align-items 属性用于设置灵活容器内或给定窗口中项目的对齐方式。它沿轴对齐 Flex 项目。 align-self 属性用于覆盖 align-items 属性。
句法:
align-items: stretch|center|flex-start|flex-end|baseline|initial|
inherit;适当的价值:
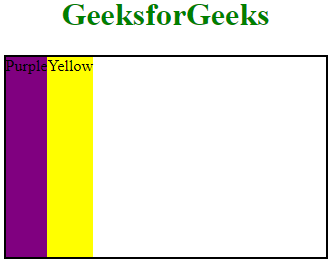
拉伸:项目被拉伸以适应容器,它是默认值。
- 句法:
align-items: stretch;- 例子:
javascript
CSS | align-items Property
GeeksforGeeks
Purple
Yellow
javascript
CSS | align-items Property
GeeksforGeeks
Purple
Yellow
javascript
CSS | align-items Property
GeeksforGeeks
Purple
Yellow
javascript
CSS | align-items Property
GeeksforGeeks
Purple
Yellow
javascript
CSS | align-items Property
GeeksforGeeks
Purple
Yellow
javascript
CSS | align-items Property
GeeksforGeeks
Purple
Yellow
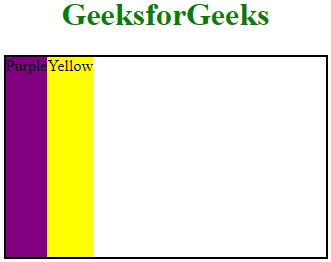
- 输出:

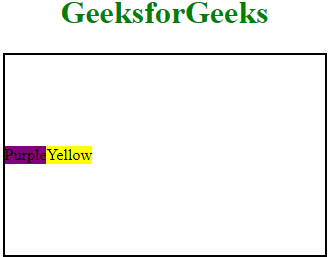
center: Items 的位置应该垂直于容器的中心。
- 句法:
align-items: center;- 例子:
javascript
CSS | align-items Property
GeeksforGeeks
Purple
Yellow
- 输出:

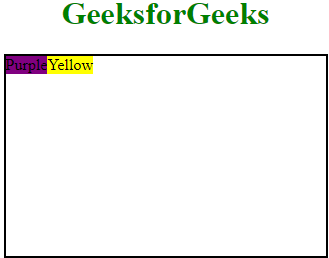
flex-start:项目将被定位到容器的开头。
- 句法:
align-items: flex-start;- 例子:
javascript
CSS | align-items Property
GeeksforGeeks
Purple
Yellow
- 输出:

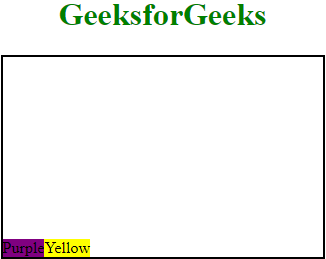
flex-end:项目将被定位到容器的末尾。
- 句法:
align-items: flex-end;- 例子:
javascript
CSS | align-items Property
GeeksforGeeks
Purple
Yellow
- 输出:

基线:项目将被定位到容器的基线。
- 句法:
align-items: baseline;- 例子:
javascript
CSS | align-items Property
GeeksforGeeks
Purple
Yellow
- 输出:

初始:将此值/属性设置为其默认值。
- 句法:
align-items: initial;- 例子:
javascript
CSS | align-items Property
GeeksforGeeks
Purple
Yellow
- 输出:

继承:从父元素继承属性。
支持的浏览器: CSS align-items 属性支持的浏览器如下:
- 谷歌浏览器 21.0
- 浏览器 11.0
- 火狐 20.0
- 歌剧 12.1
- Safari 9.0, 7.0 -webkit-