Material Design Components (MDC Android) 为设计人员和开发人员提供了一种在他们的 Android 应用程序中实现 Material Design 的方法。这些组件由 Google 的工程师和 UX 设计师核心团队开发,可实现可靠的开发工作流程,以构建美观且功能强大的 Android 应用程序。 Android 中的材料设计是吸引和吸引客户使用应用程序的关键功能之一。这是一种特殊类型的设计,由 Google 指导。所以在本文中,已经介绍了在设计或开发任何 Materialistic Android 应用程序之前需要考虑的基本事项。
这些文章中涵盖的主题是
- 颜色和主题
- 排版(选择正确的字体)
- 材料设计组件
- 塑造材料设计组件
1. 颜色和主题
通过选择正确的颜色组合来反映应用程序的品牌和风格。例如,应用程序的主色或原色是绿色,那么在整个应用程序中,绿色会经常出现。为应用程序选择颜色,开发android 应用程序可以选择三种颜色。
- 原色:应该非常谨慎地选择这种颜色,因为这种颜色在应用程序组件中经常可见,例如高强度按钮或按钮波纹颜色,以及顶部和底部导航栏。
- 次要颜色:仅当应用程序的复杂性级别较低时才应选择此颜色。此颜色将应用于需要一点颜色强调的元素,例如浮动操作按钮 (FAB)、滑块、切换按钮、芯片(活动状态)、进度条等的背景颜色。
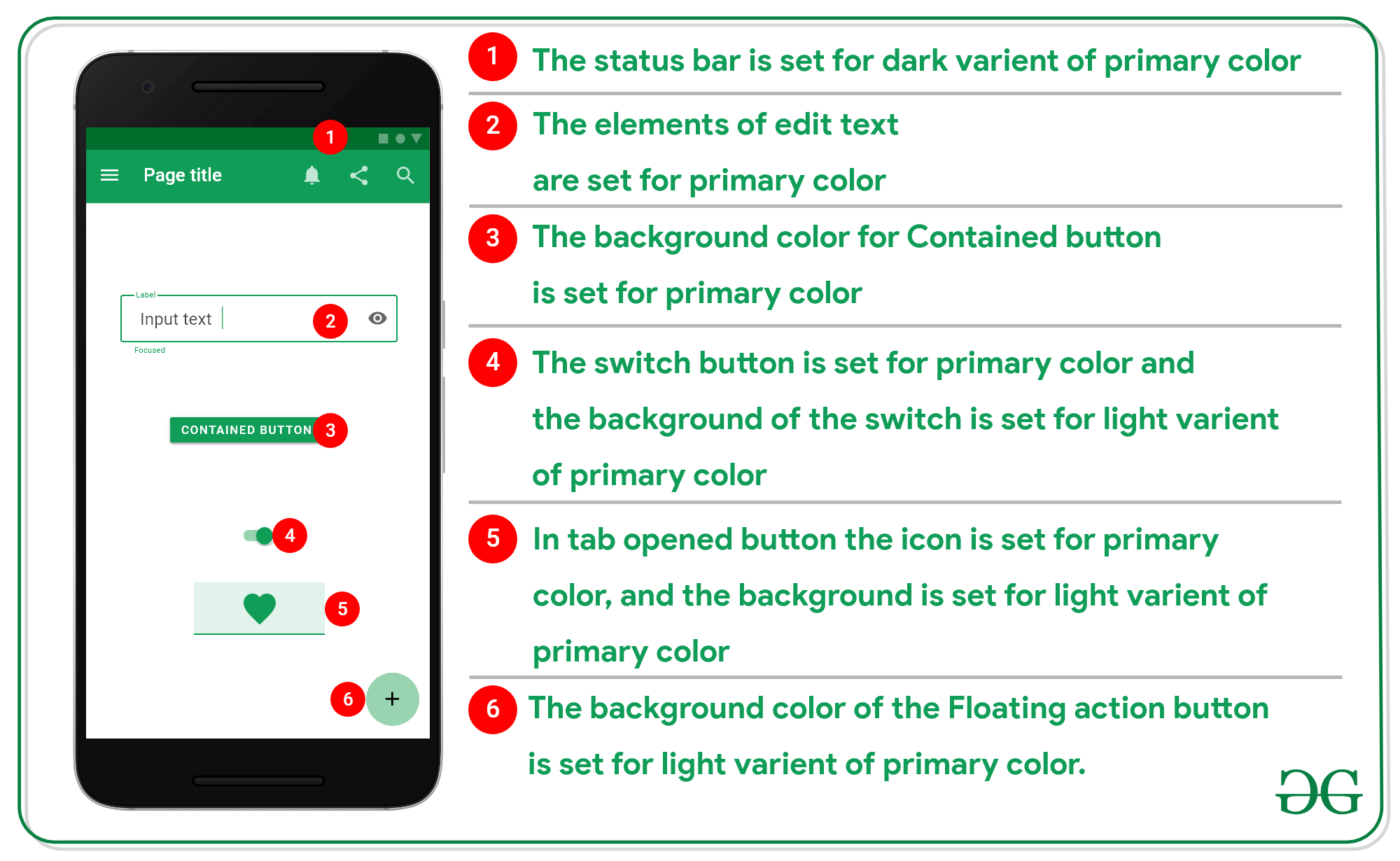
- 浅色和深色变体:这些颜色是原色的变体。为状态栏设置了原色的深色变体,为浮动操作按钮设置了原色的浅色变体,为编辑文本设置了轮廓,并且元素需要一些颜色来强调原色的浅色变体将为他们设置。当只为应用程序主题设置主要颜色时,请看下图。

但根据应用的复杂程度,有多种颜色可供选择。
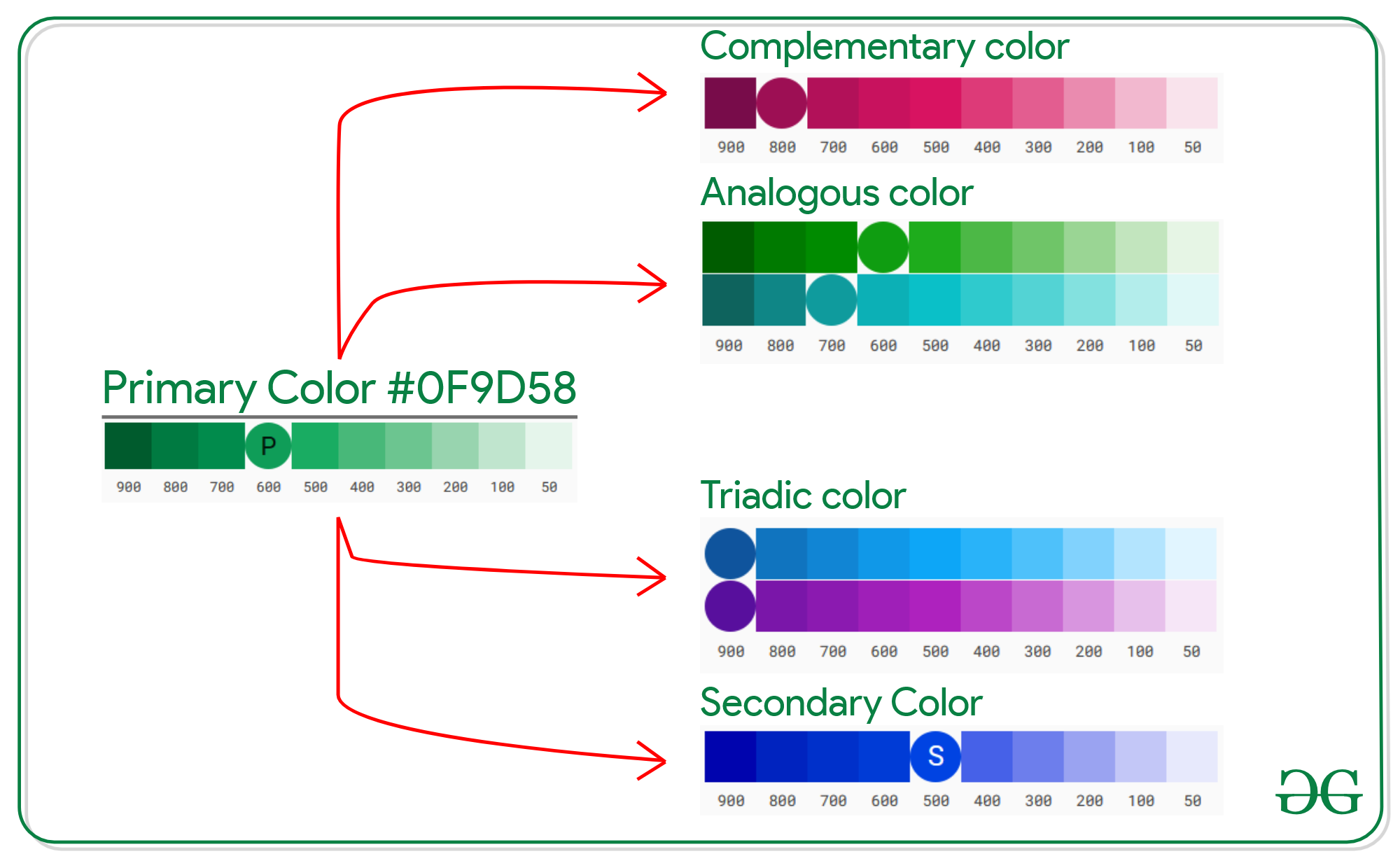
- 看下图,选择了原色,可以选择互补色或类比色,也可以选择三元色或二次色,以满足所需的风格。

- 要制作自己的色板,可以访问这里。
2. 排版(选择正确的字体)
- 然而,在 android 中, Roboto字体满足所有要求。但是,如果开发人员想要更多地使用字体自定义应用程序,则需要选择具有所有变体的字体。变体是浅色脸、普通脸、中等脸,有时还有深色脸。
- 建议从 Google Font 中选择字体。由于它提供了多种字体系列,并且几乎所有字体都包含了所有变体。
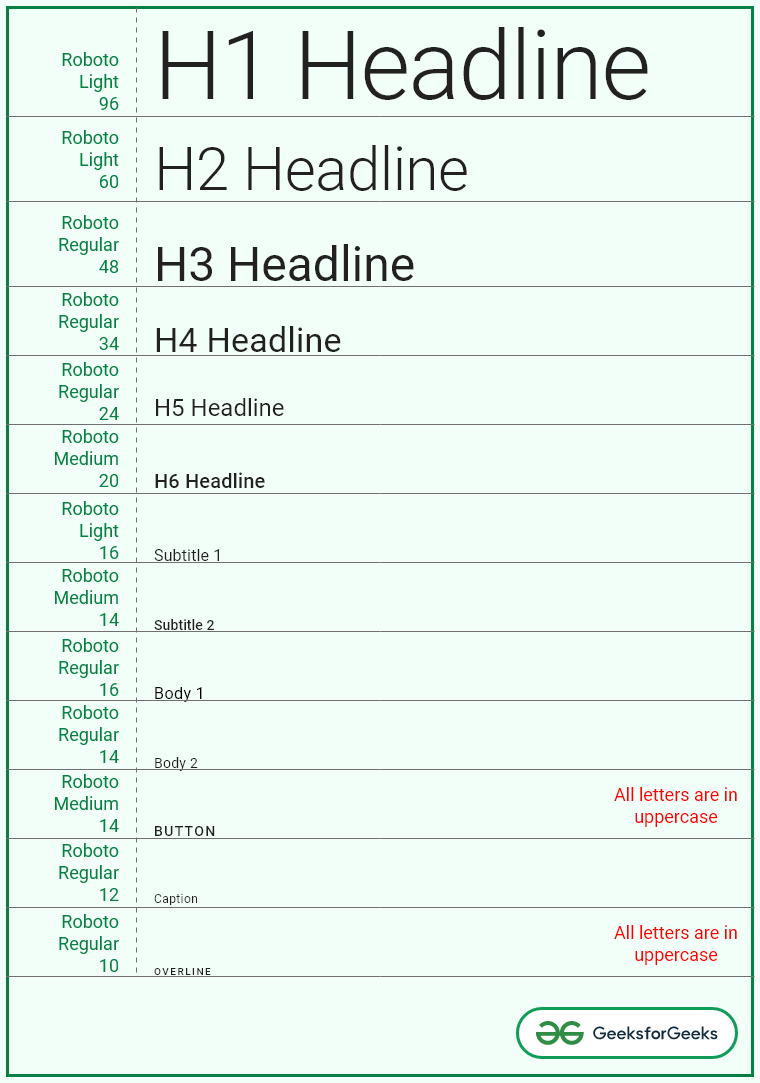
- 在选择字体时需要遵循一些准则。在这种情况下,选择 Roboto仅用于演示目的。查看下图,它是将字体样式应用于各种上下文的类型比例图表。
- 各种上下文包括标题、正文、字幕、按钮、标题等。
- 在下图中,左侧列包含选择的字体、字体样式和字体大小。第二列包含所选字体上下文的预览。

- 要为应用程序选择正确的字体类型,请访问这里。
3. 材料设计组件
- Material Design 组件是为用户提供许多功能并且易于开发人员实现的组件。
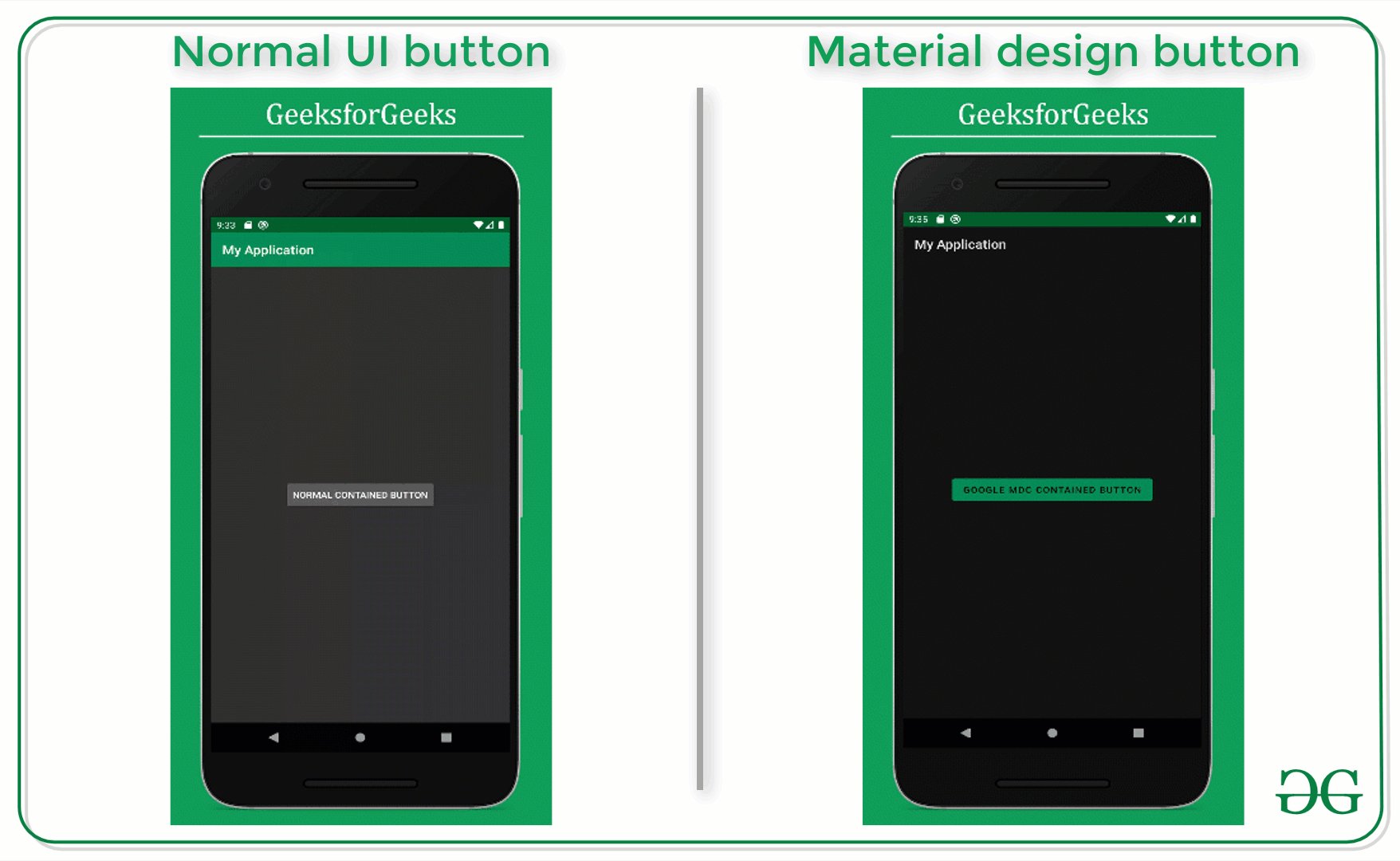
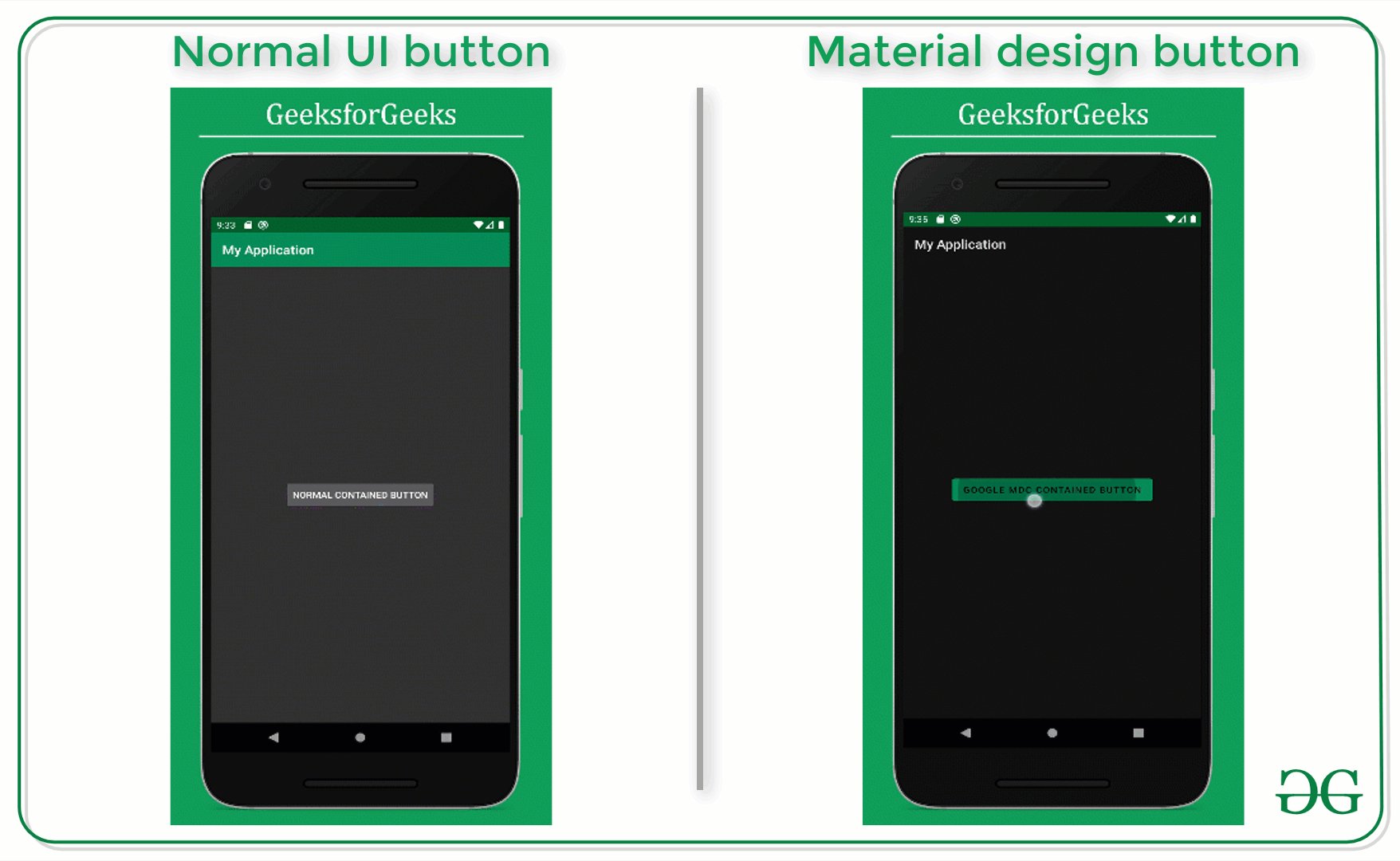
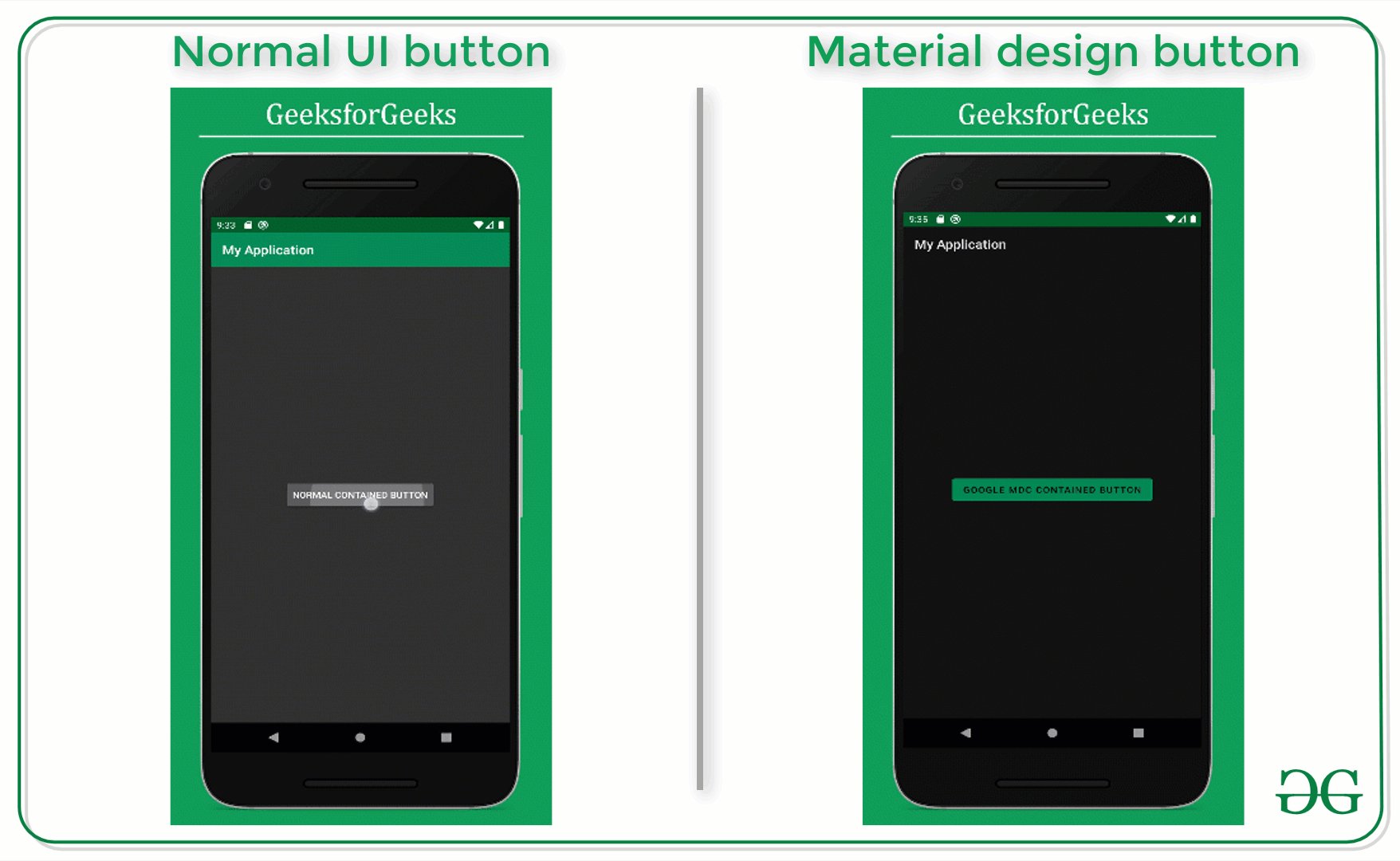
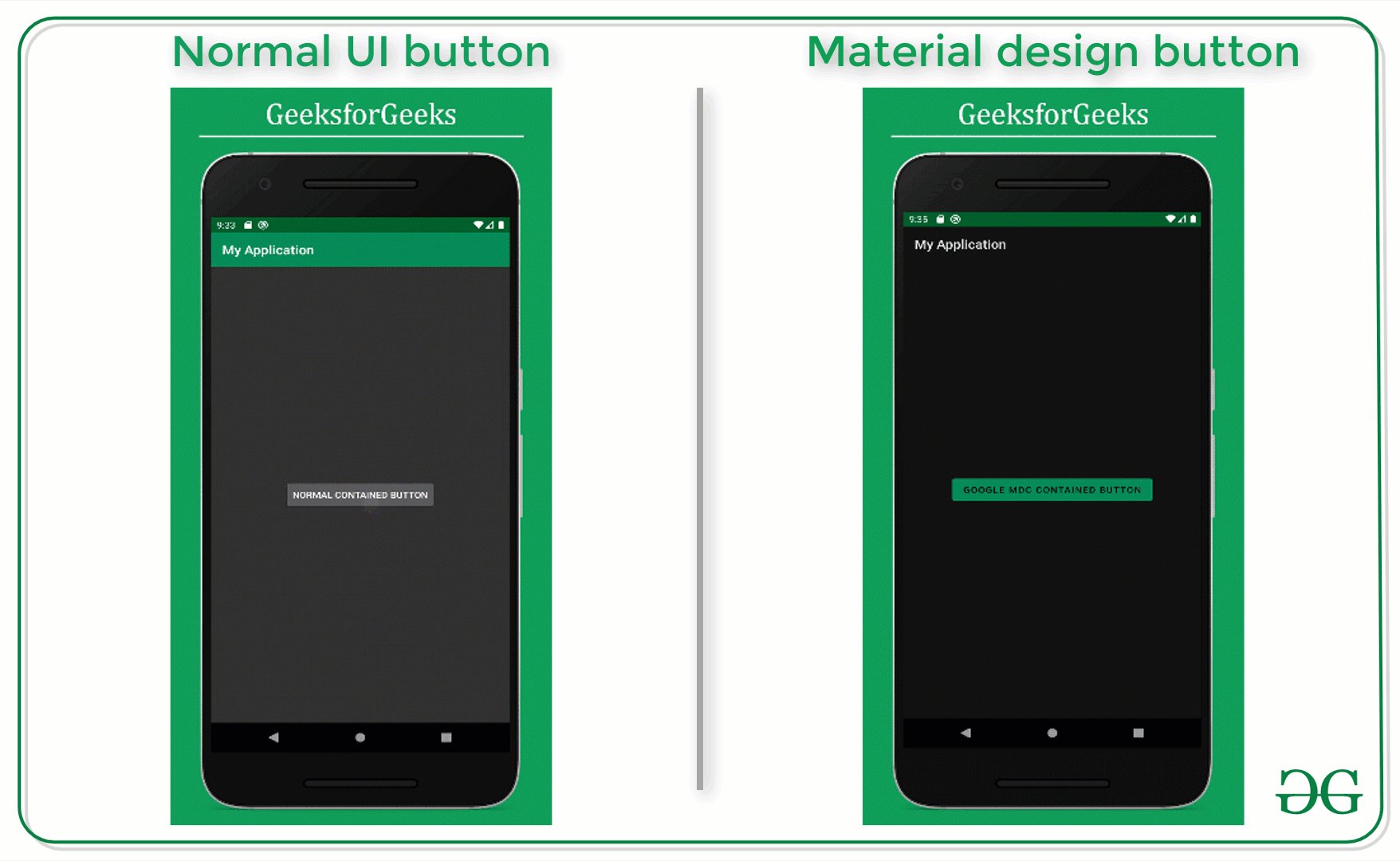
- 查看下图,了解 Material Design 组件在定制、样式和外观方面如何从普通 UI 组件中脱颖而出。

- 材料设计组件提供的功能可以在各种上下文中实现。您可以在上图中注意到普通按钮和编辑文本如何适应应用程序的主题,以及 Material Design 按钮如何适应应用程序的主题。
- 这些组件甚至可以适应深色主题并在用户切换时更改其样式。查看下图以区分材料设计组件和普通 UI 组件之间的行为。

- 有关一些材料设计组件及其主题的逐步实现,可以在以下文章中找到。
- Android 中的 Material Design 按钮示例
- Android 中的主题化 Material Design 按钮示例
- Android 中的浮动操作按钮 (FAB) 示例
- Android 中的扩展浮动操作按钮示例
- Android 中的主题浮动操作按钮示例
- Android 中的 Material Design 日期选择器
- Android 中 Material Design 日期选择器的更多功能
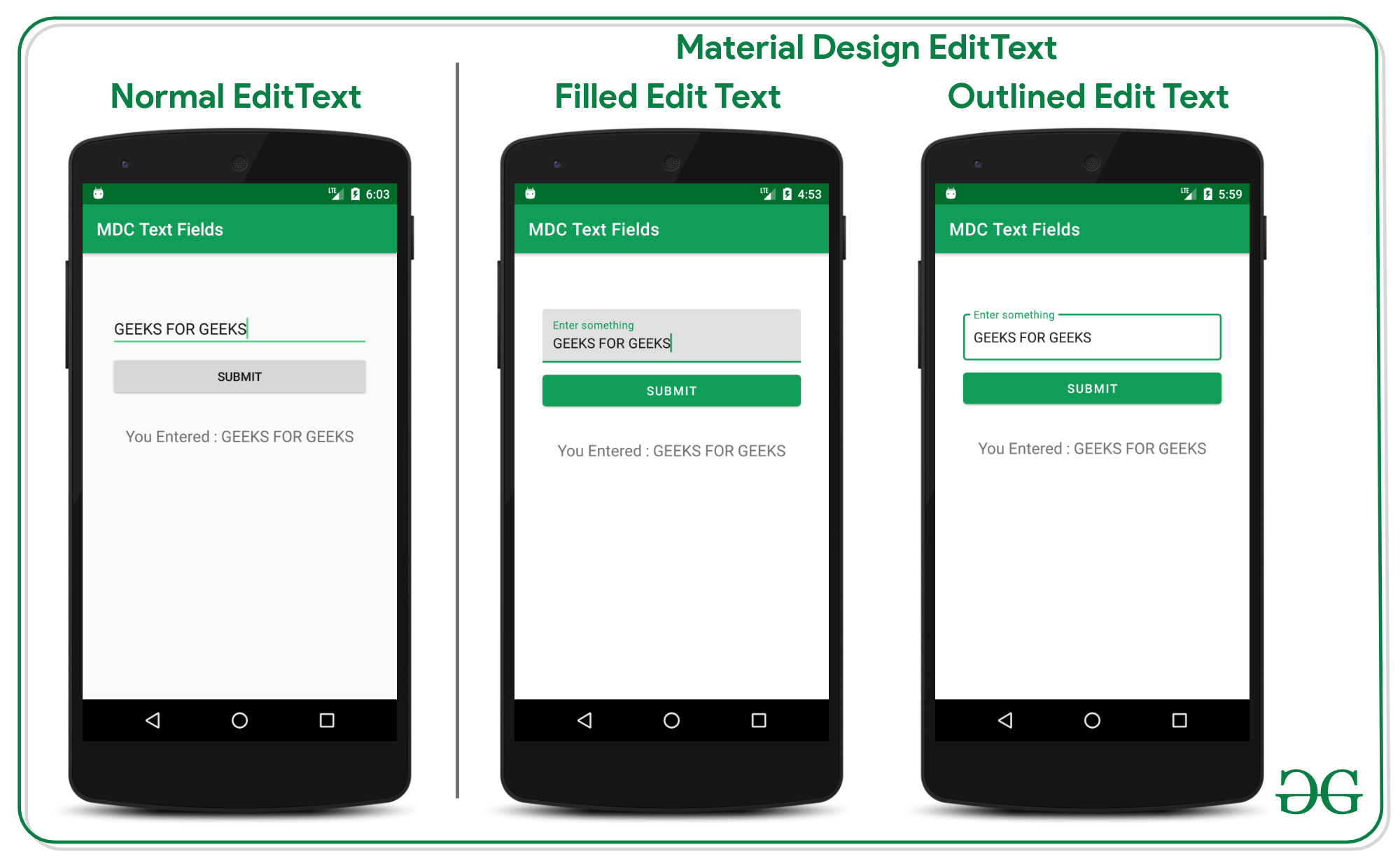
- Android 中的 Material Design EditText 示例
- 可以在此处找到各种材料设计组件。
4. 塑造组件
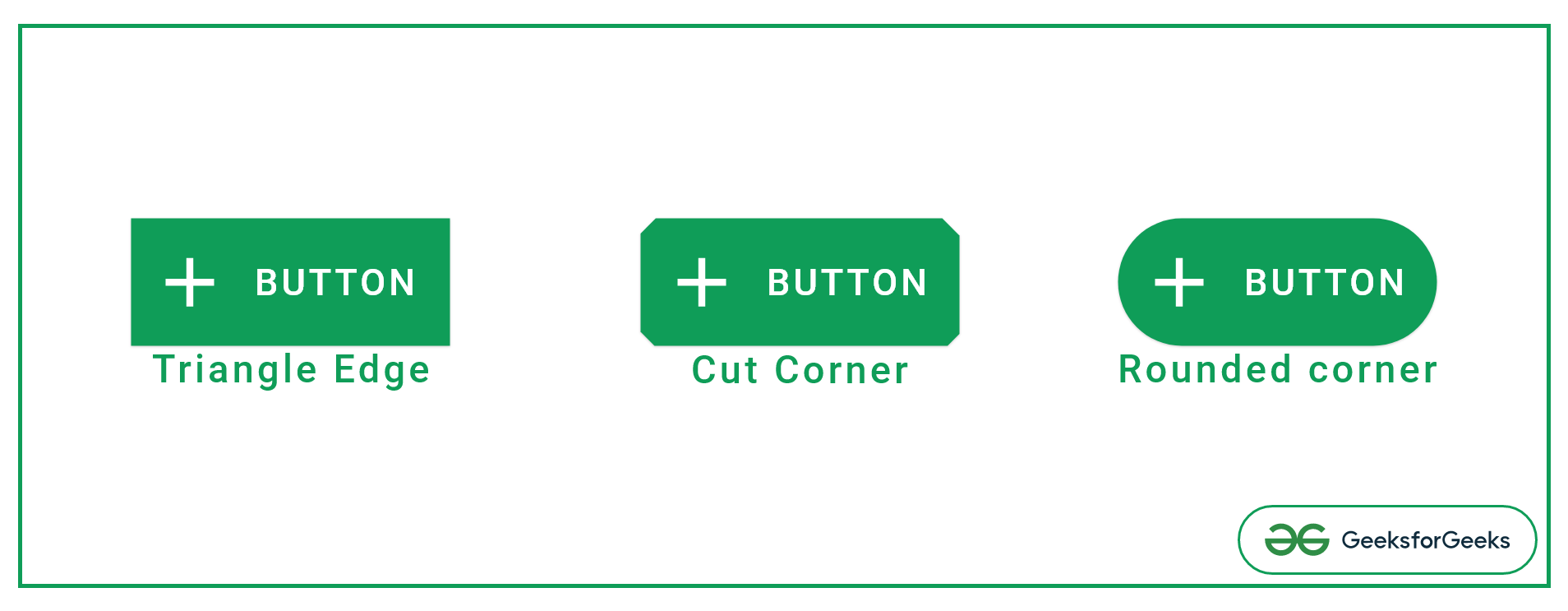
- 在材料设计中,有三种塑形方法。
- 切角
- 圆角
- 三角边

- 这些方法也可以应用于材料设计按钮、文本字段、芯片、浮动操作按钮、卡片、导航栏、底部表单等。
- 众所周知,这些功能可用于材料设计组件。只需要添加 Material Design 组件的依赖,并开始实现 Material Design 组件的样式。
- 更多的硬编码,定制就是指这个。