Fabric.js 是一个用于处理画布的 JavaScript 库。画布图像是用于创建图像实例的 fabric.js 类之一。画布图像意味着图像是可移动的,可以根据需要进行拉伸。在本文中,我们将使用 skewY 属性来设置垂直倾斜。
方法:
- 首先导入fabric.js 库。
- 导入库后,在 body 标签中创建一个包含图像的画布块。
- 之后,初始化 Fabric.JS 提供的 Canvas 实例和图像类,并使用 skewY 属性设置垂直倾斜。
- 在此之后在画布上渲染图像。
句法:
fabric.Image(image, {
skewY : number
});参数:此函数采用如上所述和如下所述的单个参数:
- skewY :这个参数需要一个数值来指定垂直倾斜
示例:本示例使用 FabricJS 设置画布图像的 skewY 属性,如下例所示:
HTML
GeeksforGeeks
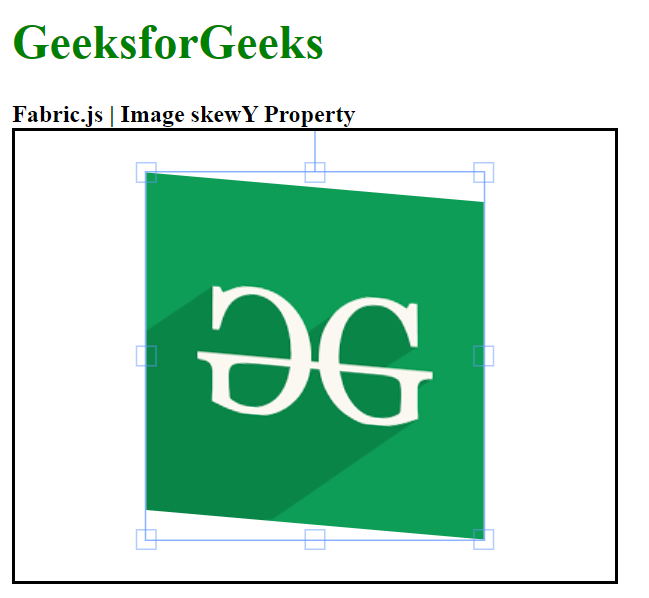
Fabric.js | Image skewY Property

输出: