stroke-dasharray属性用于设置 SVG 形状笔划中使用的虚线和间隙的模式。较大的值表示较多的破折号。可以在数组参数中指定不同的值来更改模式。
句法:
stroke-dasharray: | none 属性值:
- dasharray:它用于使用以逗号或空格分隔的值列表来设置模式。这些值既可以是长度单位,也可以是指定图案中的虚线和间隙的百分比。
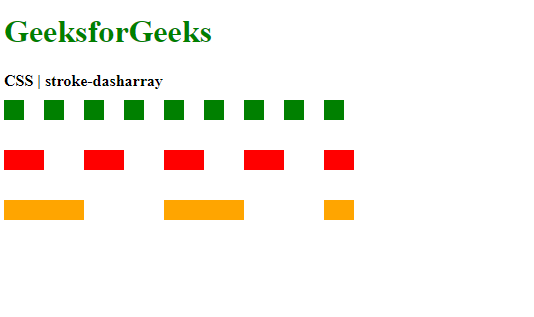
示例 1:设置线条中虚线的密度。
CSS | stroke-dasharray property GeeksforGeeks
CSS | stroke-dasharray输出:

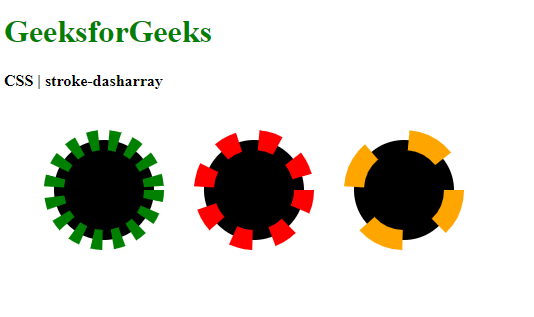
示例 2:设置圆圈中虚线的密度。
CSS | stroke-dasharray property GeeksforGeeks
CSS | stroke-dasharray输出:

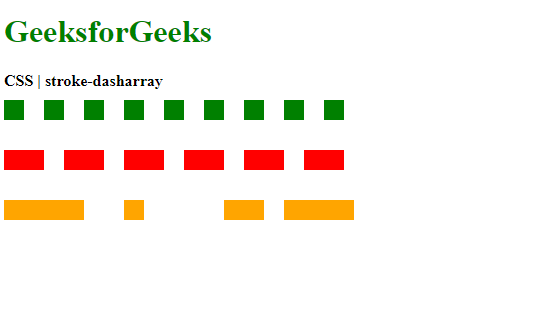
示例 3:设置破折号的样式。
CSS | stroke-dasharray property GeeksforGeeks
CSS | stroke-dasharray输出:

- none:用于指定不使用模式。它是默认值。
支持的浏览器: stroke-dasharray属性支持的浏览器如下:
- 铬合金
- 火狐
- 苹果浏览器
- 歌剧
- 浏览器 9