shape-image-threshold属性用于设置在将图像用于 shape-outside 时用于提取形状的 alpha 通道的阈值。
句法:
shape-image-threshold: 属性值:
- alpha-value:用于设置提取形状的阈值。大于阈值的像素将被视为形状。 0.0 到 1.0 之间的十进制值可用于设置从完全透明到完全不透明的阈值。如果值超出范围,它们将被限制在此范围内。
下面的例子说明了shape-image-threshold 属性:
示例 1:在此示例中,我们将阈值设置为 0.5
CSS | shape-image-threshold
GeeksforGeeks
CSS | shape-image-threshold: 0.5;
GeeksforGeeks is a computer science portal
with a huge variety of well written and
explained computer science and programming
articles, quizzes and interview questions.
The portal also has dedicated GATE preparation
and competitive programming sections.
GeeksforGeeks is a computer science portal
with a huge variety of well written and
explained computer science and programming
articles, quizzes and interview questions.
The portal also has dedicated GATE preparation
and competitive programming sections.
输出: 
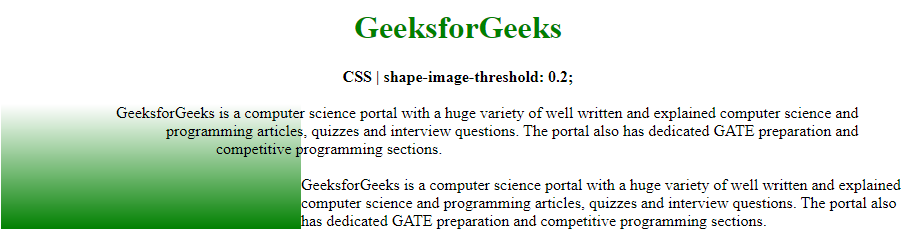
示例 2:在此示例中,我们将阈值设置为 0.2
CSS | shape-image-threshold
GeeksforGeeks
CSS | shape-image-threshold: 0.2;
GeeksforGeeks is a computer science portal
with a huge variety of well written and
explained computer science and programming
articles, quizzes and interview questions.
The portal also has dedicated GATE preparation
and competitive programming sections.
GeeksforGeeks is a computer science portal
with a huge variety of well written and
explained computer science and programming
articles, quizzes and interview questions.
The portal also has dedicated GATE preparation
and competitive programming sections.
输出: 
支持的浏览器: shape-image-threshold属性支持的浏览器如下:
- 谷歌浏览器
- 浏览器 9
- 火狐
- 苹果浏览器
- 歌剧