发布网站有时会非常棘手,并且可能会花费您一些钱,但是使用 GitHub Pages,整个过程非常无缝和简单,只需几分钟即可将您的网站上线。虽然这个过程本身很简单,但有一个循序渐进的指南总是更好,不是吗?
按照下面的步骤来与绝对没有收费的自定义域上发布自己的网站上GitHub的页面。
步骤 1. 设置 GitHub 存储库
按照通常的方式设置一个空的 GitHub 存储库。为存储库提供任何名称。您可以选择将存储库保留为公共或私有。
下面是这个博客在这里的样本库。
步骤 2. 将您的代码推送到存储库
将整个代码推送到存储库中。确保您在根目录或名为 docs的文件夹中有 index.html (您将在下一步中了解原因)。

这是目录结构:
- index.html
- public
|_ css步骤 3. 启用 GitHub 页面
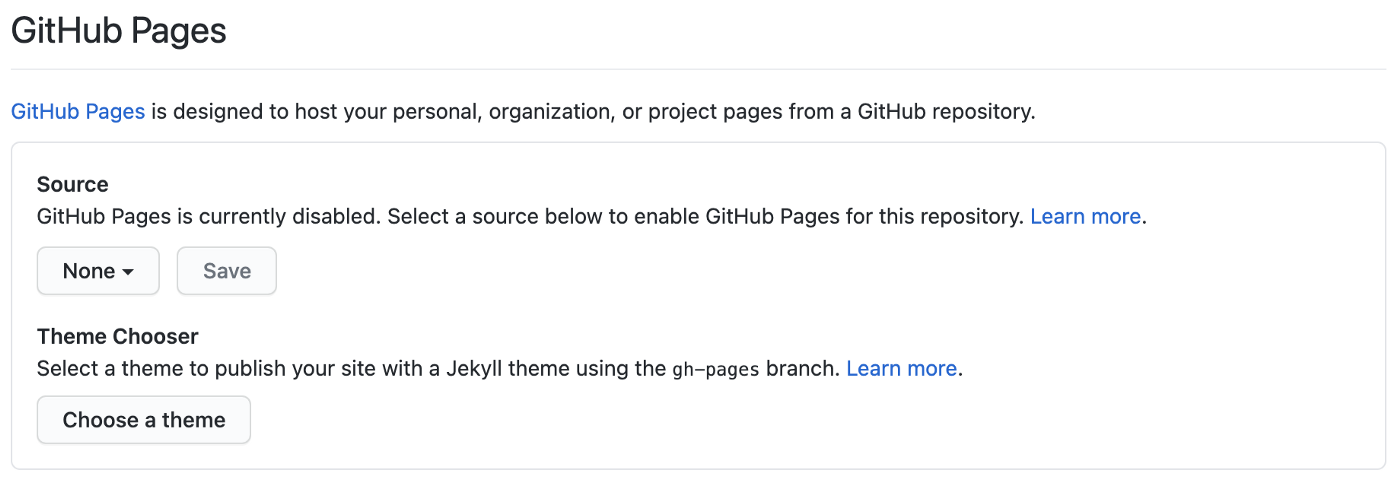
前往存储库的 Settings选项卡并向下滚动到显示GitHub Pages 的位置。默认情况下,选项如下所示:

对于Source ,单击显示 None的下拉菜单,然后选择您的代码所在的分支,在我的情况下它是main 。
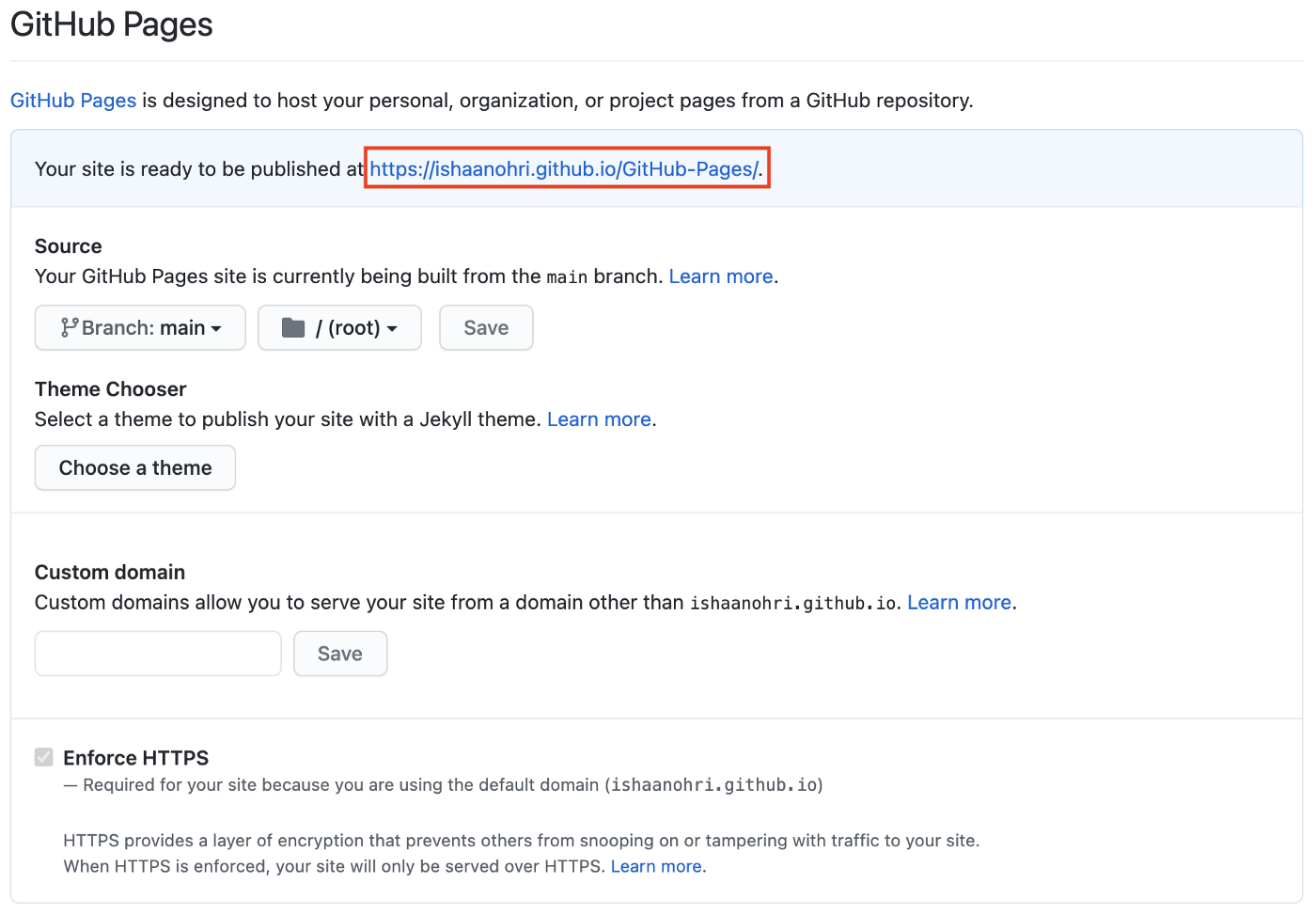
一旦您选择了分支,就会出现一个新的下拉列表。选择您的代码所在的相应文件夹(root/docs)。点击保存。
向下滚动到GitHub Pages部分,您应该会看到如下内容:

前往 URL,您应该会看到您的网站在互联网上直播。
步骤 4. 设置自定义域
在下一步中,我们将解释如何获得免费的自定义域。
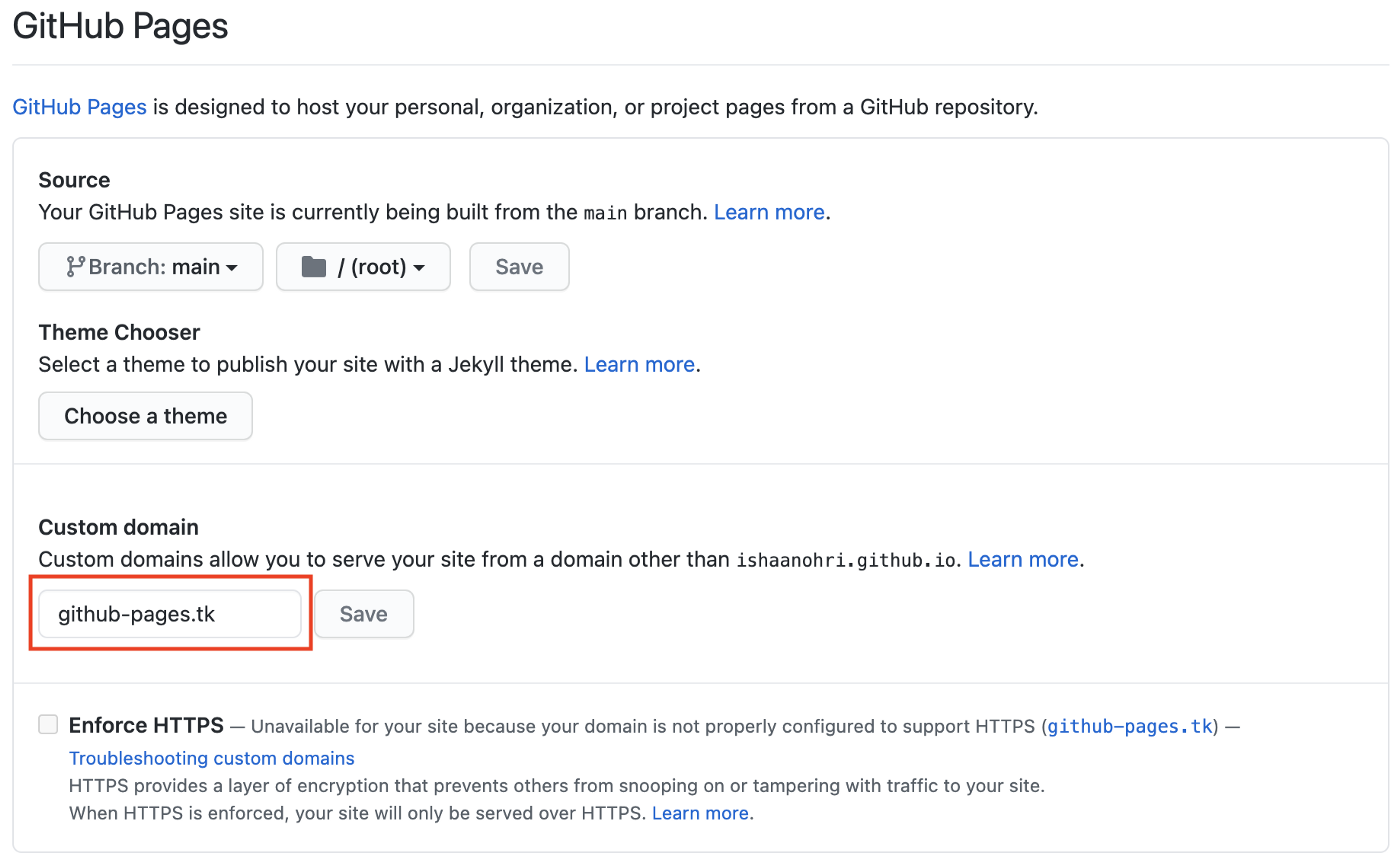
现在要设置自定义域,在自定义域部分输入域名,在我的情况下,它是github-pages.tk
点击保存。这会向您的存储库添加一个新的CNAME 文件。

有时,强制 HTTPS选项会自动启用,如果不是,请手动启用它以获取免费的网站 SSL 证书。有时,为您提供启用它的选项也可能需要时间。
步骤 5. 获取自定义域
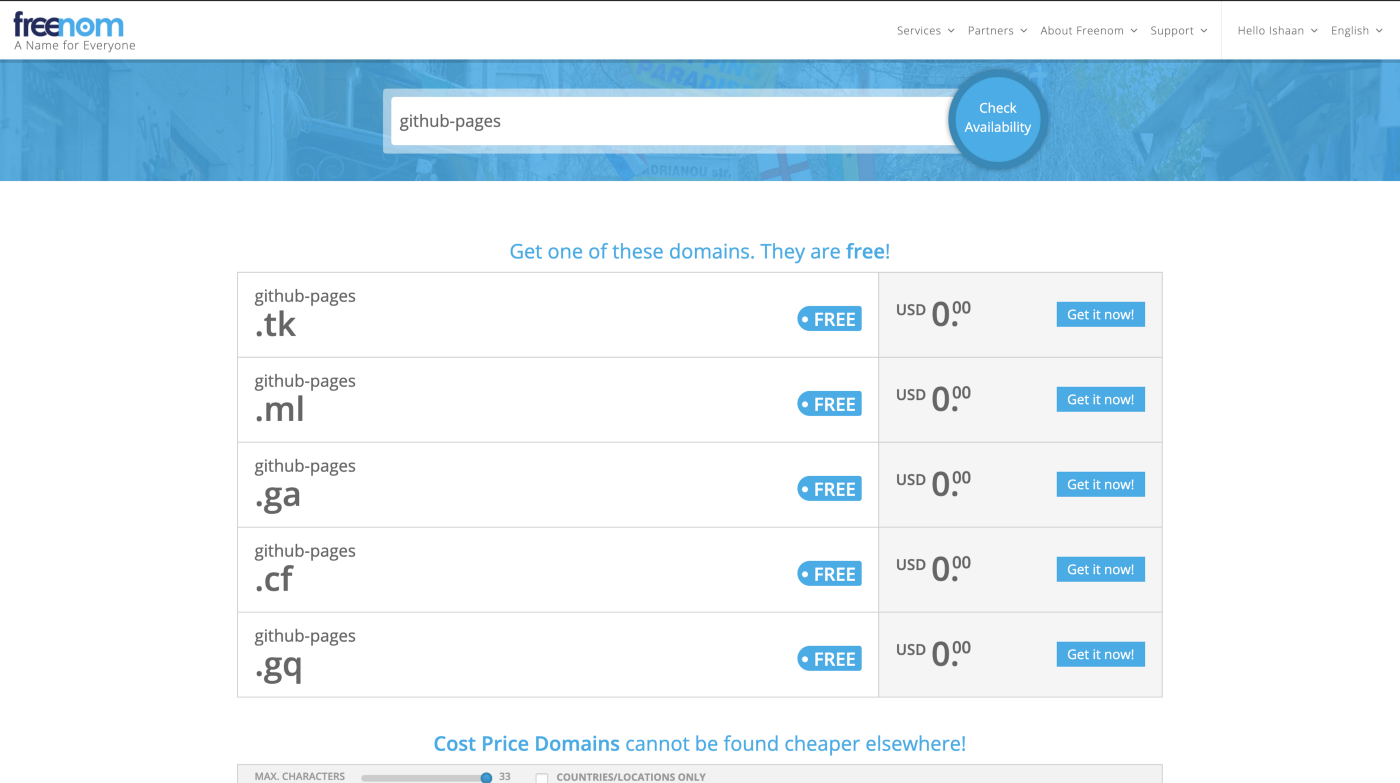
为了获得免费的自定义域,我使用 Freenom。如果您已经拥有来自其他提供商的域,则以下步骤应该类似。
登录网站并转到服务 > 注册新域并搜索所需的域名。
选择可用域并完成结帐过程。

现在转到服务 > 我的域。针对您刚获得的域选择“管理域”选项,然后前往“管理 Freenom DNS” 。
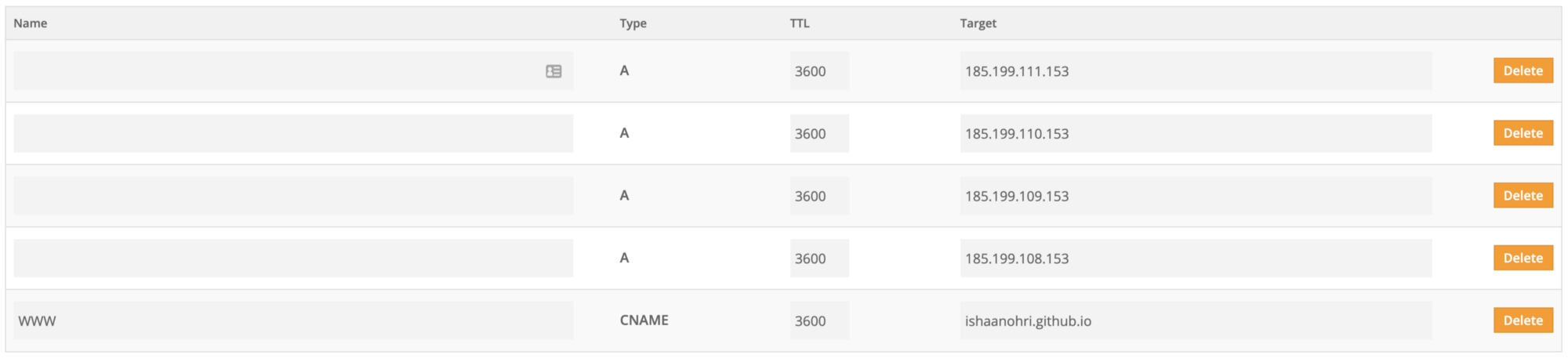
现在,我们需要做的就是为所选域设置 A和CNAME 记录。
对于A记录,添加四个条目:
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
要将www子域重定向到原始域,请添加带有 GitHub 页面配置文件 URL的 CNAME记录,并带有 . (点)最后,就我而言,它将是“ishaanohri.github.io”。 .

为确定起见,请在GitHub 的官方文档 中检查最新的 IP。
保存记录并等待一段时间。您的网站将在www.custom-domain.com和custom-domain.com 上运行。有时可能需要长达 24 小时才能反映更改。
您的网站现在位于您的自定义域中。现在,您推送到存储库选定分支的任何更改都将在您的域中实时发布。