每当我们开发一个应用程序时,我们通常为单个设备开发它,但它并不意味着只在单个设备上使用,而是在不同大小的不同设备上使用,并且在flutter的情况下,它还为我们提供了为 web 开发的便利同时。所以我们必须处理一系列不同的尺寸。在这里,我们将讨论如何处理这个问题。
为了解决这个问题,我们将使用Flutter的MediaQuery类。此类为我们提供了与运行应用程序的屏幕大小相关的信息。 size 属性为我们提供了设备的大小以及宽度和高度。
我们将开发一个简单的应用程序,它会告诉我们我们在哪个平台上以及设备的宽度。它只是一个简单的应用程序,可以让我们开始使用响应式应用程序。我们将在网络版flutter上测试该应用程序,以检查其响应能力。
首先,我们将在main 中初始化应用程序。 dart带有一个简单的 Home 小部件,我们将在一个名为dart的单独dart文件中开发该小部件。dart。
Dart
import 'package:flutter/material.dart';
import 'home.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'GeeksforGeeks',
home: Home(),
theme: ThemeData(primarySwatch: Colors.green),
);
}
}Dart
import 'package:flutter/material.dart';
double deviceSize(BuildContext context) => MediaQuery.of(context).size.width;
class Home extends StatelessWidget {
static bool isMobile(BuildContext context) =>
MediaQuery.of(context).size.width < 800;
static bool isTablet(BuildContext context) =>
MediaQuery.of(context).size.width >= 800 &&
MediaQuery.of(context).size.width < 1200;
static bool isDesktop(BuildContext context) =>
MediaQuery.of(context).size.width >= 1200;
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
children: [
Container(
width: double.infinity,
height: 50,
color: Colors.green,
child: Center(
child: Text(
'GeeksforGeeks',
style: TextStyle(color: Colors.white, fontSize: 18),
),
),
),
Expanded(
flex: 1,
child: isDesktop(context)
? Desktop()
: isTablet(context)
? Tablet()
: Mobile(),
)
],
),
),
);
}
}Dart
class Desktop extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(child: Text('Desktop ${deviceSize(context).toInt()}'));
}
}Dart
class Tablet extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(child: Text('Tablet ${deviceSize(context).toInt()}'));
}
}Dart
class Mobile extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(child: Text('Mobile ${deviceSize(context).toInt()}'));
}
}在家里。 dart我们将编写一些函数来定义不同设备的大小。我们已经定义了检查设备大小的函数。 MediaQuery.of(context).size.width需要一个作为构建上下文的上下文,因此我们将在构建函数使用这些函数。
Dart
import 'package:flutter/material.dart';
double deviceSize(BuildContext context) => MediaQuery.of(context).size.width;
class Home extends StatelessWidget {
static bool isMobile(BuildContext context) =>
MediaQuery.of(context).size.width < 800;
static bool isTablet(BuildContext context) =>
MediaQuery.of(context).size.width >= 800 &&
MediaQuery.of(context).size.width < 1200;
static bool isDesktop(BuildContext context) =>
MediaQuery.of(context).size.width >= 1200;
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
children: [
Container(
width: double.infinity,
height: 50,
color: Colors.green,
child: Center(
child: Text(
'GeeksforGeeks',
style: TextStyle(color: Colors.white, fontSize: 18),
),
),
),
Expanded(
flex: 1,
child: isDesktop(context)
? Desktop()
: isTablet(context)
? Tablet()
: Mobile(),
)
],
),
),
);
}
}
在此之后,我们又定义了三个小部件来处理不同的尺寸。我们已经在同一个dart文件中定义了小部件,但是为了开发复杂的小部件,我们可以为这些小部件制作单独的文件。
Dart
class Desktop extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(child: Text('Desktop ${deviceSize(context).toInt()}'));
}
}

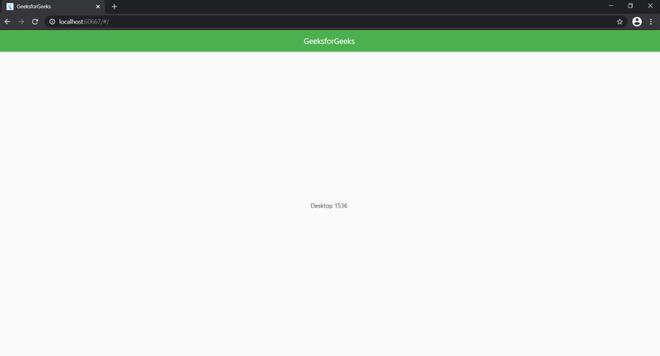
桌面模式
Dart
class Tablet extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(child: Text('Tablet ${deviceSize(context).toInt()}'));
}
}

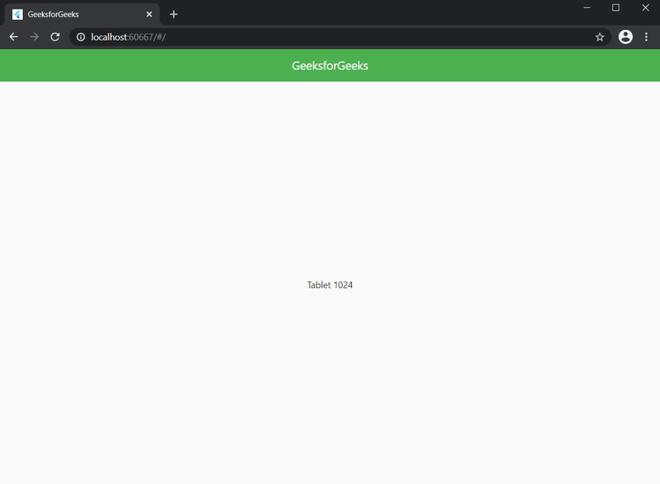
平板模式
Dart
class Mobile extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(child: Text('Mobile ${deviceSize(context).toInt()}'));
}
}
运行应用程序并调整窗口以查看不同的输出。
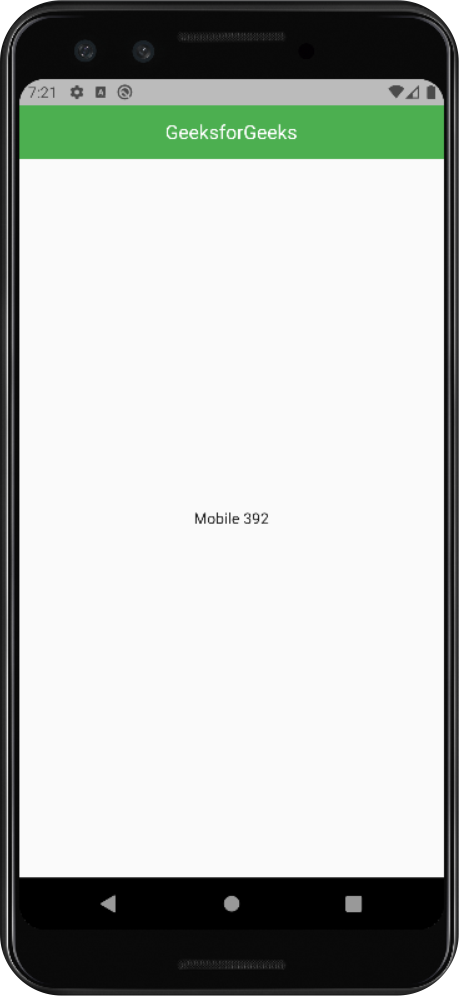
移动屏幕尺寸的输出:

想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!