这两个框都显示为弹出框,或者您可以将它们称为弹出框。弹出框共有三种类型,您可以通过阅读 JavaScript 中可用的弹出框类型有哪些类型来了解基本知识?和 JavaScript |对话框文章。
- 警报箱
- 确认框
- 提示框
所有这些弹出窗口都会打开一个模态窗口,这意味着用户无法在不首先响应此窗口的情况下与网页的其余组件进行交互。在本文中,我们将讨论最容易混淆的两个弹出框Alert和Confirmation box 之间。
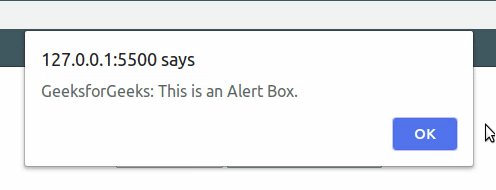
警报框:
- 警报框用于通知/提醒用户有关事件。
- 这种类型的弹出框只有一个按钮,名为“OK”,没有返回值。
- 可以使用函数alert(“message”)调用警报框。
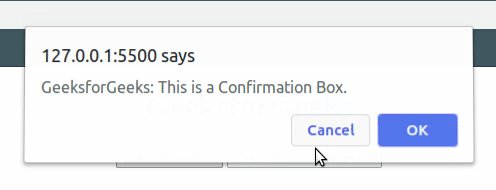
确认框:
- 确认框用于为用户提供有关事件的选择。
- 这种类型的弹出框有两个按钮,名为“确定”和“取消”,单击相应按钮时返回“真”和“假”。
- 可以使用函数确认(“消息”)调用确认框。
下面的例子说明了警报框和确认框之间的区别。
例子:
Alert Box vs Confirmation Box
GeeksforGeeks
输出: 
基于确认框的动作返回不同的值。但是警告框只返回用户具有的约定值-
- 当在确认框中按下“确定”按钮时, confirm()函数返回“真”,当按下“取消”时,它返回“假”。
- 下面是一个简单的 If-Else 语句来检查返回类型。
- 我们通过修改上面代码片段中的函数“confirmationBox()”来实现这一点。
function confirmationBox(){
if(confirm("GeeksForGeeks: This is a Confirmation Box")){
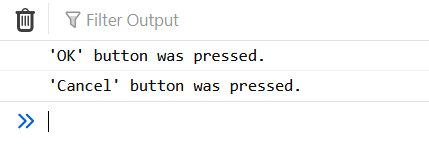
console.log("'OK' button was pressed.");
}else{
console.log("'Cancel' button was pressed.");
}
}
输出:当按下“确定”和稍后按下“取消”按钮时,在浏览器控制台中输出。