stroke-linecap属性用于定义在开放子路径末端使用的形状。
句法:
stroke-linecap: butt | round | square | initial | inherit属性值:
- 对接:用于表示笔划不会超出笔划的端点。它使笔画看起来以锐利的直角结束。
例子:
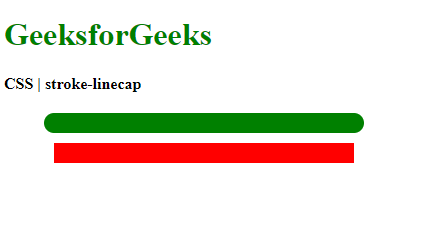
CSS | stroke-linecap GeeksforGeeks
CSS | stroke-linecap输出:比较圆形值与对接值

- 圆形:用于表示笔划的末端延伸一个直径等于笔划宽度的半圆。零长度子路径将有一个以子路径点为中心的完整圆。
例子:
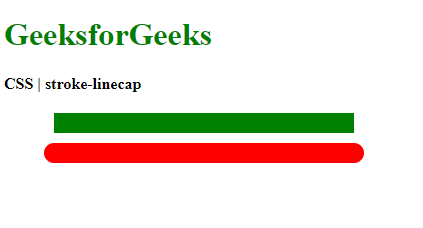
CSS | stroke-linecap GeeksforGeeks
CSS | stroke-linecap输出:将对接值与圆角值进行比较

- 正方形:用于表示笔画的末端用高度等于笔画宽度,宽度等于笔画宽度的一半的矩形进行扩展。零长度子路径将有一个以子路径点为中心的正方形。
例子:
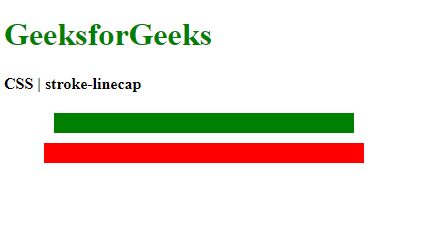
CSS | stroke-linecap GeeksforGeeks
CSS | stroke-linecap输出:将对接值与平方值进行比较

- initial:用于将属性设置为其默认值。
例子:
CSS | stroke-linecap GeeksforGeeks
CSS | stroke-linecap输出:比较舍入值与初始值

- 继承:用于设置属性从其父级继承。
支持的浏览器: stroke-linecap属性支持的浏览器如下:
- 铬合金
- 火狐
- 苹果浏览器
- 歌剧
- 浏览器 9