DOM Style flexBasis属性用于设置或返回灵活项的初始长度。
注意:如果元素不是灵活项目,则此属性将不起作用。
句法:
- 它返回 flexBasis 属性:
object.style.flexBasis - 它用于设置 flexBasis 属性:
object.style.flexBasis = "number | auto | initial | inherit"
属性值:
- number:用于以固定长度单位或百分比来指定初始长度。
- auto:用于根据弹性项目的长度设置长度。但是,如果未指定长度,则长度将根据内容而定。这是默认值。
- 初始值:用于将此属性设置为其默认值。
- 继承:这从其父级继承属性。
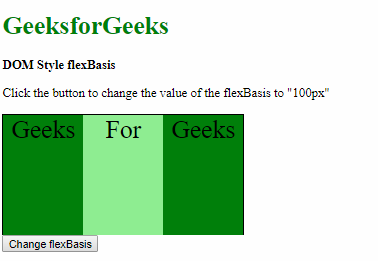
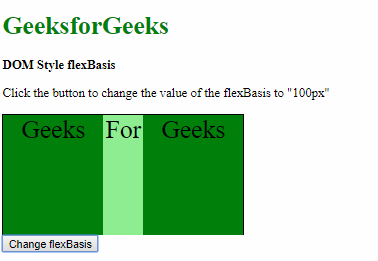
示例 1:使用数字值。
DOM Style flexBasis property
GeeksforGeeks
DOM Style flexBasis
Click the button to change the value
of the flexBasis to "100px"
Geeks
For
Geeks
输出:
点击按钮前: 
点击按钮后: 
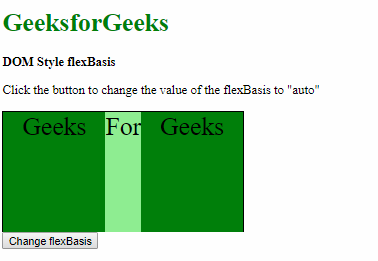
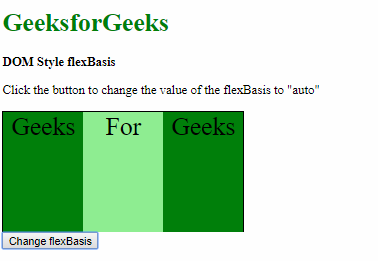
示例 2:使用 auto 值。
DOM Style flexBasis property
GeeksforGeeks
DOM Style flexBasis
Click the button to change the
value of the flexBasis to "auto"
Geeks
For
Geeks
输出:
点击按钮前: 
点击按钮后: 
示例 3:使用初始值。
DOM Style flexBasis property
GeeksforGeeks
DOM Style flexBasis
Click the button to change the
value of the flexBasis to "initial"
Geeks
For
Geeks
输出:
点击按钮前: 
点击按钮后: 
示例 4:使用继承值。
DOM Style flexBasis property
GeeksforGeeks
DOM Style flexBasis
Click the button to change the value
of the flexBasis to "inherit"
Geeks
For
Geeks
输出:
点击按钮前: 
点击按钮后: 
支持的浏览器: flexBasis属性支持的浏览器如下:
- 谷歌浏览器
- 浏览器 11.0
- 火狐
- 歌剧
- 苹果 Safari 6.1