ng-model 指令用于将输入字段的值绑定到控制器中创建的属性。格式化程序用于将输入值从一种纹理表示转换为另一种所需的表示。当需要根据国家/地区指定的格式在不同位置更新日期时,用于日期格式的格式化程序非常有用。
语法:必须在 HTML 标记中添加以下属性,如下例所示。
input type = “date” id = “exampleInput” name = “input” ng_model = “example.value”
用法:
input type = ” date ”
ng-model = ” string ”
[ name = ” string ” ]
[ min = ” string ” ]
[ max = ” string ” ]
[ ng-min = ” ” ]
[ ng-max = ” ” ]
[ required = ” string ” ]
[ ng-required = ” string ” ]
[ ng-change = ” string ” ]
上述参数用作 ng 模块中的输入组件。在下面的示例中,我们将看到如何使用其中一些参数。
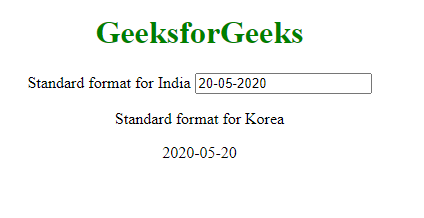
示例 1:第一个示例显示如何更改日期格式。这是一个简单的 HTML 代码,其中您的国家/地区格式日期的 ng-model 值更改为其他一些国家/地区格式日期。
Format a Date using
ng-model in AngularJS
GeeksforGeeks
{{secondDate}}
输出: 
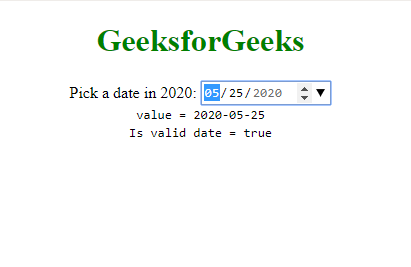
示例 2:在下面的 HTML 代码片段中,展示了如何从日期选择器菜单中输入日期,然后以给定的格式表示,即yyyy-mm-dd 。此外,还提供验证检查以检查用户给出的日期是否跨越程序所需的范围。对于最小和最大日期值,我们使用了“min”和“max”参数,如下所示 min = “{{minDate |日期:’yyyy-MM-dd’}}” 和 max = “{{maxDate |日期:’yyyy-MM-dd’}}”。此外,如果未输入值,“required”参数会设置所需的验证错误键。
Format a Date using
ng-model in AngularJS
输出: 
参考: https://docs.angularjs.org/api/ng/input/input%5Bdate%5D