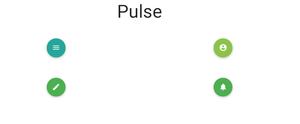
脉冲: 用于引起注意 具有这种微妙但迷人效果的按钮。只需要向按钮添加脉冲类。
注意:这仅用于浮动按钮,因为它不适用于其他组件。
例子:
HTML
HTML
Shadow
Geeks for Geeks
Geeks for Geeks
Geeks for Geeks
Geeks for Geeks
Geeks for Geeks
输出:

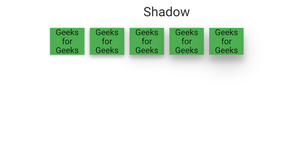
阴影: 为了确定元素离页面多远或关闭多远,Materialize 使用阴影效果。对于此类,使用=”z-depth-1” 。根据阴影效果,有五个类,从class=”z-depth-1″到class=”z-depth-5″。
For z-depth-1
For z-depth-2
For z-depth-3
For z-depth-4
For z-depth-5
例子:
HTML
Shadow
Geeks for Geeks
Geeks for Geeks
Geeks for Geeks
Geeks for Geeks
Geeks for Geeks
输出: