扩展磁贴卡的工作方式与Flutter SDK 的标准扩展磁贴类似。但它使用谷歌本身在其产品中使用的风格来提升瓷砖。它可以称为 Flutter 的ExpansionTileCard的更好版本。
在这篇文章中,我们将探讨通过构建一个简单的应用程序flutter在实施Flutter应用扩展块卡的过程。要构建应用程序,请按照以下步骤操作:
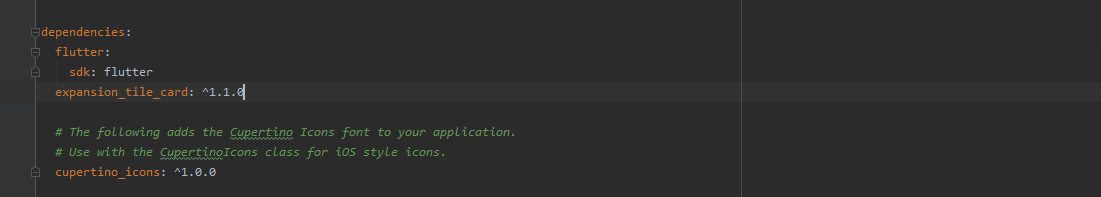
- 添加expansion_tile_card依赖于pubspec.yaml文件
- 将依赖项导入到 main.js 中。dart文件
- 在src/assets/ 目录中添加要使用的资产
- 创建基本的应用程序结构
- 创建应用程序的主页
- 调用应用主体中的ExpansionTileCard
- 将内容分配给扩展卡
现在,让我们详细了解这些步骤。
添加依赖:
添加expansion_tile_card依赖于pubspec.yaml文件的相关部分如下图所示:

导入依赖:
使用下面的代码行将 expand_tile_card 添加到main.js中。dart文件:
import 'package:expansion_tile_card/expansion_tile_card.dart';
添加资产:
在这个阶段,我们将在项目的根目录中创建一个资产目录,该目录将保存卡片展开时将显示的图像。它看起来有点像下面:

注意:激活pubspec.yaml 文件的资产部分中的资产以在应用程序中使用它。
构建应用程序:
创建一个Class Myapp并通过StatelessWidget扩展它并构建应用程序的根,如下所示:
Dart
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'ExpansionTileCard',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(title: 'GeeksForGeeks'),
);
}
}Dart
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
final GlobalKey cardA = new GlobalKey();
final GlobalKey cardB = new GlobalKey();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body:
),
);
} Dart
ExpansionTileCard(
key: cardB,
leading: CircleAvatar(child: Text('A')),
title: Text('Tap to Expand!'),
subtitle: Text('It has the GFG Logo.'),
children: [
Divider(
thickness: 1.0,
height: 1.0,
),
Align(
alignment: Alignment.centerLeft,
child: Padding(
padding: const EdgeInsets.symmetric(
horizontal: 16.0,
vertical: 8.0,
),
child: Image.asset('assets/gfg.png')
),
), Dart
import 'package:flutter/material.dart';
import 'package:expansion_tile_card/expansion_tile_card.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'ExpansionTileCard',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(title: 'GeeksForGeeks'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
final GlobalKey cardA = new GlobalKey();
final GlobalKey cardB = new GlobalKey();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: ListView(
children: [
Padding(
padding: const EdgeInsets.symmetric(horizontal: 12.0),
child: ExpansionTileCard(
key: cardB,
leading: CircleAvatar(child: Text('A')),
title: Text('Tap to Expand!'),
subtitle: Text('It has the GFG Logo.'),
children: [
Divider(
thickness: 1.0,
height: 1.0,
),
Align(
alignment: Alignment.centerLeft,
child: Padding(
padding: const EdgeInsets.symmetric(
horizontal: 16.0,
vertical: 8.0,
),
child: Image.asset('assets/gfg.png')
),
),
],
),
),
]
),
);
}
} 创建主页:
要为应用程序创建主页,请创建一个类主页并通过StatelessWidget对其进行扩展,并为应用程序创建一个Appbar和一个主体,如下所示:
Dart
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
final GlobalKey cardA = new GlobalKey();
final GlobalKey cardB = new GlobalKey();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body:
),
);
}
调用依赖方法:
可以通过调用ExpansionTileCard在主页的主体内调用依赖项。操作也会在 Tap上添加到图块,导致图块的扩展,如下所示:
Dart
ExpansionTileCard(
key: cardB,
leading: CircleAvatar(child: Text('A')),
title: Text('Tap to Expand!'),
subtitle: Text('It has the GFG Logo.'),
children: [
Divider(
thickness: 1.0,
height: 1.0,
),
Align(
alignment: Alignment.centerLeft,
child: Padding(
padding: const EdgeInsets.symmetric(
horizontal: 16.0,
vertical: 8.0,
),
child: Image.asset('assets/gfg.png')
),
),
完整的源代码:
Dart
import 'package:flutter/material.dart';
import 'package:expansion_tile_card/expansion_tile_card.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'ExpansionTileCard',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(title: 'GeeksForGeeks'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
final GlobalKey cardA = new GlobalKey();
final GlobalKey cardB = new GlobalKey();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: ListView(
children: [
Padding(
padding: const EdgeInsets.symmetric(horizontal: 12.0),
child: ExpansionTileCard(
key: cardB,
leading: CircleAvatar(child: Text('A')),
title: Text('Tap to Expand!'),
subtitle: Text('It has the GFG Logo.'),
children: [
Divider(
thickness: 1.0,
height: 1.0,
),
Align(
alignment: Alignment.centerLeft,
child: Padding(
padding: const EdgeInsets.symmetric(
horizontal: 16.0,
vertical: 8.0,
),
child: Image.asset('assets/gfg.png')
),
),
],
),
),
]
),
);
}
}
输出:
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!