HTML DOM 中的Style 透视属性用于确定元素距Z平面的位置。它提供元素的 3D 视图。
句法:
- 它返回透视属性。
object.style.perspective - 它设置透视属性。
object.style.perspective = "none|length|initial|inherit"
属性值:
- none:默认值。它将透视设置为零或未设置透视。
- length:它设置元素与视图之间的距离。
- 初始:它将元素设置为其初始位置。
- 继承:元素从父元素继承其属性。
示例:此示例显示 DOM 样式透视图属性。
GeeksforGeeks
A computer science portal for geeks
输出:
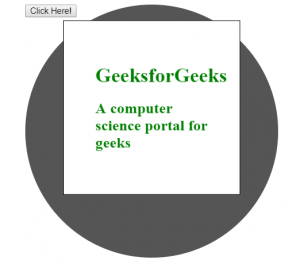
点击按钮前: 
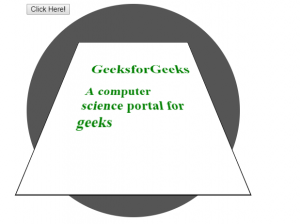
点击按钮后: 
支持的浏览器: DOM样式透视属性支持的浏览器如下:
- 谷歌浏览器 36.0
- 浏览器 10.0
- 火狐 16.0
- Safari 6.1
- 歌剧 23.0