在本文中,我们将了解 Container 和 Row/Column 小部件之间的主要区别。 Row 和 Column 这两个小部件属于相似的类别并且具有相同的用途。这些是您几乎在每个flutter应用程序中都会使用的基本小部件。我们将简要讨论它们。
容器
这是每个flutter应用程序中最常用的小部件。它主要用于设置其子小部件的样式。只需要一个孩子。一些flutter小部件,只关注其核心功能,不包含太多样式选项。容器小部件可以派上用场,并为您提供各种常见的绘制、定位和大小调整小部件。
Container(
child: Widget //Another flutter widget
)
行列
这些是可以包含多个子小部件的小部件。行是可以水平方式显示各种子小部件的小部件。该列以垂直方式显示子小部件。默认情况下,这些小部件不支持滚动。它可以通过与其他小部件包装来启用。但是,如果有很多子部件,最好使用 ListView。
Row(
children: [
Container(), // First Widget
Text(), // Second Widget
----,
----, // Multiple Widgets
])
Column(
children: [
Container(), // First Widget
Text(), // Second Widget
----,
----, // Multiple Widgets
])
比较
|
Container |
Column/Row |
|---|---|
| Takes exactly one child widget | Takes multiple (unlimited) child widgets |
| Rich alignment and styling options available | Alignment options available, but there are no styling options |
| Flexible width (e.g. child width, available width, …) | Always takes full available height (column) /width (row) |
| Perfect for custom styling and alignment | Must-use if widgets sit next to/above each other |
例子:
Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Home(),
);
}
}
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.green,
),
body: Column( //All elements are wrapped
children: [ //in this column
SizedBox(
height: 15,
),
SizedBox(
height: 20,
child: Text('Demonstration of Row'),
),
Row(
children: [
Card(
margin: EdgeInsets.all(10),
elevation: 8,
child: Container(
padding: EdgeInsets.all(25),
child: Text(
'GeeksforGeeks',
style: TextStyle(color: Colors.green),
),
),
),
SizedBox(
width: 2,
),
Card(
margin: EdgeInsets.all(10),
elevation: 8,
child: Container(
padding: EdgeInsets.all(25),
child: Text(
'GeeksforGeeks',
style: TextStyle(color: Colors.green),
),
),
),
],
),
SizedBox(
height: 30,
),
SizedBox(
height: 20,
child: Text('Demonstration of Column'),
),
Column(
children: [
Card(
margin: EdgeInsets.all(10),
elevation: 8,
child: Container(
padding: EdgeInsets.all(25),
child: Text(
'GeeksforGeeks',
style: TextStyle(color: Colors.green),
),
),
),
SizedBox(
width: 4,
),
Card(
margin: EdgeInsets.all(10),
elevation: 8,
child: Container(
padding: EdgeInsets.all(25),
child: Text(
'GeeksforGeeks',
style: TextStyle(color: Colors.green),
),
),
),
],
)
],
),
);
}
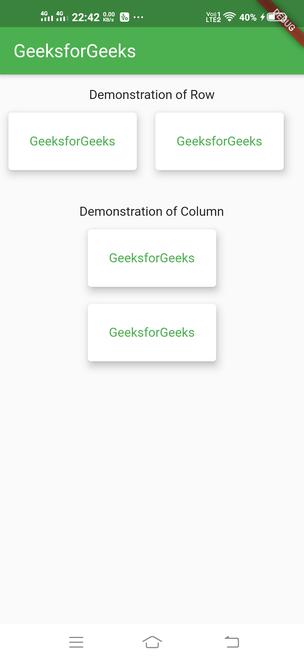
}输出:

在上面的示例中,我们展示了如何将行和列小部件与容器小部件结合使用。当子小部件中没有可用的样式选项时,我们用一个容器将其包裹起来,为子小部件添加一些填充。