中心小部件内置有flutter,它将其子小部件与屏幕上可用空间的中心对齐。如果widthFactor和heightFactor属性设置为null并且尺寸受到约束,则此小部件的大小将尽可能大。如果尺寸不受约束并且widthFactor和HeightFactor设置为null,则 Center 小部件采用其子小部件的大小。让我们借助示例来理解这一点。
构造函数:
Syntax:
Center({Key key,
double widthFactor,
double heightFactor,
Widget child})
中心小部件的属性:
- widthFactor:此属性采用双精度值作为参数,并将中心小部件的宽度设置为与子部件的宽度相同 宽度乘以这个系数。例如,如果它设置为 3.0,则中心小部件将占用其子小部件大小的三倍。
- heightFactor:这个属性还接受一个双精度值作为参数,它将中心小部件的高度设置为与孩子的高度乘以这个因子相同。
- child:这个属性接受一个小部件作为参数,显示在屏幕上的中心小部件内。
- 对齐:此属性采用AlignmentGeometry作为参数值,以确定子小部件将如何相对于中心小部件对齐。
例子:
主要的。dart文件。
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is
//the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.green,
),
body: Center(
// heightFactor: 3,
// widthFactor: 0.8,
child: Container(
color: Colors.green,
child: Text(
'Center Widget',
textScaleFactor: 3,
style: TextStyle(color: Colors.white),
),
),
),
);
}
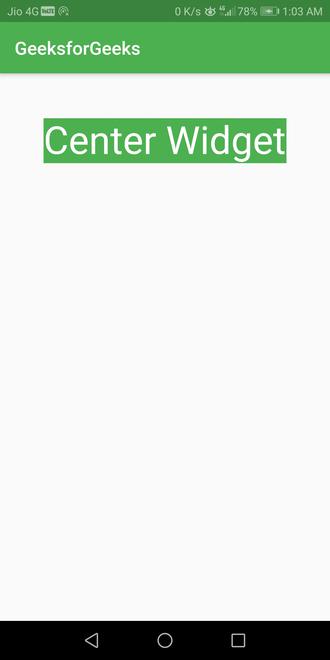
} 输出:
执行上述代码后,输出如下所示:

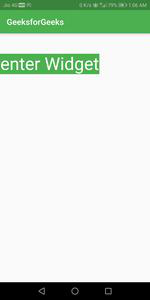
如果属性定义如下:
heightFactor: 3,
可以观察到以下设计更改:

如果属性定义如下:
widthFactor: 1,
可以观察到以下设计更改:

如果属性定义如下:
heightFactor: 3,
widthFactor: 0.8,
可以观察到以下设计更改:

解释:
- 创建中心小部件,其子部件为Container 。
- 如果需要,设置heightFactor 。
- 如果需要,设置widthFactor 。
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!