属性的属性。
句法:
- 它用于返回样式 flex 属性:
object.style.flex - 它用于设置 flex 属性:
object.style.flex = "flex-grow flex-shrink flex-basis|auto| initial|inherit"
属性值:
| Value | Description |
|---|---|
| flex-grow | It specify how much the item will grow relative to the rest of the flexible items |
| flex-shrink | It specify how much the item will shrink relative to the rest of the flexible items |
| flex-basis | It specify the length of the item. Legal values: “auto”, “inherit” and number followed by “%”, “px”, “em” |
| auto | Same as 1 1 auto |
| initial | Same as 0 1 auto |
| inherit | Inherit the property from it’s parent element. |
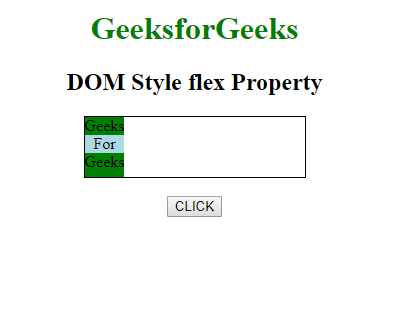
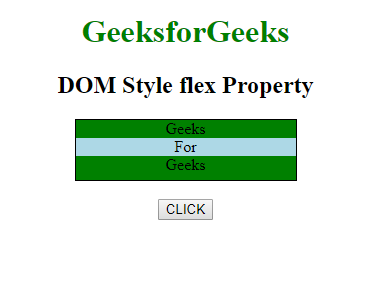
示例 1:所有 div 的长度相同。
HTML | DOM Style flex Property
GeeksforGeeks
DOM Style flex Property
Geeks
For
Geeks
输出:
点击按钮前: 
点击按钮后: 
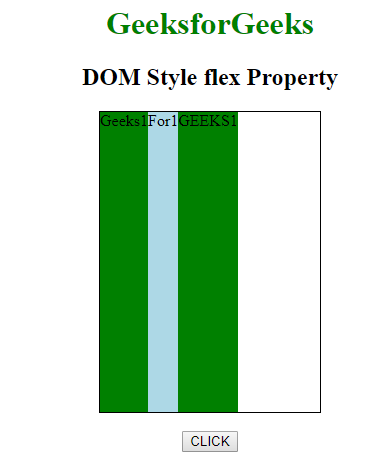
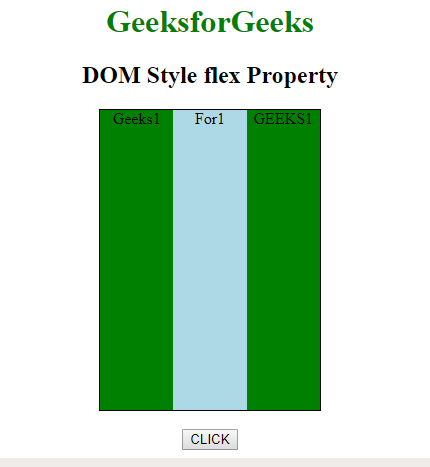
示例 2:根据内容调整项目:
HTML | DOM Style flex Property
GeeksforGeeks
DOM Style flex Property
Geeks1
For1
GEEKS1
输出:
点击按钮前: 
点击按钮后: 
支持的浏览器: DOM Style borderCollapse 属性支持的浏览器如下:
- 谷歌浏览器 1.2
- 浏览器 4.0
- 火狐 1.0
- 歌剧4.0
- 苹果 Safari 1.0