CSS 中的 vertical-align 属性用于指定 table-box 或内联元素的垂直对齐方式。
句法:
vertical-align: baseline|length|sub|super|top|text-top|middle|bottom
|text-bottom|initial|inherit;
笔记:
- 此属性主要用于将图像与其对应的文本对齐。
- 此属性还可用于对齐表格内的单元格。
- vertical-align 属性不能用于块级元素的对齐,如 p、ol、ul、h1、div 等。
属性值:
- 基线:将元素基线与父元素的基线对齐。这可能因浏览器而异。它是默认值。
- sub:将元素基线与其父元素的下标基线对齐。
- super:它对齐与其父元素的上标基线相对应的元素基线。
- text-top:将元素顶部与父字体的顶部对齐。
- text-bottom:将元素的底部与父字体的底部对齐。
- 中间:将元素的中间与父元素的中间对齐。
- 顶部:将元素的顶部与其所在行中最高元素的顶部对齐。
- 底部:将元素的底部与其所在行中最短元素的顶部对齐。
- length:将元素的基线与其父元素基线上方的给定长度对齐。允许负值。
- 百分比:将元素的基线与其父元素基线上方的给定百分比对齐,值是 line-height 属性的百分比。
- initial:将值初始化为默认值。
- 继承:从父元素继承值。
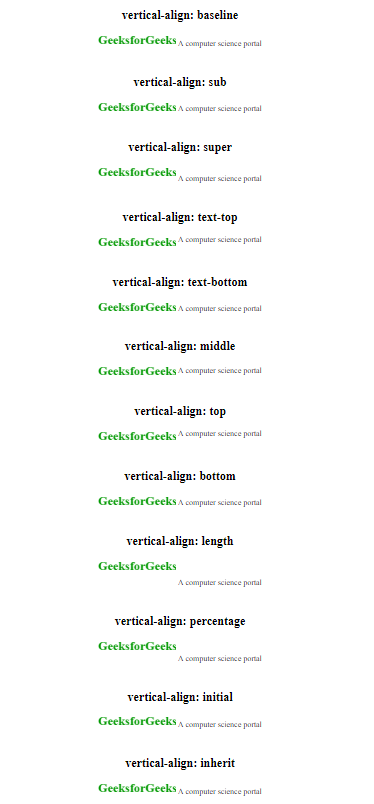
示例:此示例解释了 vertical-align 属性的所有值。
CSS vertical-align Property
vertical-align: baseline
 A computer science portal
A computer science portal
vertical-align: sub
 A computer science portal
A computer science portal
vertical-align: super
 A computer science portal
A computer science portal
vertical-align: text-top
 A computer science portal
A computer science portal
vertical-align: text-bottom
 A computer science portal
A computer science portal
vertical-align: middle
 A computer science portal
A computer science portal
vertical-align: top
 A computer science portal
A computer science portal
vertical-align: bottom
 A computer science portal
A computer science portal
vertical-align: length
 A computer science portal
A computer science portal
vertical-align: percentage
 A computer science portal
A computer science portal
vertical-align: initial
 A computer science portal
A computer science portal
vertical-align: inherit
 A computer science portal
A computer science portal
输出: 
支持的浏览器: vertical-align 属性支持的浏览器如下:
- 铬 1.0
- 边缘 4.0
- 火狐 1.0
- Safari 1.0
- 歌剧4.0