DOM样式隔离属性定义元素是否必须创建新的堆叠上下文。
句法:
- 返回隔离语法:
object.style.isolation - 设置隔离语法:
object.style.isolation = "auto|isolate|initial|inherit"
特性:
- auto:这是默认的属性值。使用此属性,如果应用到元素的属性之一需要,则仅创建新的堆叠上下文。
- 隔离:它指出必须创建一个新的堆栈上下文,没有任何失败。
- 初始:它将隔离属性设置为其默认值。
- 继承:继承父元素的隔离属性值。
返回值:它返回元素的堆叠上下文。
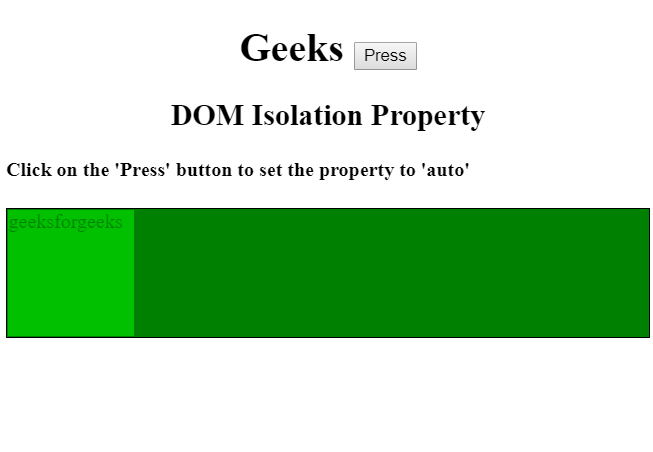
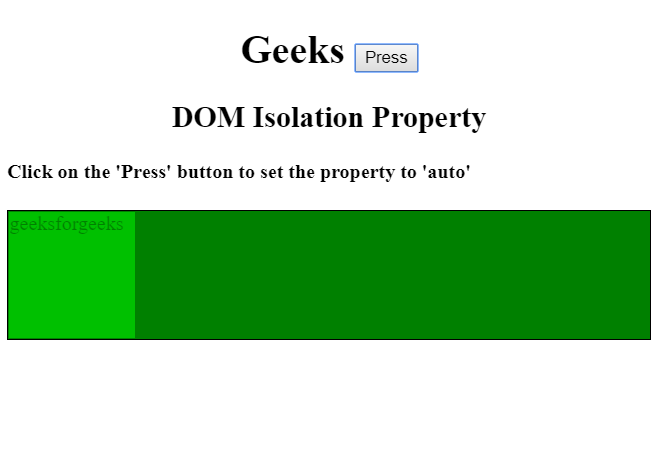
示例 1:显示 Auto 属性。
HTML | DOM Style isolation Property
Geeks
DOM Isolation Property
Click on the 'Press' button to
set the property to 'auto'
geeksforgeeks
输出:
- 在点击按钮之前:

- 点击按钮后:

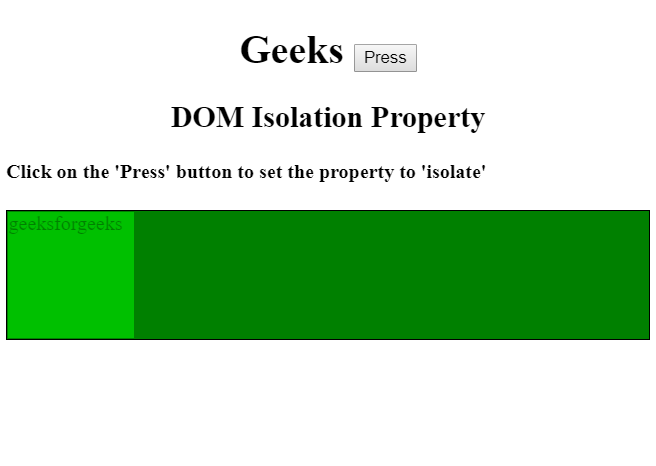
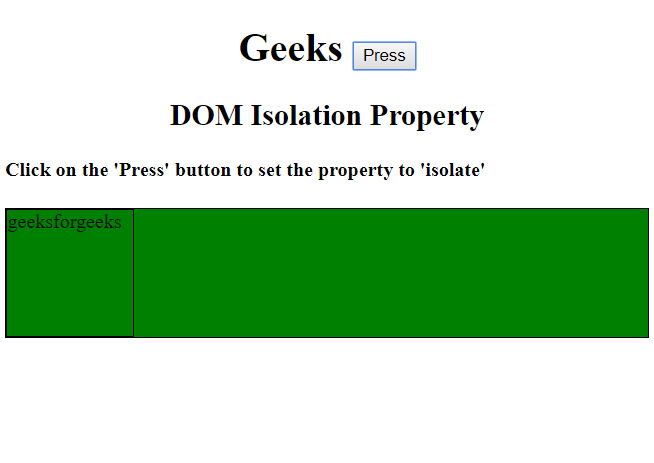
示例 2:显示隔离属性。
HTML | DOM Style isolation Property
Geeks
DOM Isolation Property
Click on the 'Press' button to set the
property to 'isolate'
geeksforgeeks
输出:
- 在点击按钮之前:

- 点击按钮后:

示例 3:显示初始属性。
HTML | DOM Style isolation Property
Geeks
DOM Isolation Property
Click on the 'Press' button to set
the property to 'initial'
geeksforgeeks
输出:
- 在点击按钮之前:

- 点击按钮后:

示例 4:显示继承属性。
HTML | DOM Style isolation Property
Geeks
DOM Isolation Property
Click on the 'Press' button to
set the property to 'inherit'
geeksforgeeks
输出:
- 在点击按钮之前:

- 点击按钮后:

注意: Internet Explorer 不支持此属性。
浏览器支持: DOM 隔离属性支持的浏览器如下:
- 谷歌浏览器
- 火狐
- 歌剧
- 苹果浏览器