HTML DOM 中的 style cssFloat 属性用于设置或返回元素的水平对齐方式。此属性允许元素在父主体的右侧或左侧浮动,其余元素环绕在其周围。
句法:
object.style.cssFloatobject.style.cssFloat = "left|right|none|initial|inherit"属性值:
- 无:这是默认值。此值不会创建浮动。
- 左:将元素浮动到父主体/容器的左侧。
- 右:将元素浮动到父主体/容器的右侧。
- 初始:将元素设置为其初始位置。
- 继承:元素从父元素继承其浮动属性。
示例 1:
HTML DOM Style cssFloat Property
GeeksForGeeks
HTML | DOM cssFloat property
输出:
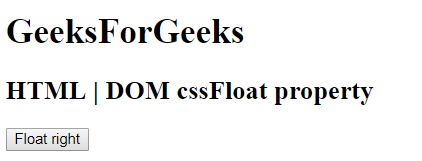
点击按钮前: 
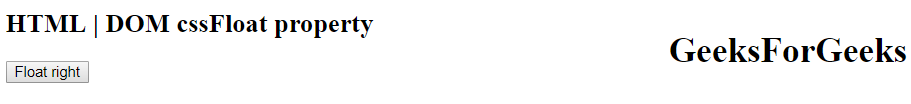
点击按钮后: 
示例 2:
HTML DOM Style cssFloat Property
GeeksForGeeks
HTML | DOM cssFloat property
输出:
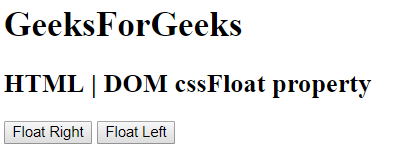
点击按钮前: 
单击浮动左侧按钮后: 
单击浮动右侧按钮后: 
支持的浏览器: Style cssFloat 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- 苹果浏览器
- 歌剧