1. 警报框:
警报框是 JavaScript 中的一种弹出框,通常用于确保信息已通过用户发送。因此,当窗口上弹出警告框时,用户必须单击“确定”才能继续。
句法 :
window.alert("message");使用警报框的另一种语法是:
alert("message"); 2. 提示框:
它也是 JavaScript 中弹出框的类型之一,通常在用户进入页面之前输入一个值。要在提示中输入输入值后继续,用户必须单击“确定”或“取消”。
句法 :
window.prompt("some message");使用警报框的另一种语法是:
prompt("some message");下面的例子说明了警报框和提示框之间的区别:
例子 :
HTML
Alert Box vs Prompt Box
GeeksforGeeks
输出 :
单击按钮之前:

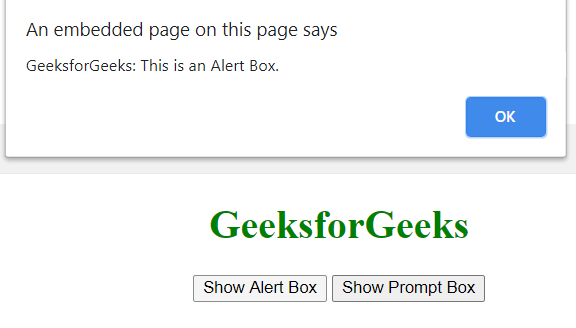
单击“显示警报框”按钮后:

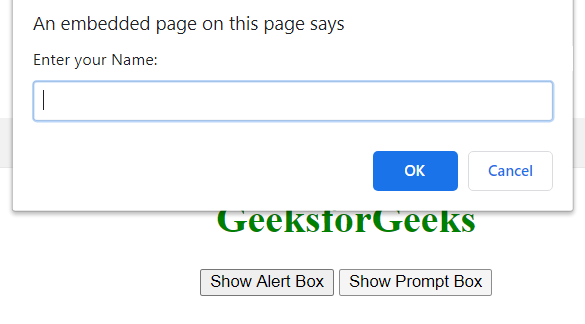
单击“显示提示框”按钮后:

支持的浏览器: prompt() 和 alert() 框支持的浏览器列表如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器