如果您是 UX 设计师,那么我们想问您几个简单的问题……
您将如何决定网页导航栏中的组件或元素?
您如何决定在您的网页上需要四列网格还是三列网格?
您将如何决定您的移动应用程序需要选择可滚动项目还是固定高度的固定项目?
把图片放在哪里?把视频放在哪里?在哪里放链接?在哪里列出项目?

在构建应用程序时,需要回答上述所有问题。对于一个小而简单的网站来说,这些东西很明显可以忽略,但对于像Flipkart、Amazon、Zomato这样的大公司来说,这些东西是不容忽视的。
在这篇博客中,我们将回答上述所有问题,我们将讨论这些东西是如何在谷歌、微软、优步、Flipkart 等大公司中设计和生产的。
在 UX 设计中有一个线框图的概念,大多数设计师都遵循在一些大公司工作或为大客户工作的概念。如果您是初学者,或者您正在一些小型初创公司工作,那么这对您来说可能是一个新的技术术语。所以让我们详细讨论这个话题,了解它究竟是什么,以及为什么设计师应该遵循它的概念。
什么是线框?
WireFraming 只是您希望如何在页面上显示数据的想法。它基本上是网页的蓝图或骨架,代表您的产品应该是什么样子。
一个好的线框代表了网页的整体结构和这些页面上的导航流程。假设您正在设计一个移动应用程序。您需要为用户在使用线框时移动的每个屏幕创建一个线框。
线框用于定义和规划页面或屏幕上的信息层次结构。页面上的项目应该如何组织,导航栏、图片、视频等内容放在哪里。空间应该如何分配?有哪些功能可用?基本上在线框图中,您表示不同元素的位置,例如按钮、菜单、图像、视频和标题。
线框图是关于我们希望用户在第一端看到什么样的数据,称为主数据,哪些数据可以移动到第二页,以便用户点击它并看到这些数据。
如果您看到页面界面的二维绘图,颜色为黑白,那么它很可能是一个线框。
在线框图中,请记住,您的主要目标不是表示按钮的外观或需要使用的颜色、图像、视频、段落或标语。
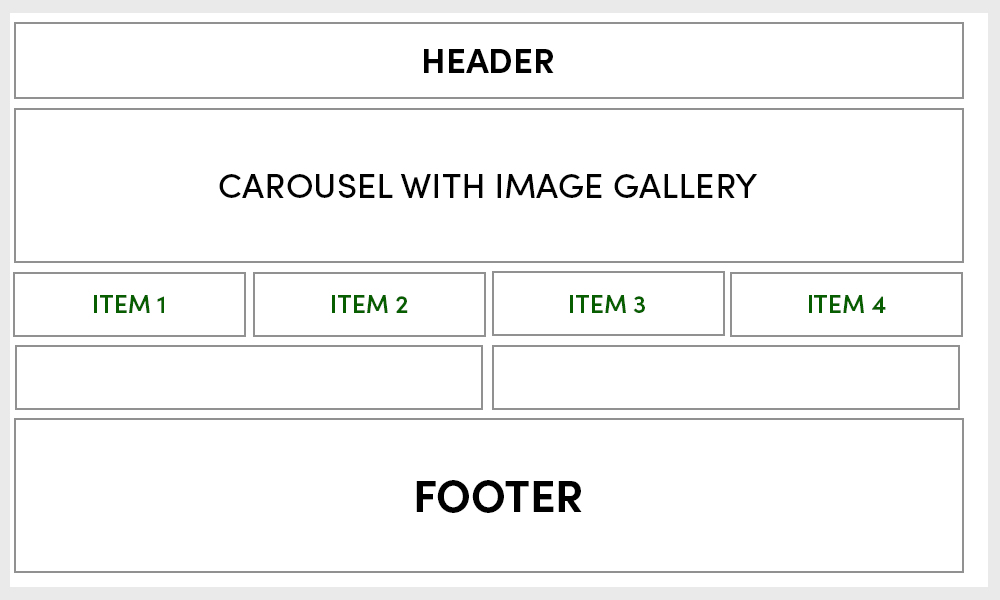
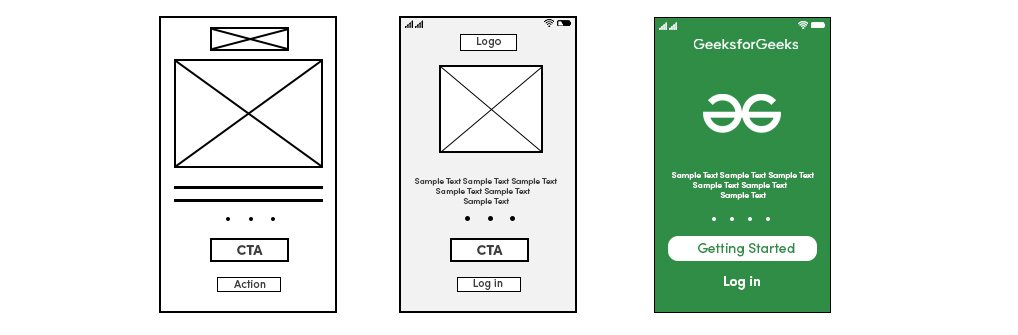
以下是线框的示例之一……

线框图的好处
大公司在真正进入编码部分之前创建线框,但如果你是一名自由职业者,那么你肯定会面临很多问题。
想象一个场景,您正在开发一个产品,您只需在收集需求后开始构建它。如果您的客户要求您定期更改网页上的内容,您会有什么感觉?如果您的客户每次都嘲笑您在您的网页上到处移动东西怎么办?
以上所有案例都让 UX 设计师感到非常沮丧。在 UX 设计过程中,定期更改内容并不是一个好的做法。它会增加成本,并且您会在开发阶段投入更多资金。
如果在移动到编码部分之前创建线框,则可以摆脱这些问题。您的客户也可以为您创建,他/她还可以展示网站的外观。这完全取决于你们俩。
线框图是了解用户如何通过不同元素的定位与用户界面交互的好方法。它让你清楚你的最终产品应该是什么样子。线框使开发人员和设计师的编码或开发阶段变得更加容易。

如何创建线框?
“够了理论概念的,来点,让我们知道如何创建一个线框?如何实际使用?创建线框有哪些不同的方法”
我们知道你的大脑现在正在阅读线框图的所有概念,现在你想用上面的语句尖叫。
放松……让我们深入了解实际细节并了解创建线框的不同方法
如果你在一些大公司工作,那么你肯定知道关于线框图的一切,但是刚开始编程或在一些初创公司工作的人,需要了解创建线框图的不同方法……
您可以选择以下任一选项来为您的软件创建线框……
1.使用笔和纸(是的……你童年最好的学习朋友。老是金…… )
2. 使用一些在线工具或软件。
手工绘制线框是保持基本内容并抵制迷失在不必要细节中的诱惑的好方法。一旦您对手绘线框感到满意,您就可以切换到数字线框。
要创建数字线框,网上有很多软件和工具可用。 Balsamiq 和 Invision是开发人员中最受欢迎的软件。数字线框图允许您跟踪线框图的进度并记录您在此过程中做出的某些决定。数字线框也更容易分享。
线框的类型
您了解了如何创建线框。现在是时候研究更多细节并了解线框的不同类别以及如何区分它们中的每一个。主要有三类线框,根据它们包含的细节数量,您可以区分它们中的每一种。让我们深入了解每个人的细节……
1. 低保真线框图
软件的基本视觉结构用低保真线框表示。这些基本上是应用程序网页的粗略草图,它被视为软件设计的起点。
无需在低保真线框中添加太多细节。只添加简单的图像、块形状和基本元素,如标题、标签等。添加太多细节可能会分散注意力,所以尽量保持简单。您可以创建低保真线框,而无需过多担心比例、网格或像素精度。
当您开始与利益相关者进行对话并且您需要向客户提供应用程序的粗略概念时,这些线框很有用。你们俩决定基本布局,例如导航布局和映射用户流。

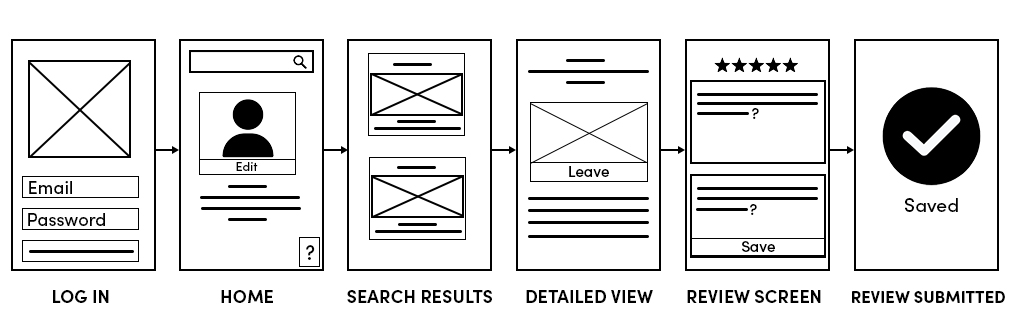
2. 中保真线框图
中保真线框比低保真线框有一些详细和准确的描述。在三个线框图中,中等保真线框图是设计师最常用的,因为它既不会花费太多时间来创建(如高保真),也不会为利益相关者提供非常少的细节(如低保真)。这些线框与在设计产品的早期阶段创建相关。
这些线框还避免了诸如图像或排版之类的干扰。在中等保真度线框图中,软件和功能的各种组件清晰可见,并且可以轻松区分。可以使用不同的文本权重将标题与正文内容分开。有时,设计师使用线框中的灰色阴影来突出其中的各个元素。这些线框可以使用软件 Sketch 或 Balsamiq 创建。

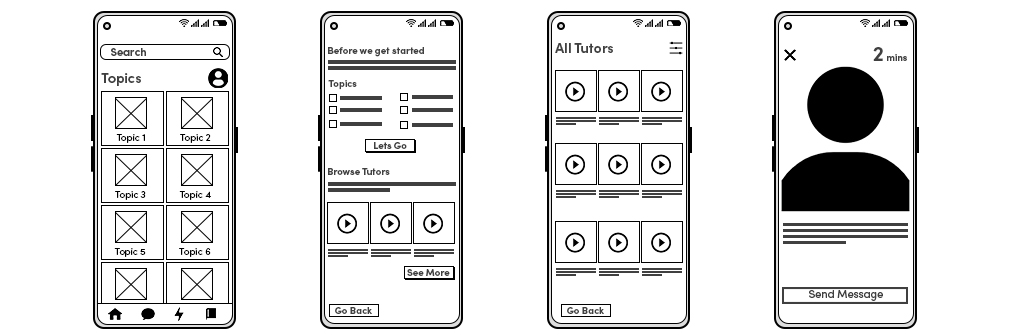
3. 高保真线框图
高保真线框表示比中等保真线框更详细的描述。这些线框拥有特定于像素的布局。在低保真线框中,我们用一些伪拉丁文本填充物来表示内容,对于图像,我们创建了一些用“X”填充的灰色框。这不是高保真线框的情况。高保真线框可能包括实际的特色图像和相关的书面内容。
通过对高保真线框的详细描述,可以轻松理解和记录复杂的概念,例如菜单系统或交互式地图。

最后的想法
您可能已经了解线框的大部分基本概念。作为 UX 设计师,了解这些概念非常重要,尤其是当您在初创公司工作或者您是 UX 设计领域的新手时。很多公司在职位描述中提到了线框设计的知识。他们期望应聘者具备这些技能。
在软件设计的初始阶段创建线框图可以消除您和利益相关者之间的大部分困惑。线框设计可以节省大量时间和金钱。此外,您还可以防止自己对软件设计进行各种更改。
当您的客户批准您的线框时,您就可以自信地进行产品设计的下一步。