Bootstrap为我们提供了一系列类,可用于将各种样式应用于表,例如更改标题外观,使行变为条纹,添加或删除边框,使行可悬停。 Bootstrap还提供用于使表响应的类。
- 简单表:要创建简单的Bootstrap表,请在
标记内添加表类,如下所示。
例子:
Bootstrap | Tables GeeksForGeeks
S. No. Name City Age 1 Ajay Patna 20 2 Rahul Chandigarh 17 3 Parush Kolkata 22 输出:

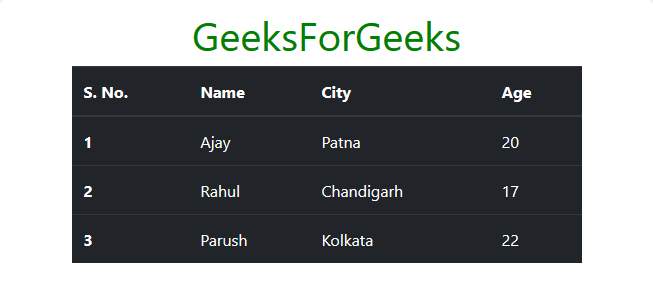
- 深色表:要使该表以深色背景和浅色字体显示,请使用class table-dark以及
标记中的类表,如下所示。
例子:
Bootstrap | Tables GeeksForGeeks
S. No. Name City Age 1 Ajay Patna 20 2 Rahul Chandigarh 17 3 Parush Kolkata 22 输出:

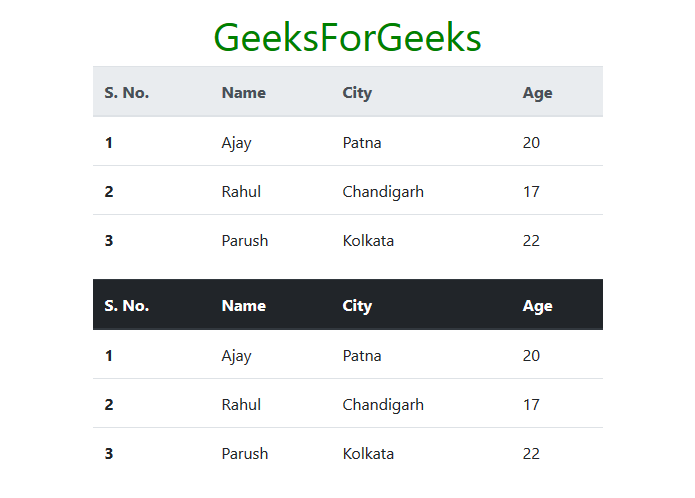
- 标题外观:要使表标题以浅灰色显示,请使用中的thead-light类以及
中的表类,或者要使表标题以深灰色显示,请使用中的thead-dark类以及
中的表类。请参见下面的示例以获取说明。
例子:
Bootstrap | Tables GeeksForGeeks
S. No. Name City Age 1 Ajay Patna 20 2 Rahul Chandigarh 17 3 Parush Kolkata 22 S. No. Name City Age 1 Ajay Patna 20 2 Rahul Chandigarh 17 3 Parush Kolkata 22 输出:

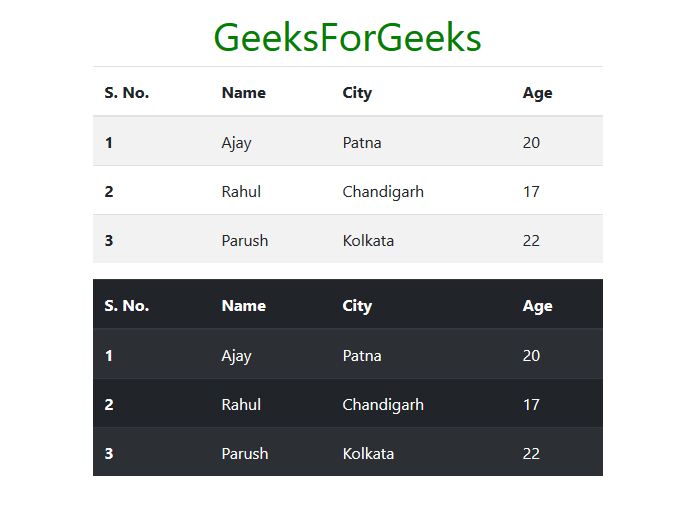
- 条纹的行:为了使表显示在交替的深色和浅色的行,使用
标签内条纹表类表和的组合。我们还可以通过使用
标记中的table , table-dark和table-striped类别的组合,使黑表以亮行和暗行交替出现。请参见下面的示例以获取说明。
例子:
Bootstrap | Tables GeeksForGeeks
S. No. Name City Age 1 Ajay Patna 20 2 Rahul Chandigarh 17 3 Parush Kolkata 22 S. No. Name City Age 1 Ajay Patna 20 2 Rahul Chandigarh 17 3 Parush Kolkata 22 输出:

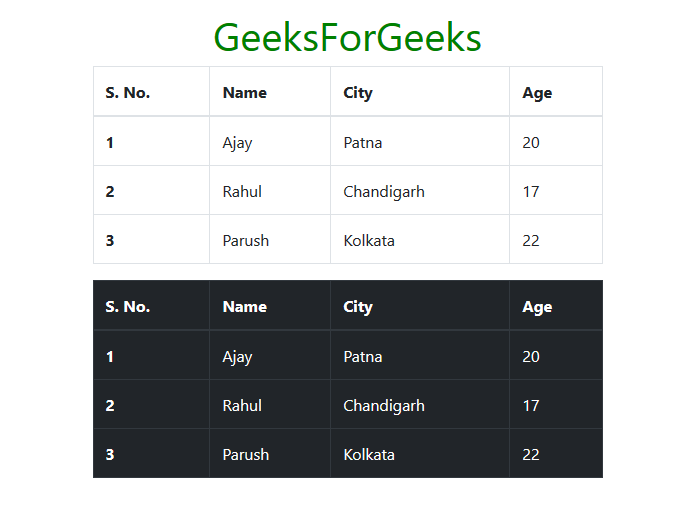
- 带边框的表:要使表及其每个单元格都被边框包围,请使用带边框的类以及
标记中的类表。我们还可以通过使用
标记中的table , table-dark , table-bordered类的组合来使黑表及其每个单元格都由边框包围。请参见下面的示例以获取说明。
例子:
Bootstrap | Tables GeeksForGeeks
S. No. Name City Age 1 Ajay Patna 20 2 Rahul Chandigarh 17 3 Parush Kolkata 22 S. No. Name City Age 1 Ajay Patna 20 2 Rahul Chandigarh 17 3 Parush Kolkata 22 输出:

- 深色表:要使该表以深色背景和浅色字体显示,请使用class table-dark以及